URL-адреса blob Youtube не работают в браузерах, но в src
во-первых,я знаю, что нет blob urls только объекты.
Я сделал свой собственный объект blob для видеобуфера, а затем использовал его в src видеотега, который является чем-то вроде blob://website.com / blabla . Поэтому я открыл этот url в новой вкладке моего браузера chrome, теперь он работал отлично когда я попытался открыть url-адрес YouTube video src в новую вкладку, которая не работала, но мой blob работал как шарм, почему это?
Могу ли я также сделать свою собственную систему такой, чтобы blob не работа в браузерах, но в src?
Это какой-то код htaccess, который я могу использовать?
и я не хочу, чтобы он работал в новой вкладке.
2 ответов
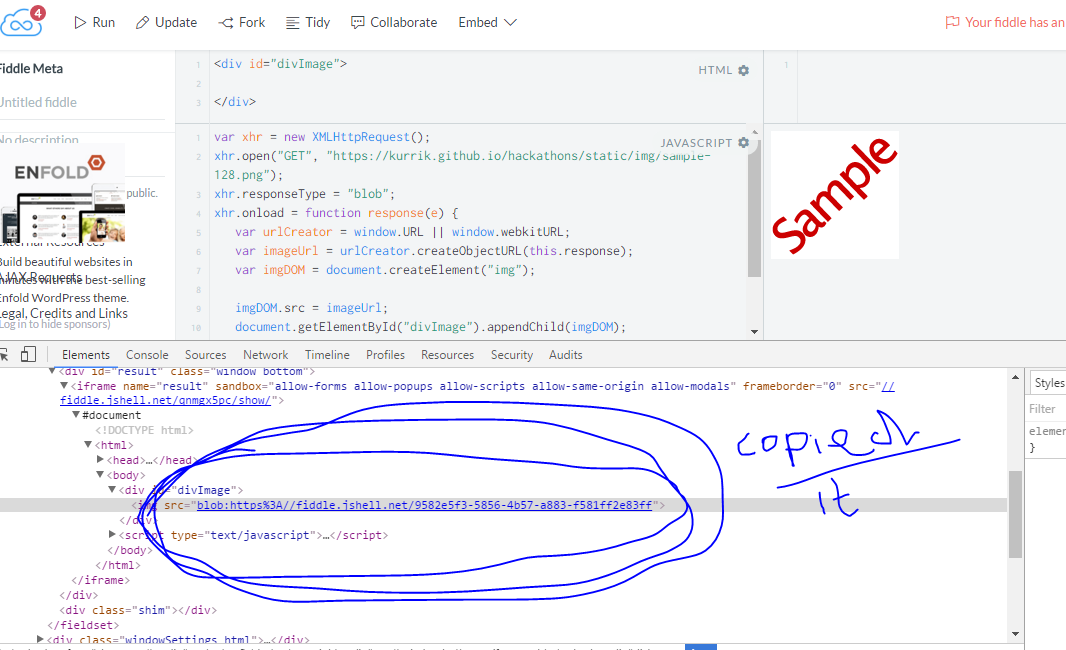
вопрос кажется мне несколько расплывчатым, поэтому вот что я интерпретирую (также из кода в скрипичных образах в вашем вопросе):
- вы получаете
Blob(двоичные данные изображения) с помощьюXMLHttpRequest()GET-запрос (responseType = 'blob') - создать
Blob URLСURL.createObjectURL()наURL StoreнаXMLHttpRequest()response-объект (Blobпроведение двоичных данных) - установить в результате
Blob URL-строка assrcдля изображения (и дописывать изображение в документ, тем самым показывая изображение, которое вы только что загрузили) - вы "не хотите, чтобы он работал в новой вкладке" ("это" является
Blob URL-строка, я полагаю).
в своих комментариях вы говорите:
в скрипке я проверил изображение и скопировал src, а затем вставил его в новую вкладку и это сработало и показало изображение я не хочу, чтобы изображение было показано непосредственно с blob url-адрес.
