UIStackView-равномерно распределить виды из центра
у меня есть UIStackViewвнутри UIScrollView показать динамически добавил подпанелей горизонтально. Текущее решение начнет показывать предметы слева, я хотел бы начать распространять вещи из центра без изменения ширины и высоты панелей. Как мне это сделать? Im также открыт для решений, которые не используют UIStackView Как хорошо. Таким образом, я мог бы поддерживать devices
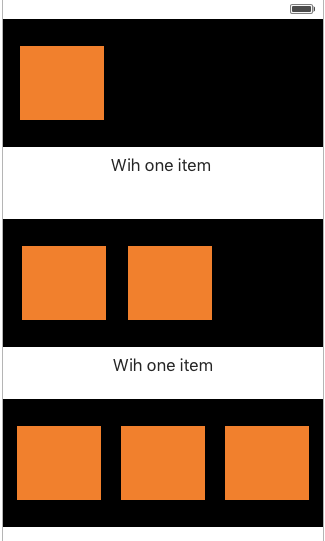
(настоящее)
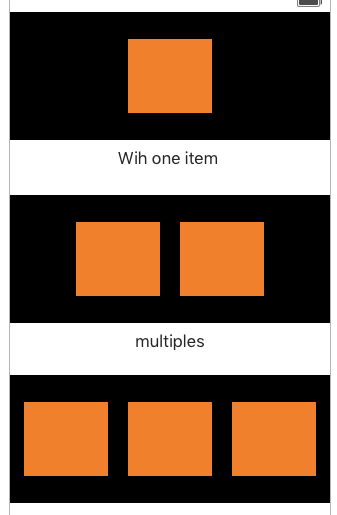
(ожидается)
1 ответов
короткий ответ :
ограничения ScrollView
