Удаление преобразований в SVG-файлах
я боролся с этим некоторое время и, похоже, не могу найти ответ (который работает) в любом месте. У меня есть файл SVG, который выглядит так:
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
...
width="72.9375"
height="58.21875"
...>
...
<g
...
transform="translate(10.75,-308.96875)"
style="...">
<path
inkscape:connector-curvature="0"
d="m -10.254587,345.43597 c 0,-1.41732 0.17692,-2.85384 0.5312502,-3.5625 0.70866,-1.41733 2.14518,-2.82259 3.5625,-3.53125 1.41733,-0.70866 2.11392,-0.70867 3.53125,0 1.41732,0.70866 ... z"
... />
</g>
</svg>
Я хочу удалить transform="..." линия, но все же мое изображение остается там, где я его разместил (в InkScape). Если я вручную удалю преобразование, изображение переместится в другую часть экрана (как и ожидалось), но мне нужно полностью избавиться от преобразования и в то же время оставить изображение именно там, где я хочу. Есть ли способ удалить / сгладить преобразования в самих координатах пути? (Единственными преобразованиями, с которыми мне приходится иметь дело, являются translate и scale, без матриц.)
23 ответов
Как удалить преобразование в Inkscape
- открыть файл svg в Inkscape
- перейти к редактированию - > XML Editor
- найдите атрибуты "transform" в слоях и удалите их
Как переместить все объекты вообще без создания других атрибутов преобразования
- перейти к правке - > выбрать все во всех слоях
-
перейдите в Object -> Transform
в панели transform
убрать относительное перемещение и применить к каждому объекту отдельно
- Set горизонтальный и вертикальный значения в соответствии с вашими потребностями и нажмите кнопку применить
лото
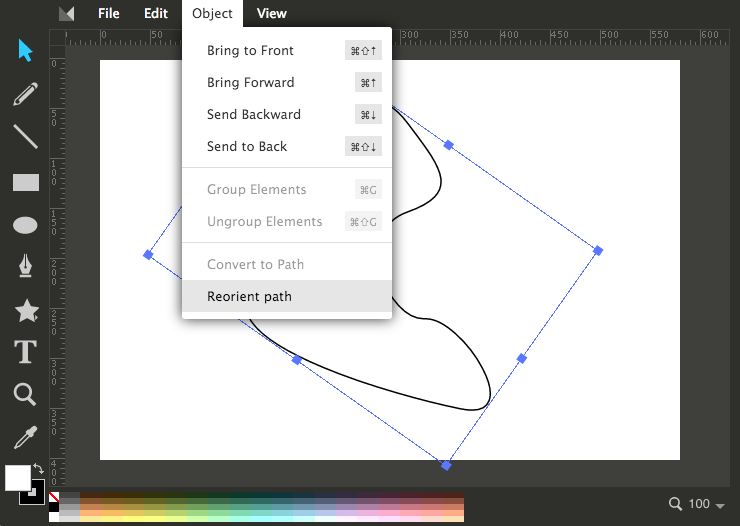
- загрузите SVG в метод Draw http://editor.method.ac (Файл > Открыть Изображение)
- разгруппировать элементы (объект > разгруппировать элементы), возможно, вам придется сделать это несколько раз.
- выбрать свой путь
- переориентировать путь (объект > переориентировать пути).
- Сохранить Изображение (Файл > Сохранить Изображение) если оно появляется в новом окне, вы можете щелкнуть правой кнопкой мыши и "Сохранить Изображение как..."
я понял, в чем проблема была. Я надеялся, что мне не придется прибегать к ответу Роберта, хотя я рад подтверждению, что это сработает! В конце концов, ответ Дуопикселя был на самом деле самым близким, хотя, оказывается, что-то еще происходило.
когда вы работаете с разными путями в документах Inkscape, я считаю, что его поведение по умолчанию-сгруппировать их вместе под <svg:g.../> тег. При изменении путей в группе Inkscape автоматически добавит преобразование в группу, чтобы представить эти изменения. Однако, если вы откроете редактор XML и перетащите свой путь за пределы <svg:g.../> tag и сделать его своим собственным <svg:path.../> тег, Inkscape может редактировать отдельные точки по желанию. В конце концов это оказалось проблемой группировки, хотя я работал только с одним путем! Надеюсь, это поможет другим в подобных ситуациях.
для групп перегруппировка может сделать работу быстро. Выберите группу и нажмите Ctrl+Shift+G (degroup), а затем Ctrl+G (group).
