Увеличение размера шрифта chrome console
Как увеличить размер шрифта в консоли chrome?
кажется, это сделал Пол Айриш:

http://www.youtube.com/watch?v=4mf_yNLlgic
обновление
вот несколько советов о том, как настроить тему: https://plus.google.com/115133653231679625609/posts/UZF34wPJXsL
14 ответов
Если вам просто нужен быстрый, временный размер удар вы можете нажать Ctrl + / - для увеличения и Ctrl 0 сброс.
вот довольно недавний блоге на эту тему.
в основном, переопределить Default/User StyleSheets/Custom.css в своем каталог пользователей примерно так:
/* Keep .platform-mac to make the rule more specific than the general one above. */
body.platform-mac.platform-mac-snowleopard .monospace,
body.platform-mac.platform-mac-snowleopard .source-code {
font-size: 11px !important;
font-family: Menlo, monospace;
}
body.platform-windows .monospace, body.platform-windows .source-code {
font-size: 12px !important;
font-family: Consolas, Lucida Console, monospace;
}
body.platform-linux .monospace, body.platform-linux .source-code {
font-size: 11px !important;
font-family: dejavu sans mono, monospace;
}
Если вы находитесь на Mac, используете японскую клавиатуру и хотите временно увеличить консоль, короткие сокращения:
Зум: ⌘ ^
Зум: ⌘ -
Сбросить Зум: ⌘ 0
другие приложения, используя + для увеличения, но поскольку на японских клавиатурах знак плюс находится на втором уровне, он доступен только с сдвиг. Итак:⌘ ⇧ +
то, где это становится странным, потому что Chrome ⌘ ⇧ + по-видимому, означает "масштаба". Если вы находитесь в консоли Javascript и делаете ⌘ ⇧ +, область содержимого окна увеличена. Но делать Zoom-out ⌘ - перемещает фокус обратно на консоль и масштабирует его. Результат: содержание получает больше, консоль меньше. Aaarggghhh.
Windows 7, Google Chrome 19.0.1084.46 m
метод изменения "пользовательских стилей/таможня.css "не работал на меня, но Ctrl+" + " работал : -)
это устарело-см. ответ @TinyJaguar. Теперь вы можете просто использовать Command -+, если вы выбрали что-то в консоли разработчика.
Если вы хотите увеличить размер шрифта в консоли Javascript, вам нужны определенные размеры шрифта. Это немного сложнее, чем просто задать размер шрифта для источник:
.source-code {
font-size: 16px !important;
font-family: monospace;
}
.console-prompt {
font-size: 16px !important;
font-family: monospace;
}
.console-message-text {
font-size: 16px !important;
font-family: monospace;
}
.monospace {
font-size: 16px !important;
font-family: monospace;
}
#elements-content {
font-size: 16px !important;
}
Я создал небольшой плагин, который предоставляет настройки редактора коллекции для инструментов разработчика Chrome,включая возможность постепенного управления размером шрифта.
- установить DevTools автор расширение Chrome из интернет-магазина Chrome
- включить эксперименты с инструментами разработчика в chrome: / / flags / #enable-devtools-experiments. Перезапустите Chrome для флаги вступают в силу.
- открыть DevTools (cmd + opt + I); настройки > Эксперименты > проверка разрешить пользовательские темы пользовательского интерфейса.
Это добавит панель "Настройки автора" в Инструменты разработчика Chrome, где вы можете постепенно контролировать размер шрифта, от 10px - 22px
если вы похожи на меня, CMD++ не работает для вас, потому что он переключает вас на первую вкладку (хотя у вас есть Enable ⌘ + 1-9 shortcut to switch panels отключить).
Ну, в таком случае откройте Dev Tools, Undock into separate window а затем View --> Zoom in в строке меню Chrome. Вуаля!
как только вы закрепите инструменты Dev обратно в окне браузера,View --> Zoom in фактически увеличит размер шрифта в окне браузера, но пока инструменты Dev разблокируются, он нацелен на разблокируемый Dev Инструменты.
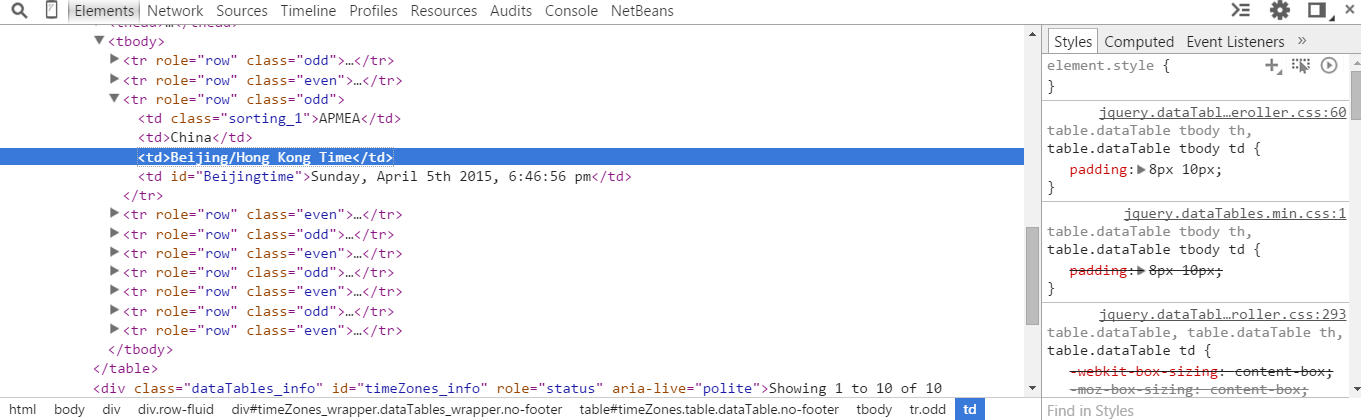
Примечание: из DevTools, вы должны иметь вкладку элементы открыты для того, чтобы настроить размер шрифта с помощью " Ctrl +/ -."По какой-то причине это невозможно сделать на других вкладках.
в новой версии Chrome вы можете легко изменить размер шрифта шрифта в инструментах разработчика.
- Открыть Инструменты Разработчика
- нажмите на любую строку в исходном коде

