Uimask изменяет минимальный максимальный lentgh ng-minlength
<div layout="column">
<md-input-container class="md-block" flex-gt-sm>
<label translate>Company Phone</label>
<input name="companyPhoneNumber"
ui-mask="0(999)-9999999"
ng-model="vm.model.companyPhoneNumber"
ng-required="true"
ng-minlength="11"
maxlength="11"
md-maxlength="11" />
<div ng-messages="form.companyPhoneNumber.$error" ng-if="form.companyPhoneNumber.$dirty"
role="alert" ng-messages-multiple>
<div ng-message="md-maxlength">
<span translate translate-values="{length:11}">global.messages.error.max</span>
</div>
<div ng-message="minlength">
<span translate translate-values="{length:11}">global.messages.error.min</span>
</div>
<div ng-message-exp="['required', 'pattern']">
<span translate>global.messages.error.phoneNumber</span>
</div>
</div>
</md-input-container>
</div>
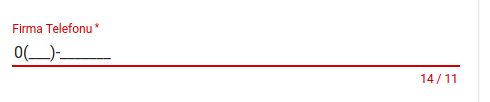
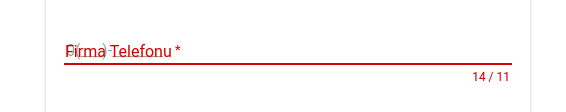
он показывает 14 символов, но я ничего не заполнить.
Я хочу показать только строки. Но когда пользователь нажимает, он должен написать 54343 в это поле.
и он должен поставить только 11 знаков. Не 14.
таким образом, использование ввода текста в 2 раза лучше?
моя маска, как правило, имеет
(999)-9999999
11 char но это также графы
( )- то это будет 14. но они не чары!--7-->
малая часть контроллера
(function (angular) {
'use strict';
angular
.module('signup')
.controller('SignUpController', SignUpController);
SignUpController.$inject = [
'$state',
'$timeout',
];
/* @ngInject */
function SignUpController($state, $timeout, Account, AuthServer, Alert, Principal, StringUtil ) {
var vm = this;
vm.model = {};
vm.companyMask = "0(999)-999-999";
function signUp() {
Account.register(vm.model).success(
function (emptyData, status, headers) {
AuthServer.checkAuthenticationToken(headers, true);
Principal.identity(true).then(
function (account) {
var companyShortInfo = {
companyPhoneNumber: vm.model.companyPhoneNumber,
}
};
}
);
}
)
}
ui-маска добавлена в модуль в модуле, таком как
(function (angular) {
'use strict';
angular
.module(
'app.tracking',
'angular-google-analytics',
'ui.mask'
1 ответов
Если вы принимаете одно предложение, с точки зрения UX, счетчик в этом случае бесполезен. Просто удалите его. Маска указывает, что вам нужно выполнить все поле, чтобы исправить информирование значения.
но, если вам действительно это нужно, вы можете определить метод контроллера для вычисления количества цифр, которые уже были проинформированы:
function Controller() {
var vm = this;
vm.inputValue = null;
vm.calculateDigits = function _calculateDigits(value) {
return (value + '').match(/([0-9]{1})/g).length;
};
}
помните, что ui-mask только добавляет значение в $modelValue или $viewValue ngModel после его допустимости, возвращая undefined before (если вы еще не ввели что-то действительное раньше).
Edit 1:
чтобы работать с этой функцией на представлении, вам нужно разместить Угловое выражение следующим образом:
<p class="help-block">{{ vm.calculateDigits(vm.model.companyPhoneNumber) }}</p>