Указанный атрибут" type ""video / mp4" не поддерживается
Я использую mediaelement js.. на мой.у меня есть вот это..
AddType video/mp4 mp4 m4v
AddType audio/mp4 m4a
AddType video/ogg ogv
AddType audio/ogg ogg oga
AddType video/webm webm
и на мой индекс.HTML я это <head>
<script src="/js/jquery.js"></script>
<script src="/js/mediaelement-and-player.min.js"></script>
<link rel="stylesheet" href="/js/mediaelementplayer.css" />
код
<video width="600" height="450" preload="none" autoplay preload="auto" >
<!-- MP4 for Safari, IE9, iPhone, iPad, Android, and Windows Phone 7 -->
<source type="video/mp4" src="videos/Sequence1.mp4"/>
<!-- WebM/VP8 for Firefox4, Opera, and Chrome -->
<source type="video/webm" src="videos/Sequence1.webm" />
<!-- Ogg/Vorbis for older Firefox and Opera versions -->
<source type="video/ogg" src="videos/Sequence1.ogv" />
<!-- Flash fallback for non-HTML5 browsers without JavaScript -->
<object width="320" height="240" type="application/x-shockwave-flash" data="flashmediaelement.swf">
<param name="movie" value="flashmediaelement.swf" />
<param name="flashvars" value="controls=&file=videos/Sequence1.mp4" />
</object>
</video>
к сожалению.. его не играет в браузере mozilla.. он продолжает загружаться, но не играет.. и с помощью ctrl + shift+k на mozilla.. Я нашел эту ошибку.
-- [18:47: 12.942] указанный атрибут "тип" "видео/mp4" не поддерживается. Загрузить медиа-ресурсов видео / Sequence1.mp4 не удалось. @ http://thesuperheroblueprint.com/
пожалуйста, помогите мне.. Мне действительно нужно все исправить.. вот сайт..
2 ответов
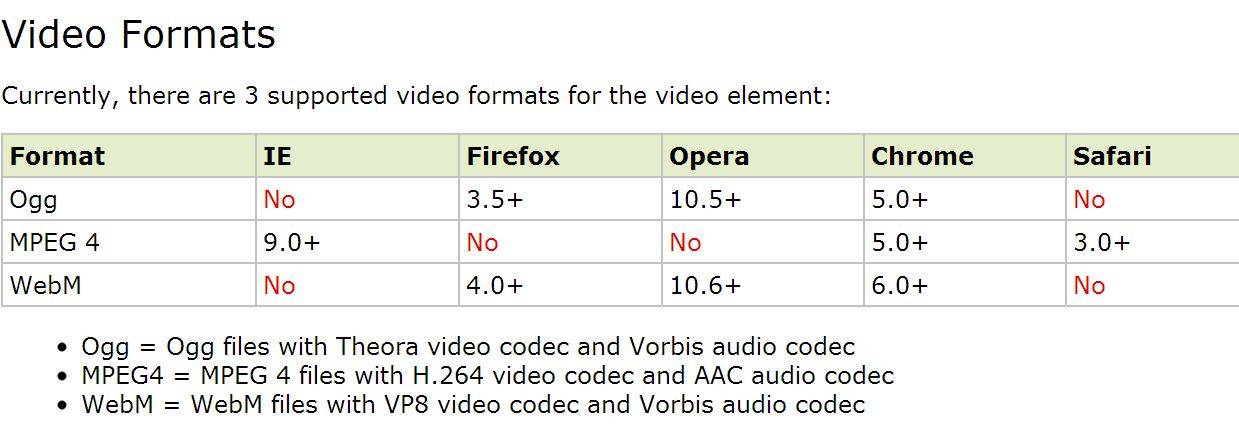
тип MP4 не поддерживается в Firefox! Он поддерживается только в Safari 3.0+, Google Chrome 5.0+ и IE 9.0+! Для Firefox вам понадобится .файл OGG или .видеофайлы webm в качестве источников! Вот изображение, содержащее все поддерживаемые форматы видео в HTML 5:

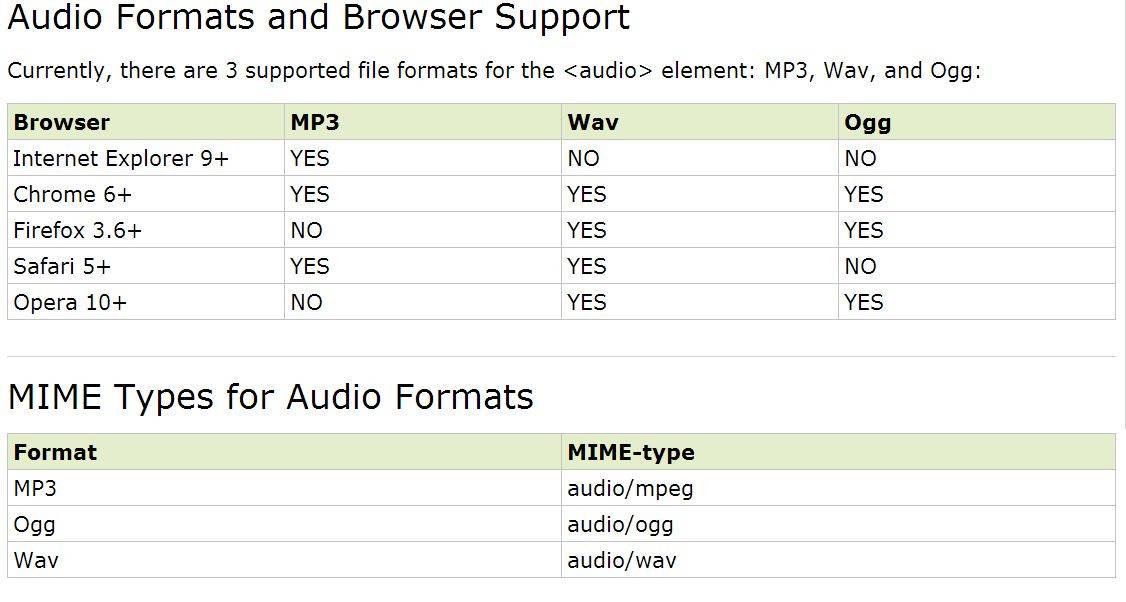
и для аудио поддержки см. Этот рисунок:

обновление:
Firefox теперь поддерживает MP4 H. 264 (AAC или МР3) https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats
Примечание: MP4s, закодированные с высоким профилем, не будут работать на нижнем конце аппаратные средства, такие как телефоны с низким уровнем Firefox OS.
Firefox дает ошибку, потому что он не поддерживает video/mp4, не о чем беспокоиться, что-то еще вызывает проблему. Вы можете начать с удаления одного из ваших двух preload атрибуты, хотя я не думаю, что это главная проблема.
если вы загрузить webm видео в Firefox это занимает около 30 секунд, и после его загрузки точка воспроизведения находится прямо в конце видео. Если ты ... --10-->загрузить напрямую кажется, он играет просто отлично. Поэтому я бы заключил, что что-то не так с кодировкой вашего webm файл, я бы попробовал кодировать его снова с некоторыми другими параметрами.
в качестве примечания, если вы не можете понять, что происходит с кодировкой, в видео нет ничего, что требует, чтобы это было видео. Это в основном видео слайд-шоу, вам может быть лучше реализация его таким образом, это, безусловно, уменьшит пропускную способность требуемый.
