Установить режим записи / направление текста снизу вверх
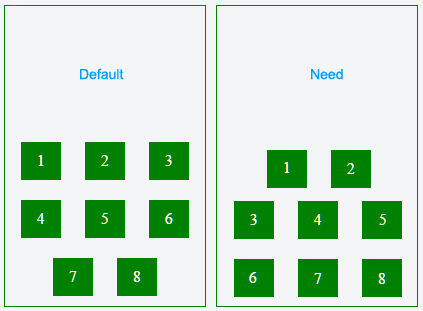
Я не могу найти решение, чтобы зеленые элементы начинались в правом нижнем углу контейнера, как в правом изображении ("нужно").
предоставляет ли CSS способ выравнивания / ориентации элементов снизу?
показано расположение элемента" Default "и" Need".
фрагмент
.cnt {
width:200px;
height:300px;
border:1px solid green;
text-align:center;
display: table-cell;
vertical-align: bottom;
}
.itm {
transform: translate(0px, 0px) scale(1);
display: inline-block;
padding:10px;
width:20px;
margin:10px;
background: green;
color: white;
transition:transform 0.5s;
}
.itm:hover {
transform: translate(0px, -3px) scale(1.1);
}<div class="cnt">
<div class="itm">1</div>
<div class="itm">2</div>
<div class="itm">3</div>
<div class="itm">4</div>
<div class="itm">5</div>
<div class="itm">6</div>
<div class="itm">7</div>
<div class="itm">8</div>
</div>3 ответов
предоставляет ли CSS способ выравнивания / ориентации элементов снизу?
Удивительно, но в горизонтальном режиме записи это не так.
есть различные свойства, в том числе writing-mode, direction, text-orientation и flex-direction, которые позволяют вам перестроить поток контента.
но ни один из них не позволяет выкладывать содержимое в горизонтальном режиме записи, начиная с нижнего правого. Может, кто-нибудь поправит меня? этот.
тем временем, вот Хак (чистый CSS):
.cnt {
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
justify-content: center;
text-align: center;
width: 200px;
height: 300px;
border: 1px solid green;
transform: scaleY(-1);
}
.itm {
padding: 10px;
width: 20px;
margin: 10px;
background: green;
color: white;
transform: translate(0px, 0px) scaleY(-1) scaleX(1);
transition: transform 0.5s;
}
.itm:hover {
transform: translate(0px, -3px) scaleY(-1.1) scaleX(1.1);
}<div class="cnt">
<div class="itm">8</div>
<div class="itm">7</div>
<div class="itm">6</div>
<div class="itm">5</div>
<div class="itm">4</div>
<div class="itm">3</div>
<div class="itm">2</div>
<div class="itm">1</div>
</div>это легко, если вы можете изменить порядок itms в источнике.
.cnt {
width:200px;
height:300px;
border:1px solid green;
text-align:center;
display: table-cell;
vertical-align: top;
transform:rotate(180deg);
}
.itm {
display: inline-block;
padding:10px;
width:20px;
margin:10px;
background: green;
color: white;
transform:rotate(180deg);
}<div class="cnt">
<div class="itm">8</div>
<div class="itm">7</div>
<div class="itm">6</div>
<div class="itm">5</div>
<div class="itm">4</div>
<div class="itm">3</div>
<div class="itm">2</div>
<div class="itm">1</div>
</div>Я знаю, что это не совсем так, но это самое близкое, что я мог бы получить с чистым решением CSS. Хотя это довольно уродливо. Публикация больше, чтобы другие могли увидеть его и использовать его, чтобы получить правильный ответ.
.cnt {
width:200px;
height:300px;
border:1px solid green;
text-align:center;
display: table-cell;
vertical-align: bottom;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: flex-end;
}
.itm {
transform: translate(0px, 0px) scale(1);
display: inline-block;
padding:10px;
width:20px;
height: 20px;
margin:10px;
background: green;
color: white;
transition:transform 0.5s;
}
.itm:hover {
transform: translate(0px, -3px) scale(1.1);
}
.itm:nth-child(1) {
order: 8;
}
.itm:nth-child(2) {
order: 7;
}
.itm:nth-child(3) {
order: 6;
}
.itm:nth-child(4) {
order: 5;
}
.itm:nth-child(5) {
order: 4;
}
.itm:nth-child(6) {
order: 3;
}
.itm:nth-child(7) {
order: 2;
}
.itm:nth-child(8) {
order: 1;
}<div class="cnt">
<div class="itm">1</div>
<div class="itm">2</div>
<div class="itm">3</div>
<div class="itm">4</div>
<div class="itm">5</div>
<div class="itm">6</div>
<div class="itm">7</div>
<div class="itm">8</div>
</div>