если вы перейдете на youtube и откроете src видео в новой вкладке : он не будет работать,,я хочу, чтобы это произошло
мне кажется, что вы делаете не хотите, чтобы пользователь мог просматривать / загружать blob при копировании Blob URL - string (путем изучения живого источника или просто right-click-on-image>>Copy Imagelocation) и вставьте его в новую вкладку / Окно (для которого вы даете youtube в качестве примера.)
а вы и говоря о видео.
TL; DR: кажется, ваш вопрос / щедрость может смешивать 2 разных типа URL, возвращаемых window.URL.createObjectURL();:
-
Blob URLссылка (объекты, которые представляют) "необработанные локальные данные" (например, (Local-)файл, Blob и т. д.)
Для них вы хотите автоматически (или программно) отменить theBlob URLиз браузераURL Store(который вы можете считать упрощенным локальным веб-сервером внутри браузера, доступным только для этого браузера).-
var myBlobURL=window.URL.createObjectURL(object, flag_oneTimeOnly);
возвращает повторно используемыйBlob URL, который можно отозвать с помощью:window.URL.revokeObjectURL(myBlobURL)(добавляетBlob URLстрокуRevocation List).
Примечание: раньше был второй аргументflag_oneTimeOnlyкоторый использовал для отменыBlob URLавтоматически после первого использования, но в настоящее время больше не является частью спецификаций! Также этот флаг часто не работал (по крайней мере, в firefox). -
var myBlobURL=window.URL.createFor(object);
возвращаетBlob URLчто это автоматически отменяется после первого использования.
Примечание: довольно некоторые браузеры были "поздно", чтобы реализовать этот.
-
-
MediaSource object URLуказать специальные MediaSource Объект
Эти URL-адреса- предназначено только для ссылок
srcof aHTMLMediaElement(думаю<audo>&<video>элементы) в специальныйMediaSource Object
Примечание: новая вкладка / окно не являетсяHTMLMediaElement -
уже автоматически аннулирован
Примечание: даже если они созданы черезwindow.URL.createObjectURL();
- предназначено только для ссылок
вот что происходит для скрипки в изображении вашего вопроса и аналогичный код, который загрузил видео как Blob (где вы загрузили данные/двоичный файл всего видеофайла на сервере с помощью xhr) или любые другие "локальные" данные:
Вы по существу используете "голый ""un-enhanced"файл-API.
The URL Store поддерживается только во время сеанса (таким образом, он переживет обновление страницы, так как это все тот же сеанс) и потерян при выгрузке документа.
Итак, если ваша Скрипка все еще открыта, то fiddle-document (документ, который создал Blob URL) это очевидно не еще не выгружен, и поэтому это Blob URLs доступны для браузера (любая вкладка / окно) до тех пор, пока он не отменен!
Это актуально характеристика: вы можете построить/скачать / изменить Blob в браузере, создать Blob URL и href файл-ссылка для скачивания (который пользователь может щелкнуть правой кнопкой мыши и открыть в новой вкладке/окне!!)
Закройте скрипку или отмените Blob URL С URL Store и Blob URL больше не работает (также не в другой вкладке/окне).
попробуйте себя с измененной скрипкой: https://jsfiddle.net/7cyoozwv/
В этой скрипке больше не должно быть возможности загрузить образец изображения в другая вкладка / окно после копирования url-адреса изображения (после отображения изображения на странице).
Здесь я отозвал URL вручную (revokeObjectURL()), поскольку в настоящее время это лучший кросс-браузерный метод (частично из-за того, что api еще не полностью стабилизирован).
Также обратите внимание: элемент onload событие может быть элегантным местом, чтобы отменить ваш Blob URL.
вот что происходит в <audio> или <video> источник, связанный с MediaSource Object С помощью MediaSource object URL возвращено window.URL.createObjectURL(MediaSource):
The расширения источников мультимедиа (MSE) также продлить на File-API ' s window.URL.createObjectURL() принять MediaSource Object. (Текущий проект) расширение объекта URL указывает, что:
этот алгоритм предназначен для отражения поведения метода createObjectURL () [FILE-API] с autoRevoke равным true.