Leading >= 0, Trailing >= 0, Top >= 0, Bottom >= 0
Center X and Center Y
ограничения StackView
Leading = 0, Trailing = 0, Top = 0, Bottom = 0
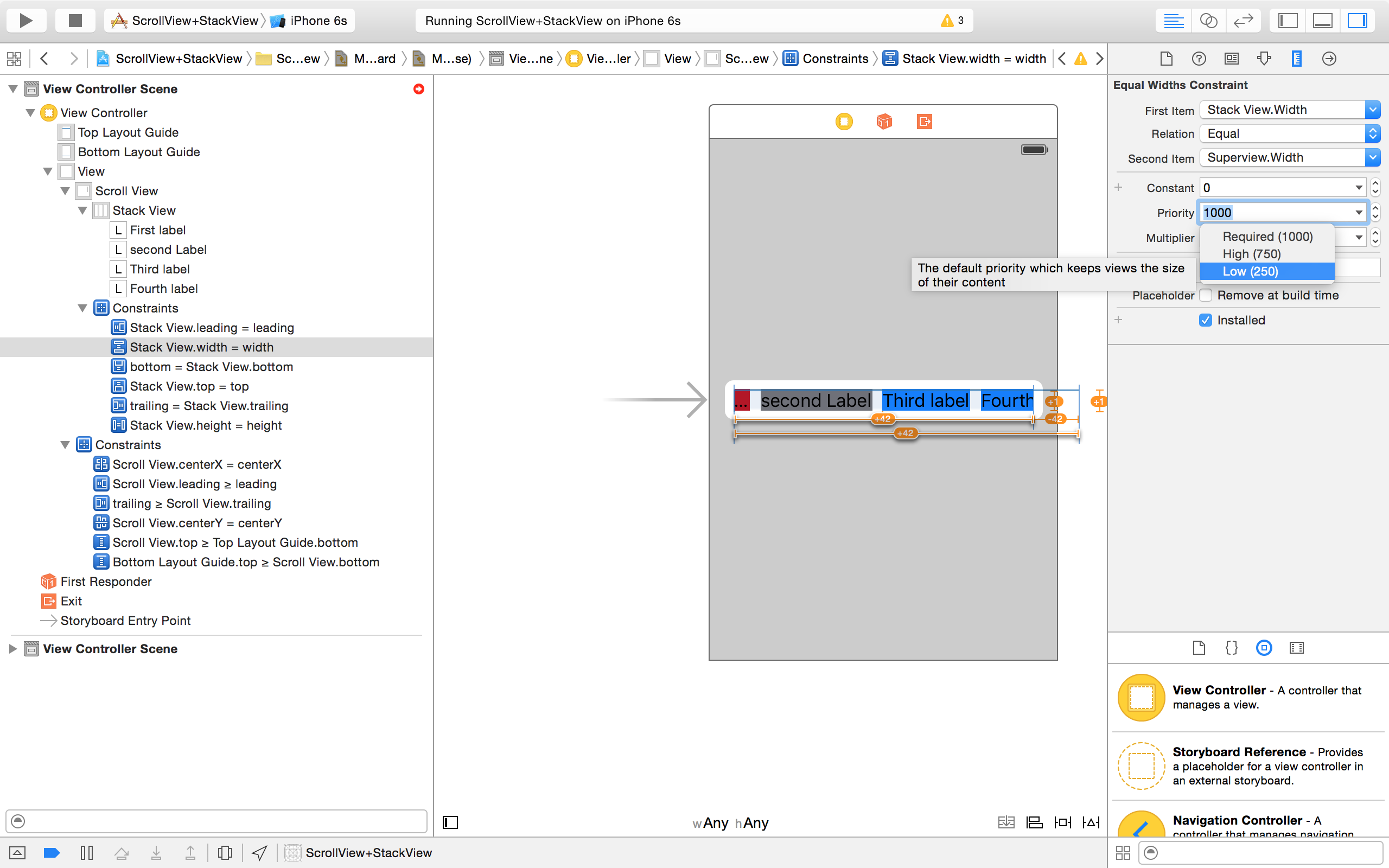
StackView width = ScrollView width (priority low :250)
StackView height = ScrollView height
ответ
во-первых, ваша структура хороша, мы имеем:
UIScrollView
UIStackView (horizontal)
Subviews
Итак, чтобы достичь цели мы должны :
- центр
UIScrollView - установите contentSize
UIScrollViewравны внутренним содержанием размерUIStackView
вот как это сделать :
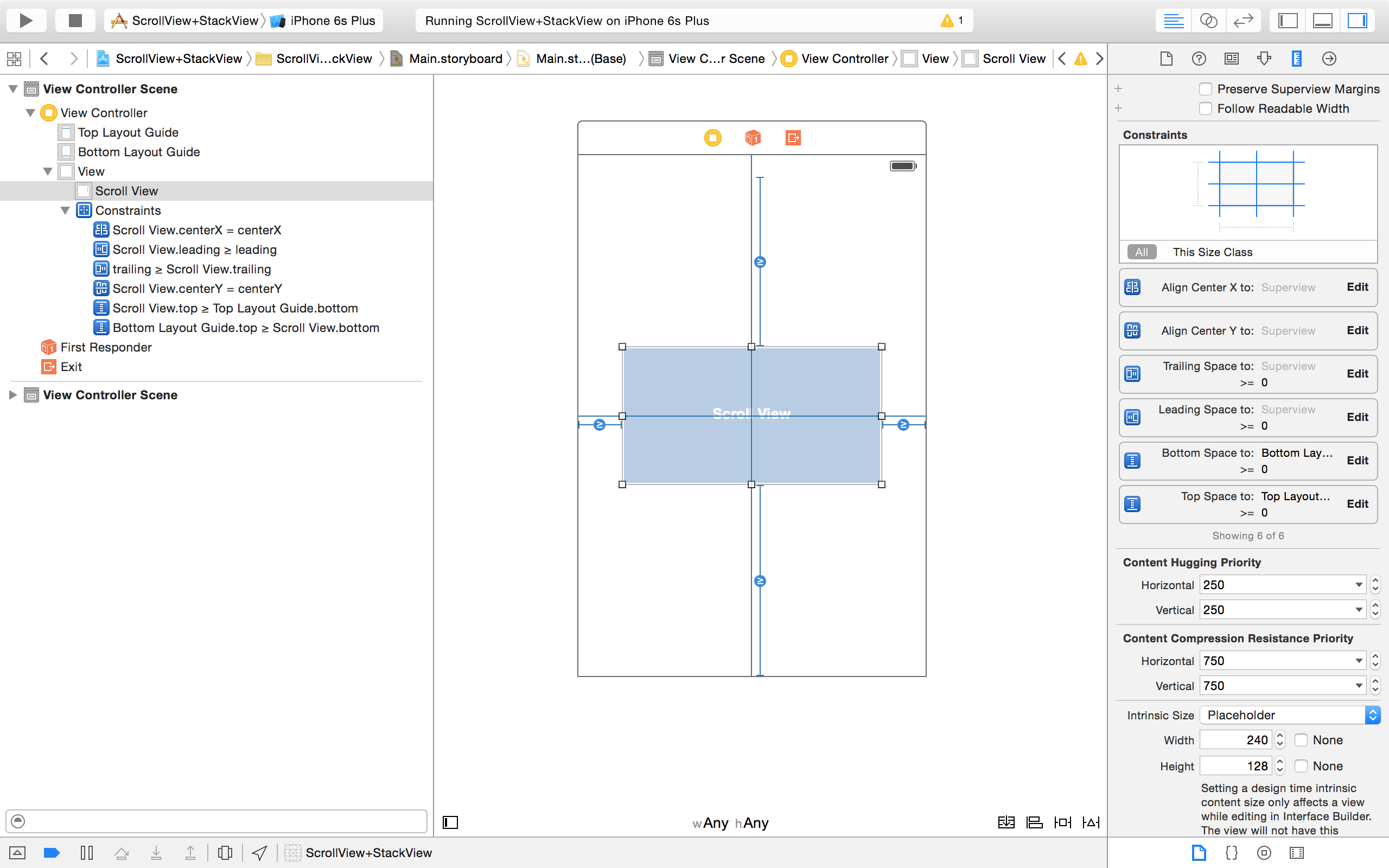
Шаг 1: центр кадра UIScrollView