для некоторых объектов, у которых есть аналогичная проблема, спирали и звезды, например, быстрый способ - нажать Ctrl+Alt+C (stroke to path)-это, однако, преобразует объект в Чистый путь и удаляет все дополнительные атрибуты, такие как sodipodi:cx, sodipodi:revolutions и так далее.
существует расширение inkscape под названием Применить Преобразования это пересчитывает пути с его преобразованиями, это именно то, что я искал.
после его установки вы найдете его в меню Расширения > Изменить Путь > Применить Преобразование.
кредиты: Inkscape форум > удалить все преобразования, сохраняя на месте
по моему опыту, если вы используете Inkscape, достаточно немного переместить элемент path (например, с помощью клавиш курсора), и Inkscape удалит атрибут transform и соответствующим образом настроит данные пути. (Раздражает, если вы действительно хотите сохранить атрибут transform.)
Итак, вы можете просто выбрать путь (убедитесь, что это путь, а не окружающая группа), нажмите правую и левую клавиши курсора, и все готово.
откройте svg на Inkscape:
- выберите группу, который содержит все те преобразования, которые вы хотите, чтобы избавиться от
- пресс CTRL + U (ungroup)
- пресс CTRL + G (группы)
таким образом, вы избавитесь от преобразований, применяемых к группе, и они будут перенесены на пути, которые содержатся в этом группа.
Ура
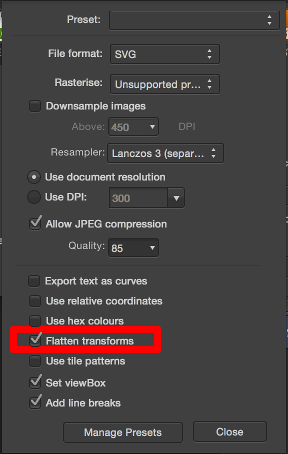
в то время как я предпочитаю Inkscape, Affinity Designer (~$40 / Mac) сэкономил мне часы усилий при работе с векторными чертежами Android.
откройте SVG, File - > Export - > SVG - > More ->выровнять превращает работал великий.
следует отметить, что в настройках есть" оптимизированный " режим:
Inkscape Preferences > Transforms > Store transformation > Optimized
который должен минимизировать возникновение transform атрибуты как можно больше, (но не).
Это, кажется, по умолчанию в любом случае.
по данным обсуждение, один экземпляр, где это оптимизация режим не хватает рвения, когда страница изменяется. Это вызывает translate преобразование для применения к слой <g> элемент. Кажется, что эвакуация детей в другой слой-лучшее решение на данный момент.
Inkscape имеет возможность очистить данные преобразования, но по-прежнему оставить значение объекта неизмененным.
в Inkscape, выберите объект и меню 'путь', 'упростить'. Теперь, вы будете иметь преобразования удалены.
надеюсь, что это помогает.
SVGO является отличным инструментом командной строки с открытым исходным кодом для этого и кучу других оптимизаций. Существует не менее отличный онлайн-интерфейс для него под названием SVGOMG
соответствующие параметры в этом случае являются moveGroupAttrsToElems (SVGOMG:Move group attrs to elements), чтобы перейти transform атрибуты из групп в элементы пути, плюс convertPathData (SVGOMG:Round/rewrite paths), чтобы выровнять transform на d.
в этом случае просто добавьте translate к значениям m для каждого ребенка so -10.254587 + 10.75 = -0.504587 и -308.96875 + 345.43597 = 36.46722.
поскольку все термины в Примере относительны (т. е. нижний регистр), это все. Если бы они были абсолютными (верхний регистр), например, M или C, они также должны были бы быть скорректированы.
для масштаба вы в основном умножаете все дочерние значения на масштаб.
чтобы удалить атрибут transform из g элемент (Группа) в Inkscape вы можете переместить группу на ее конечное место, разгруппировать ее, а затем перегруппировать все элементы. Теперь была создана новая группа, и если вы не переместите ее снова, она не получит атрибут преобразования, прикрепленный к ней.
Если кто-то приземляется здесь, ища решение для этого в эскизе 3, Выберите слой, а затем нажмите Layer->Paths - >Flatten.
нашел это:
- установите нужный размер страницы*
- Если ваш текущий слой имеет преобразование (проверьте с помощью редактора XML, это верхняя группа под элементом SVG), затем создайте новый слой и переместите все объекты в него
- разгруппировать любые группы (это может не понадобиться, YMMV)
- выберите все объекты и примените нулевое преобразование (например, масштаб 100% 100% или Стрелка вправо + стрелка влево), имея преобразование хранилища: оптимизировано в настройках / Transforms
- Если вам пришлось отменить какие-либо группы, теперь вы можете перегруппировать их
- сохраните копию как оптимизированный SVG и установите желаемую числовую точность
*: или, по крайней мере, поместите объекты там, где они вам нужны, относительно верхнего левого угла страницы. К сожалению, координаты SVG ссылаются на верхний левый угол, в то время как Inkscape изменяет размер страницы относительно нижнего левого!
