UIRefreshControl на UICollectionView работает, только если коллекция заполняет высоту контейнера
Я пытаюсь добавить UIRefreshControl до UICollectionView, но проблема в том, что элемент управления refresh не отображается, если представление коллекции не заполняет высоту родительского контейнера. Другими словами, если представление коллекции не достаточно длинное для прокрутки, его нельзя потянуть вниз, чтобы открыть представление управления обновлением. Как только коллекция превысит высоту родительского контейнера, она будет снята и отобразит представление обновления.
Я создал быстрый проект iOS только с UICollectionView внутри основного вида, с выходом в представление коллекции, чтобы я мог добавить UIRefreshControlк нему в viewDidLoad. Существует также ячейка прототипа с идентификатором повторного использования cCell
это весь код в контроллер, и это показывает очень хорошо. В этом коде я устанавливаю высоту ячейки в 100, что недостаточно для заполнения дисплея, и поэтому представление нельзя вытащить, и элемент управления refresh не будет отображаться. Установите его на что-то выше, чтобы заполнить дисплей, тогда он работает. Есть идеи?
@interface ViewController () <UICollectionViewDelegateFlowLayout, UICollectionViewDataSource>
@property (strong, nonatomic) IBOutlet UICollectionView *collectionView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init];
[self.collectionView addSubview:refreshControl];
}
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return 1;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
return [collectionView dequeueReusableCellWithReuseIdentifier:@"cCell" forIndexPath:indexPath];
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return CGSizeMake(self.view.frame.size.width, 100);
}
5 ответов
попробуйте это:
self.collectionView.alwaysBounceVertical = YES;
полный код UIRefreshControl
UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init];
refreshControl.tintColor = [UIColor grayColor];
[refreshControl addTarget:self action:@selector(refershControlAction) forControlEvents:UIControlEventValueChanged];
[self.collectionView addSubview:refreshControl];
self.collectionView.alwaysBounceVertical = YES;
ответ Ларри в swift:
let refreshControl = UIRefreshControl()
refreshControl.tintColor = UIColor.blueColor()
refreshControl.addTarget(self, action: "refresh", forControlEvents: .ValueChanged)
collectionView.addSubview(refreshControl)
collectionView.alwaysBounceVertical = true
Swift 3:
let refreshControl = UIRefreshControl()
refreshControl.tintColor = .blue
refreshControl.addTarget(self, action: #selector(refresh), for: .valueChanged)
collectionView.addSubview(refreshControl)
collectionView.alwaysBounceVertical = true
Если collectionview имеет размер контента достаточно большой, чтобы прокручивать по вертикали, это нормально, но в вашем случае это не так.
необходимо включить свойство AlwaysBounceVertical, чтобы вы могли установить self.collectionView.alwaysBounceVertical = YES;
я тоже столкнулся с той же проблемой, я не смог использовать UIRefreshControl до UICollectionViewразмер содержимого был достаточно большим, чтобы прокручивать по вертикали,
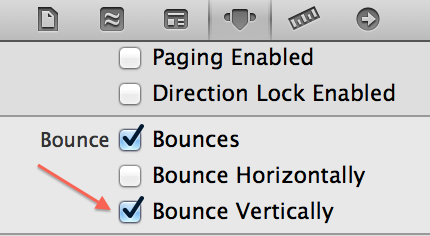
задание bounces собственность UICollectionView решил эту
[self.collectionView setBounces:YES];
[self.collectionView setAlwaysBounceVertical:YES];