обратите внимание, что текущая спецификация the File API ' s window.URL.createObjectURL() уже нет есть autoRevoke (или flag_oneTimeOnly) логический флаг, доступный программисту, который должен использовать window.URL.createFor() для этого вместо этого. Интересно, когда спецификация Media-Source будет имитировать это (и для обратной совместимости псевдоним их createObjectURL() новая createFor() extension (кажется более подходящим, так как это, как кажется, предназначено для работы в настоящее время)).
такие автоматически аннулирован URL-адрес строки are предназначены только по ссылке src of a HTMLMediaElement (думаю <audo> & <video> элементы) в специальный MediaSource Object.
я не думаю, что пустой Document (из новой вкладки / окна) является <audo> или <video> элемент.
возможно, "быстрый учебник по MSE"(источник: в MSDN) может помочь уточнить разницу и основное использование:
для использования API MSE, выполните следующие действия:
- определить в HTML5
videoэлемент в разделе HTML страницы.- создать
MediaSourceобъект в JavaScript.- создайте виртуальный URL с помощью
createObjectURLсMediaSourceобъект в качестве источника.- назначьте виртуальный URL-адрес элементу видео
srcсобственность.- создать
SourceBufferиспользуяaddSourceBuffer, с типом mime видео, которое вы добавляете.- получить сегмент инициализации видео из медиафайла онлайн и добавьте его в
SourceBufferсappendBuffer.- получите сегменты видеоданных из медиа-файла, добавьте их в
SourceBufferсappendBuffer.- вызов
playметод на элементе видео.- повторите шаг 7 до конца.
- очистить.
вы (или большой игрок, как youtube, который будет динамически выбирать поддерживаемые технологии воспроизведения на клиентской платформе (поэтому нет возможности точно сказать, о каком виде URL-адресов youtube вы говорите)))может используйте новый специальный MediaSource Object для воспроизведения видео (или аудио).
Это добавляет буферные исходные параметры в HTML5-Видео для потоковой поддержки (по сравнению с загрузкой полного видеофайла перед воспроизведением или использованием надстройки, такой как Silverlight или Adobe Flash, для потоковой передачи).
надеюсь, это то, что вы были после!
на самом деле URL, на который вы ссылаетесь, - это просто "string" ссылка (которая создается с помощью функции window.URL.createObjectURL); Так что вы можете использовать его как обычный URL. И область также только до тех пор, пока документ не будет выгружен.
Итак, я не думаю, что вы можете открыть URL-адрес только с помощью браузера. А также я попытался воссоздать то, что вы говорите, но безрезультатно (на моем собственном веб-сайте создайте blob и поместите URL в броузер.)
Ниже приведен код
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://kurrik.github.io/hackathons/static/img/sample-128.png");
xhr.responseType = "blob";
xhr.onload = function response(e) {
var urlCreator = window.URL || window.webkitURL;
var imageUrl = urlCreator.createObjectURL(this.response);
console.log(imageUrl);
var imgDOM = document.createElement("img");
imgDOM.src = imageUrl;
document.getElementById("divImage").appendChild(imgDOM);
};
xhr.send();
скрипка здесь
обновление :
ОК, после того, как я посмотрел на него. похоже, youtube использует media-source для потокового видео.
Я не обновил скрипку (не могу найти видео, которое я могу использовать). Но, в основном, он все еще использует ту же функцию (createObjectURL) для создания URL-адреса blob. Но вместо того, чтобы использовать источник (изображение, видео и т. д.), Чтобы перейти к функция. Вы должны пройти MediaSource объект в функцию.
и затем вы используете URL-адрес blob и передаете его в video.src. Поэтому при попытке открыть ссылку blob. Вы не должны быть в состоянии увидеть видео снова.