CenterY и CenterX ограничения, используемые для центра кадра UIScrollView
Leading Space >= 0, Trailling Space >= 0, Top Space >= 0, Bottom Space >= 0 используются для предотвращения превышения кадра UIScrollView кадра родительского представления
я использовал заполнитель внутренний размер, чтобы не показывать ошибки, связанные с contentSize UIScrollView (потому что у нас еще нет подвидов, поэтому contentSize).
теперь, кадр наш UIScrollView в порядке, перейдите к следующему шагу:)
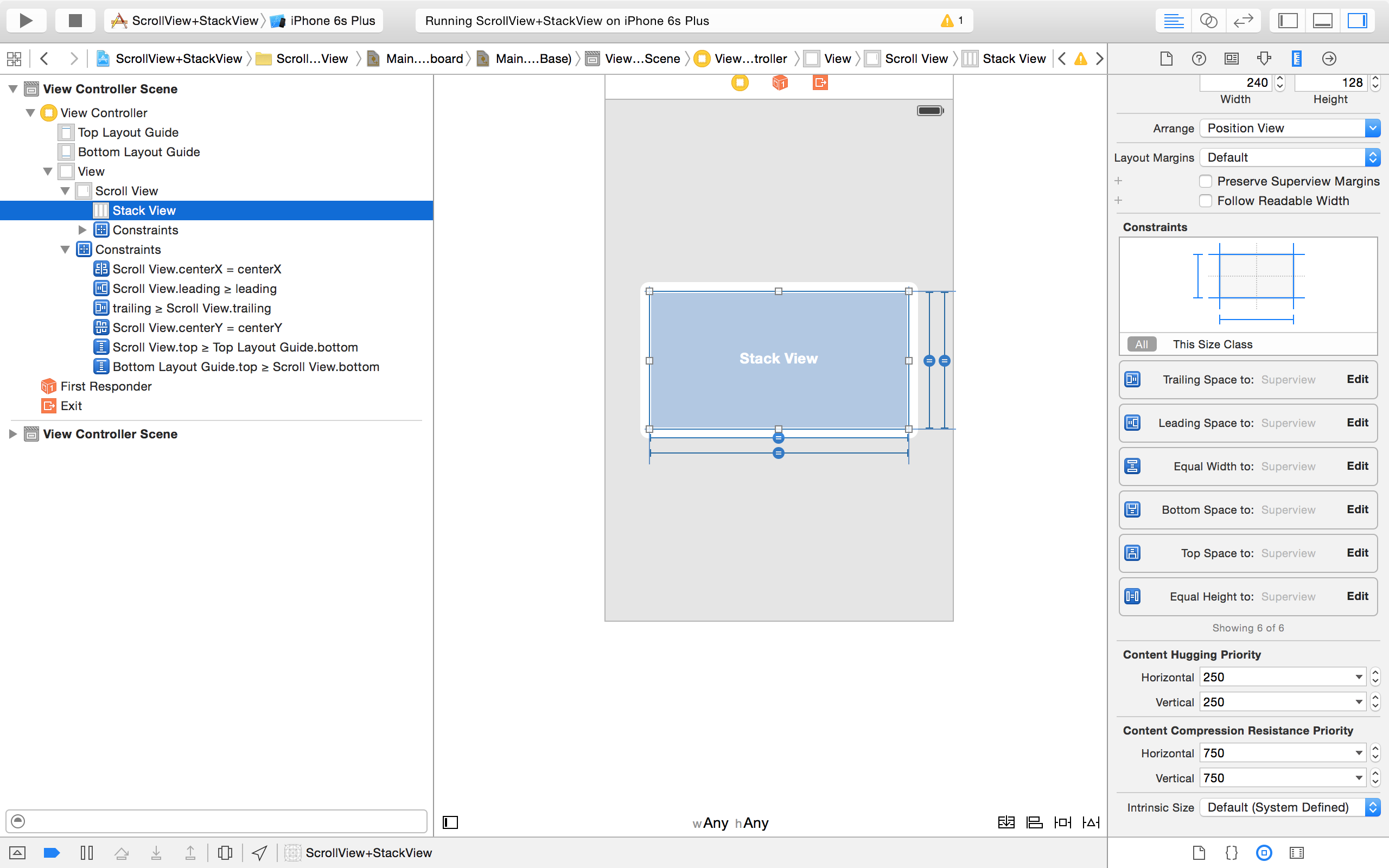
Шаг 2: Добавьте горизонтальный UIStackView
- для исправления используются ограничения Top, Bottom, Leading, Trailing UIStackView рамы
- равные высоты и равные ширина, используемая для расчета contentSize UIScrollView
PS. Любое изменение в кадре UIStackView, измените размер содержимого UIScrollView
Шаг 3: Добавить subviews
потому что мы используем Fill Distribution на UIStackView все subviews должен иметь внутренний размер содержимого (или ограничения по высоте и ширине (не рекомендуется)).
Например, если мы используем Fill Equally, только один subview С внутреннеприсущим размером содержания (или высотой и ограничения ширины (не предпочтительны)) достаточны, другой размер подвидов будет равен этому.
