Утечка памяти в Chrome с помощью Shared Worker?
у меня есть веб-страница, которая запускает HTML5 SharedWorker сценарий. Использование памяти Chrome увеличивается каждый раз при перезагрузке этой страницы (нажатие F5).
рабочий скрипт очень прост. Каждую секунду (используя setInterval) на подключенный порт отправляется сообщение.
похоже, что рабочий процесс завершается и перезапускается каждый раз, когда я нажимаю F5. Это то, что я ожидал, так как работник фактически не разделяется более чем одним "документом". Однако, я не могу понять, почему память использование увеличивается при каждом обновлении.
кто-нибудь знает, почему это происходит?
учитывая, что память увеличивается каждый раз, когда страница перезагружается заставляет меня думать, что я не могу использовать общие рабочие вообще в Chrome. Кто-нибудь смог сделать это без проблем с памятью?
обновление
это хостинг HTML:
<div id="output"></div>
<script type="text/javascript" src="/scripts/jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function () {
var worker = new SharedWorker("/scripts/worker.js")
worker.port.onmessage = function(e) {
$("#output").append($("<div></div>").text(e.data));
};
worker.port.start();
});
</script>
...а это worker.js:
var list = [];
setInterval(function () {
for (var i = 0; i < list.length; ++i) {
list[i].postMessage("#connections = " + list.length);
}
}, 1000);
onconnect = function (event) {
list.push(event.ports[0]);
};
страница хостинга запускается/подключается к shared worker и выводит все, что от него получено.
рабочий код сохраняет список подключенных портов и отправляет им сообщение один раз в секунду.
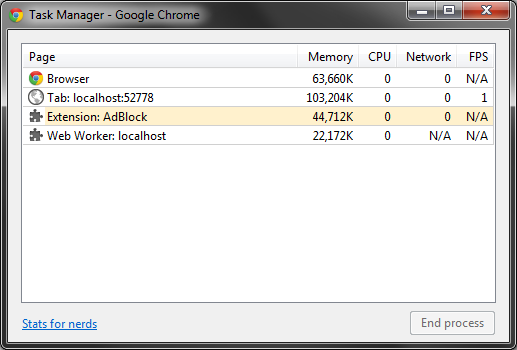
Это простой материал. Тем не менее, каждый раз, когда страница хостинга перезагружается в Chrome. Полезная нагрузка памяти для этой вкладки увеличивается.
ниже показано использование памяти Chrome после нескольких обновлений:

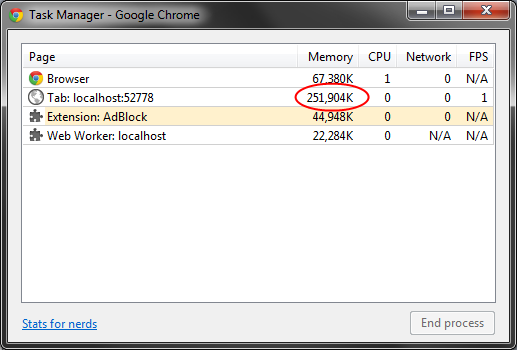
...после обновления еще немного я достигаю 250 МЕГАБАЙТ...

у меня кончились идеи, думая, что это должно быть ошибка в Chrome. Кто-нибудь может дать мне какой-нибудь указатель?
обновление 2
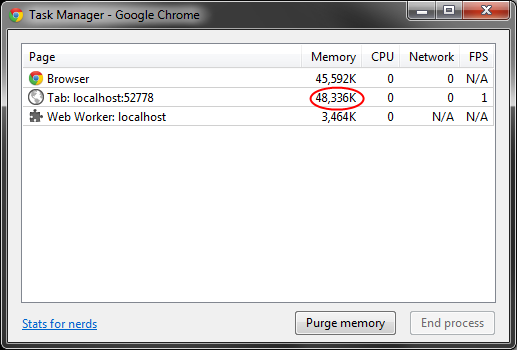
отключение моего расширения AdBlock, казалось, исправило проблему:

так что я был счастлив некоторое время, но оказалось, что память все еще протекает. С отключенным AdBlock он просто протекает немного меньше на страницу обновить.
2 ответов
сначала дайте имя вашему SetInterval myInterval = setInterval ("change ()", 1000);
затем на PageExit или Оставить etc
clearInterval (myInterval); или привязка к другому событию stop...
пример:
<script language="JavaScript">
/* Image Preloading */
a = new Image();a.src = "screw.jpg";
b = new Image(); b.src = "washer.jpg";
c = new Image(); c.src = "capnut.jpg";
d = new Image(); d.src = "coffee.gif";
//end image preloading
pix = new Array("screw.jpg","washer.jpg","capnut.jpg","coffee.gif");
var i = 0;
var counter = 1;
function slideshow(){
ImgPreload = setInterval("change()", 1000);
}
function change(){
document.images.pic.src = pix[i];
i = i + 1;
if (i > (pix.length - 1)) {i = 0; counter = counter + 1;}
if (counter > 2) {clearInterval(ImgPreload);}
}
</script>
хотя это не конкретно то, что вы делаете, это хороший ресурс для аналогичного обстоятельства. Без clearInterval и триггера ваши использования памяти автоматически кэшируются в качестве базового для webkit...он пытается помогите вам, загрузив соответствующие нагрузки с этого скрипта в качестве элементов кэша или что-то еще...
:)