- выберите элементы в вопрос
- объект > разгруппировать (повторять, пока все не разгруппировано; см. редактор XML для вложенных узлов)
- Path > Object to Path (преобразует полигоны в пути)
- объект > преобразование > снимите флажок относительное перемещение > применить
я смог избавиться от matrix(...) преобразование (из-за зеркального отображения) путем объединения пути с прямоугольником, а затем удаления узлов прямоугольника. The translate(...) часть хоть остался.
Я попробовал решение, размещенное здесь, а именно удалить теги группы в SVG-файле и снова открыть его в Inkscape (0.48.3.1 в моем случае). Увы, после того, как я снова перевел пути, используя режим выбора и преобразования (F1) и сохранил его, теги группы снова появились! Inkscape сохраняет все преобразования, примененные к пути в окружающем элементе группы. Если вы не используете инструмент выбора пути-узла (F2), нажмите ctrl+a и переместите узлы пути в нужное место. После того, как я сделал это вместо и сохраненные впоследствии Inkscape не добавляли теги группы, поскольку этот перевод применялся непосредственно к модели пути. Надеюсь, это поможет.
в моем случае группы фактически вызваны слоями. Удаление всех слоев в документе удалена группа и преобразование (возможно, в сочетании с разгруппировка объектов и их перегруппировок и т. д. А в удаление преобразований в SVG-файлах (ответ-35490189 от @Charlie выше))
моя конкретная проблема заключалась в символах, которые были определены вне страницы, поэтому требовалось, чтобы преобразование отображалось на странице.
чтобы переместить символы на страницу без необходимости преобразования, я должен был пройти эти шаги в Inkscape:
- откройте окно символы (Shift+Ctrl+Y)
- удалить символ из библиотеки документов. (Для этого в окне есть кнопка.)
- теперь графика отображается в документе, за пределами границы страницы.
- разгруппировать графические. (Это жизненно важный шаг!)
- переместите графику внутри границы страницы.
- добавить графику обратно в библиотеку символов.
Это кажется случайным, но ничего другого я не пробовал, так что здесь вы идете случайным другим человеком. Некоторые из моих путей имели своего рода поле вокруг них, которое можно было увидеть только при их выборе ( ). Я думаю, что это было создано, когда я вставил слой из другого файла inkscape и повернул его на 90 градусов. Это сделало заливку рисунка на фигурах другим преобразованием (линии разнесены дальше друг от друга). Это также заставило объекты align работать не так, как ожидалось. С помощью применить Transform упомянутый @Piotr_cz исправил проблему преобразования, но странный запас остался. Я случайно избавился от него, изменив размытие на штрихе на любое значение и изменив его обратно на ноль.
). Я думаю, что это было создано, когда я вставил слой из другого файла inkscape и повернул его на 90 градусов. Это сделало заливку рисунка на фигурах другим преобразованием (линии разнесены дальше друг от друга). Это также заставило объекты align работать не так, как ожидалось. С помощью применить Transform упомянутый @Piotr_cz исправил проблему преобразования, но странный запас остался. Я случайно избавился от него, изменив размытие на штрихе на любое значение и изменив его обратно на ноль.
Как-то мне не повезло ни с одним из подходов. Если есть <defs> раздел в вашем svg и использования, как это:
<g transform="matrix( *** ) "><use xlink:href="#***"/></g>
возможно, вам придется удалить все обычаи и вынуть все из раздела defs. Затем вы можете использовать inkscape, чтобы правильно разместить все это, а затем применить преобразования с помощью упомянутого плагина. Надеюсь, это кому-то поможет.
У меня была эта проблема в течение многих лет. Решение, очевидно, чтобы иметь возможность динамически играть с преобразованиями в браузере, если его не будет "исправлено" в inkscape.
Mc на форумах Inkscape дал мне данное решение.
решение строит текущее преобразование между элементом SVG и его корневым элементом SVG, а затем возвращает полный набор данных BBox на основе общего числа преобразований.
Это также можно было бы легко изменить, к какому элементу относятся вычисления, если вы хотите сделать в браузере работу между двумя частями одного и того же SVG-файла.
наконец, у меня может быть панорамирование SVG viewport.