UIButton неправильный размер с вставкой изображения и заголовка
не похоже, что UIButton instrinsicSize и / или sizeToFit учитывает вставку левого края заголовка или что-то перепутано с моими ожиданиями.
чтобы продемонстрировать, у меня есть две кнопки пользовательского типа в представлении, обе с заголовком "кнопка". Я хочу добавить изображение к кнопке слева от заголовка.
var image = UIImage(named: "circledPlay")
image = image?.imageWithRenderingMode(UIImageRenderingMode.AlwaysTemplate)
self.button1.setImage(image, forState: UIControlState.Normal)
self.button1.invalidateIntrinsicContentSize()
self.button1.sizeToFit()
self.button2.setImage(image, forState: UIControlState.Normal)
self.button2.titleEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0)
self.button2.invalidateIntrinsicContentSize()
self.button2.sizeToFit()
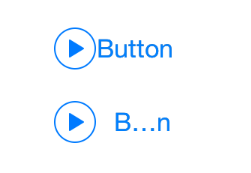
результат выглядит следующим образом:

обратите внимание, что вторая кнопка усекается.
Так что мой вопрос в том, видел ли кто-нибудь это раньше (и, надеюсь, имеет решение) или Я смущен, и это ведет себя так, как ожидалось (и, надеюсь, знает правильный способ сделать это)?
2 ответов
как говорится в документации, для titleEdgeInsets: "кнопка не использует это свойство для определения intrinsicContentSize и sizeThatFits:".
Таким образом, установка titleEdgeInsets просто перемещает метку заголовка, но не влияет на размер кнопки. Если вы хотите, чтобы кнопка имела больше заполнения вокруг содержимого, установите contentEdgeInsets. Я не думаю, что вам нужно позвонить либо sizeToFit или invalidateIntrinsicContentSize (но не уверен).
можно использовать contentEdgeInsets и titleEdgeInsets реализовать это.
self.button2.setImage(image, for: .normal)
self.button2.backgroundColor = UIColor(white: 0.9, alpha: 1.0)
self.button2.contentEdgeInsets = UIEdgeInsetsMake(0, 0, 0, 10)
self.button2.titleEdgeInsets = UIEdgeInsetsMake(0, 10, 0, -10)
self.button2.setTitle("Button", for: .normal)
self.button2.sizeToFit()