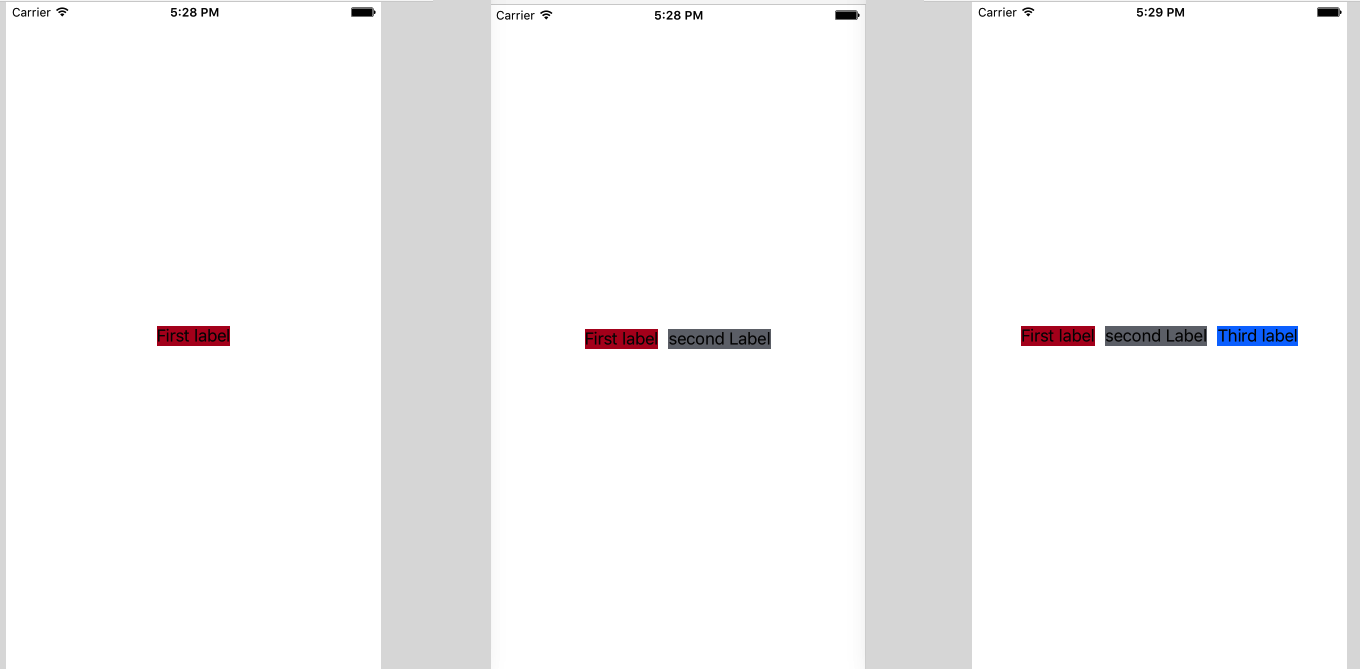
например: я добавлю 3 метки (пожалуйста, удалите внутренний размер заполнителя UIScrollView)
это работает !! нет, нет, пока не пытайтесь добавить четвертую и пять меток:)
почему ?
чтобы понять, мы будем вычислять кадр каждого элемента представления с двумя примерами :
родитель размер : 200, 200 Первый размер содержания ярлыка внутреннеприсущий: 120, 50 размер содержимого второй метки: 150, 50
первый пример (только первая метка UIStackView)
-
UIStackViewвнутренний размер контента = 120, 50 -
UIScrollViewcontentSize = 120, 50 -
UIScrollViewрамка = 40, 75, 120, 50
все кадры в порядке
второй пример (с двумя метками)
-
UIScrollViewрама = 0, 0, 200, 50 -
UIScrollViewcontentSize = 200, 50 -
UIStackViewвнутренний размер контента = 200, 50
Итак,UIStackView не удается правильно отобразить две метки (потому что ширина UIStackView ниже ширины двух меток), и у нас нет прокрутки, потому что UIStackView ширина ограничения равна UIScrollView ширина.
Он работает, когда UIStackView внутренний размер контента ниже, чем max UIScrollView рамка.
чтобы исправить это, мы меняем приоритет ограничения ширины на значение ниже, чем UIStackView значение приоритета размера содержимого, и все работает нормально:)
надеюсь, это поможет.