Угловые UI Bootstrap вертикальные вкладки
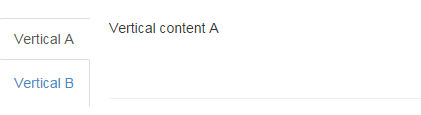
используя Angular UI Bootstrap, как мы строим вертикальные вкладки, выровненные по левому краю с содержимым вкладки, которое выглядит так?

4 ответов
другое решение-создать что-то вроде этого
<div class="row">
<div class="col-sm-3">
<ul class="nav nav-tabs nav-stacked nav-pills" role="tablist">
<li ng-class="{'active': view_tab == 'tab1'}">
<a class="btn-lg" ng-click="changeTab('tab1')" href="">My Tab 1</a>
</li>
<li ng-class="{'active': view_tab == 'tab2'}">
<a class="btn-lg" ng-click="changeTab('tab2')" href="">My Tab 2</a>
</li>
</ul>
</div>
<div class="col-sm-9">
<div class="tab-content">
<div class="tab-pane" ng-show="view_tab == 'tab1'">
This is tab 1 content
</div>
<div class="tab-pane" ng-show="view_tab == 'tab2'">
This is tab 2 content
</div>
</div>
</div>
</div>
и как в JS
$scope.changeTab = function(tab) {
$scope.view_tab = tab;
}
в таком подходе у меня больше контроля над разметкой HTML.
чтобы реализовать эти вкладки, нам нужно сделать пару вещей.
-
добавить 'tabs-left' css класс угловой ui bootstrap вкладки, как указано изhttps://github.com/angular-ui/bootstrap/issues/102
<tabset class="tabs-left"> <tab heading="Vertical A">Vertical content A</tab> <tab heading="Vertical B">Vertical content B</tab> </tabset> -
добавить пользовательский css, как ответил из штабелированные вкладки в Bootstrap 3
.tabs-below > .nav-tabs, .tabs-right > .nav-tabs, .tabs-left > .nav-tabs { border-bottom: 0; } .tab-content > .tab-pane, .pill-content > .pill-pane { display: none; } .tab-content > .active, .pill-content > .active { display: block; } .tabs-below > .nav-tabs { border-top: 1px solid #ddd; } .tabs-below > .nav-tabs > li { margin-top: -1px; margin-bottom: 0; } .tabs-below > .nav-tabs > li > a { -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border-radius: 0 0 4px 4px; } .tabs-below > .nav-tabs > li > a:hover, .tabs-below > .nav-tabs > li > a:focus { border-top-color: #ddd; border-bottom-color: transparent; } .tabs-below > .nav-tabs > .active > a, .tabs-below > .nav-tabs > .active > a:hover, .tabs-below > .nav-tabs > .active > a:focus { border-color: transparent #ddd #ddd #ddd; } .tabs-left > .nav-tabs > li, .tabs-right > .nav-tabs > li { float: none; } .tabs-left > .nav-tabs > li > a, .tabs-right > .nav-tabs > li > a { min-width: 74px; margin-right: 0; margin-bottom: 3px; } .tabs-left > .nav-tabs { float: left; margin-right: 19px; border-right: 1px solid #ddd; } .tabs-left > .nav-tabs > li > a { margin-right: -1px; -webkit-border-radius: 4px 0 0 4px; -moz-border-radius: 4px 0 0 4px; border-radius: 4px 0 0 4px; } .tabs-left > .nav-tabs > li > a:hover, .tabs-left > .nav-tabs > li > a:focus { border-color: #eeeeee #dddddd #eeeeee #eeeeee; } .tabs-left > .nav-tabs .active > a, .tabs-left > .nav-tabs .active > a:hover, .tabs-left > .nav-tabs .active > a:focus { border-color: #ddd transparent #ddd #ddd; *border-right-color: #ffffff; } .tabs-right > .nav-tabs { float: right; margin-left: 19px; border-left: 1px solid #ddd; } .tabs-right > .nav-tabs > li > a { margin-left: -1px; -webkit-border-radius: 0 4px 4px 0; -moz-border-radius: 0 4px 4px 0; border-radius: 0 4px 4px 0; } .tabs-right > .nav-tabs > li > a:hover, .tabs-right > .nav-tabs > li > a:focus { border-color: #eeeeee #eeeeee #eeeeee #dddddd; } .tabs-right > .nav-tabs .active > a, .tabs-right > .nav-tabs .active > a:hover, .tabs-right > .nav-tabs .active > a:focus { border-color: #ddd #ddd #ddd transparent; *border-left-color: #ffffff; }
эта скрипка реализует то, что вам нужно:
https://jsfiddle.net/GetUIKit/b3nhjvot/
<div class="col-xs-9">
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home-vr">Home Tab.</div>
<div class="tab-pane" id="profile-vr">Profile Tab.</div>
<div class="tab-pane" id="messages-vr">Messages Tab.</div>
<div class="tab-pane" id="settings-vr">Settings Tab.</div>
</div>
</div>
<div class="col-xs-3"> <!-- required for floating -->
<!-- Nav tabs -->
<ul class="nav nav-tabs tabs-right sideways">
<li class="active"><a href="#home-vr" data-toggle="tab">Home</a></li>
<li><a href="#profile-vr" data-toggle="tab">Profile</a></li>
<li><a href="#messages-vr" data-toggle="tab">Messages</a></li>
<li><a href="#settings-vr" data-toggle="tab">Settings</a></li>
</ul>
</div>
переключение между вкладками можно сделать так, как описано в ответе Сергея
