Увеличение высоты при добавлении HTML
Я работаю с phonegap (build), и у меня возникают проблемы при добавлении переменного числа divs внутри контейнера div, так как я ожидал бы, что контейнер соответственно увеличит свою высоту, но это не так.
Я попробовал трюк без успеха. Я также пробовал разные переполнения и высоту: автоматические комбинации без успеха.
теперь я работаю над динамическим увеличением высоты контейнера, но, честно говоря, я уверен, что должен быть более элегантный способ сделать это (я имею в виду, что этот контейнер может быть внутри другого контейнера div, и так далее, и я не могу представить, что должен добавлять этот код для каждого из них каждый раз, когда мне нужно это поведение).
Как вы, ребята, справляетесь с этой (я думаю, действительно распространенной) ситуацией?
Edit:
Я нашел решение, основанное на ответе Даниэля. Вот как я с этим справился:--1-->
Я работаю с тремя контейнерами divs и списком переменных количество детей divs:
- " страница " div. Содержащий:
- " содержание " div. Содержащий:
- " категории " div. Содержащий:
- переменное число дочерних divs
- " категории " div. Содержащий:
- " содержание " div. Содержащий:
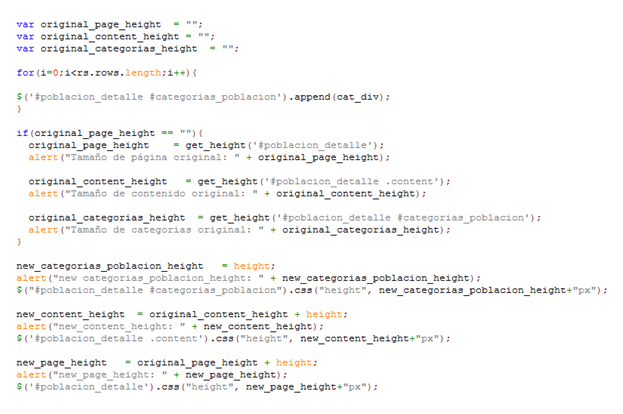
(Мне жаль, что это сводит меня с ума, чтобы добавить код правильно, поэтому я включу его в качестве изображения)

объяснение есть:
Я определяю некоторые переменные, чтобы сохранить исходную высоту трех контейнеров divs, поэтому позже я могу добавить им необходимую дополнительную высоту в зависимости от того, сколько дочерних divs включены.
Я проверяю, пусты ли их значения, поэтому я назначаю им значение только в первый раз, поэтому я не продолжаю добавлять высоту каждый раз, когда пользователь попадает на страницу.
каждый ребенок div 40px высокий, поэтому я добавляю это к переменная, которая аккумулирует общее увеличение высоты.
наконец, я обновляю высоту контейнеров, и я вижу весь контент.
во всяком случае, я сомневаюсь: действительно ли нужно делать это каждый раз, когда мне приходится работать с динамической высотой?
Мне трудно думать, что нет другого способа заставить контейнеры увеличить свою высоту соответственно динамическому содержанию.
может ли кто-нибудь помочь мне понять это?
1 ответов
как вы описываете, вы добавляете теги div к другому тегу div, как это:
<div id="container">
<div></div>
<div></div>
<div></div>
test
</div>
дополнительные теги div не добавляют дополнительную высоту к контейнеру#.
если это то, что вы делаете, вы не получите дополнительную высоту.
если вы хотите загрузить больше высоты внутри контейнера#, вы можете это сделать с помощью разных подходов.
-
С jQuery
$("#container").css("height", "100px"); -
С В CSS
#container { height: 100px; }
если вы хотите добавить больше высоты в контейнер div#вы можете сделать следующее.
$("#container").click(function() {
var height = $("#container").height();
height = height + 10;
$("#container").css({"height": height+"px"});
/* do more here if you want :) */
});
<div id="container" style="background-color: red;">
test
</div>