- нажмите Ctrl + + для увеличения размера шрифта или Ctrl + - для уменьшения шрифта размер

Я знаю, что это старый путь, но простое решение, которое я нашел, - увеличить min. font size в настройках, и это позаботится о размере шрифта в отладчике chrome.
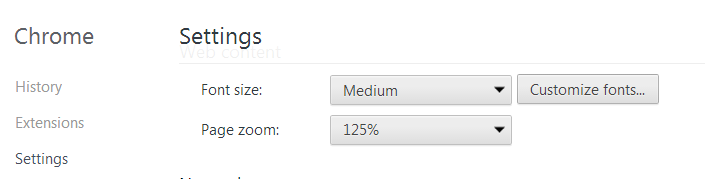
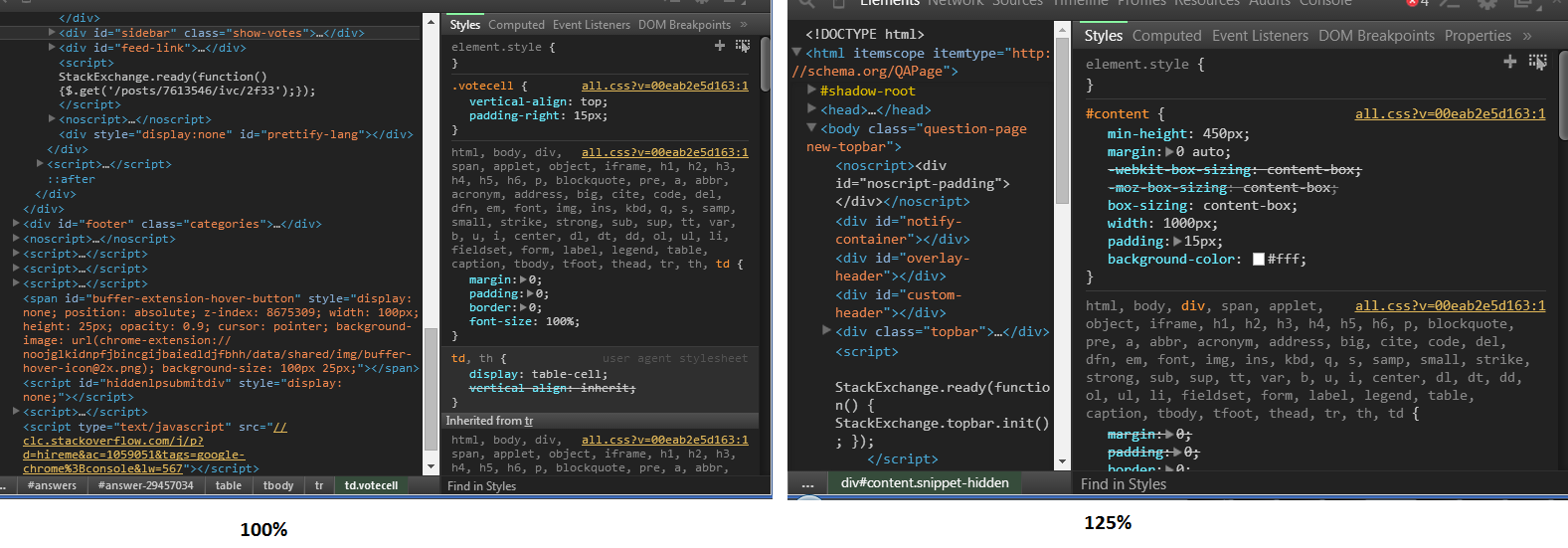
еще один быстрый способ изменить размер шрифта в Chrome Dev tools навсегда:Settings-->Show Advanced Settings -->Web Content: изменение процента масштабирования страницы.

вот результат: http://i.imgur.com/Puzduo9.png

Если вы используете новый MacBook pro 2017, вы можете просто использовать команду => shift => + или-все сразу.
на MacOs, Если ваш ключ 0 или + или - находятся на втором уровне, набрав ⌘ ⇧ + не будет работать. В таком случае вам нужно использовать capslock ⇪, а затем введите ⌘ + и ⌘ 0
Если вы используете ноутбук, вы можете сделать это только с трекпадом ноутбука.
нажмите на трекпад одним пальцем (пока не выпускайте), затем прокрутите вверх или вниз другим пальцем, чтобы увеличить или уменьшить размер шрифта.
просто убедитесь, что панель инструментов dev находится в фокусе. Протестировано и работает на моем HP Pavilion, Windows 8.