В чем разница между angular-route и angular-ui-router?
Я планирую использовать AngularJS в своих больших приложениях. Поэтому я в процессе поиска правильных модулей для использования.
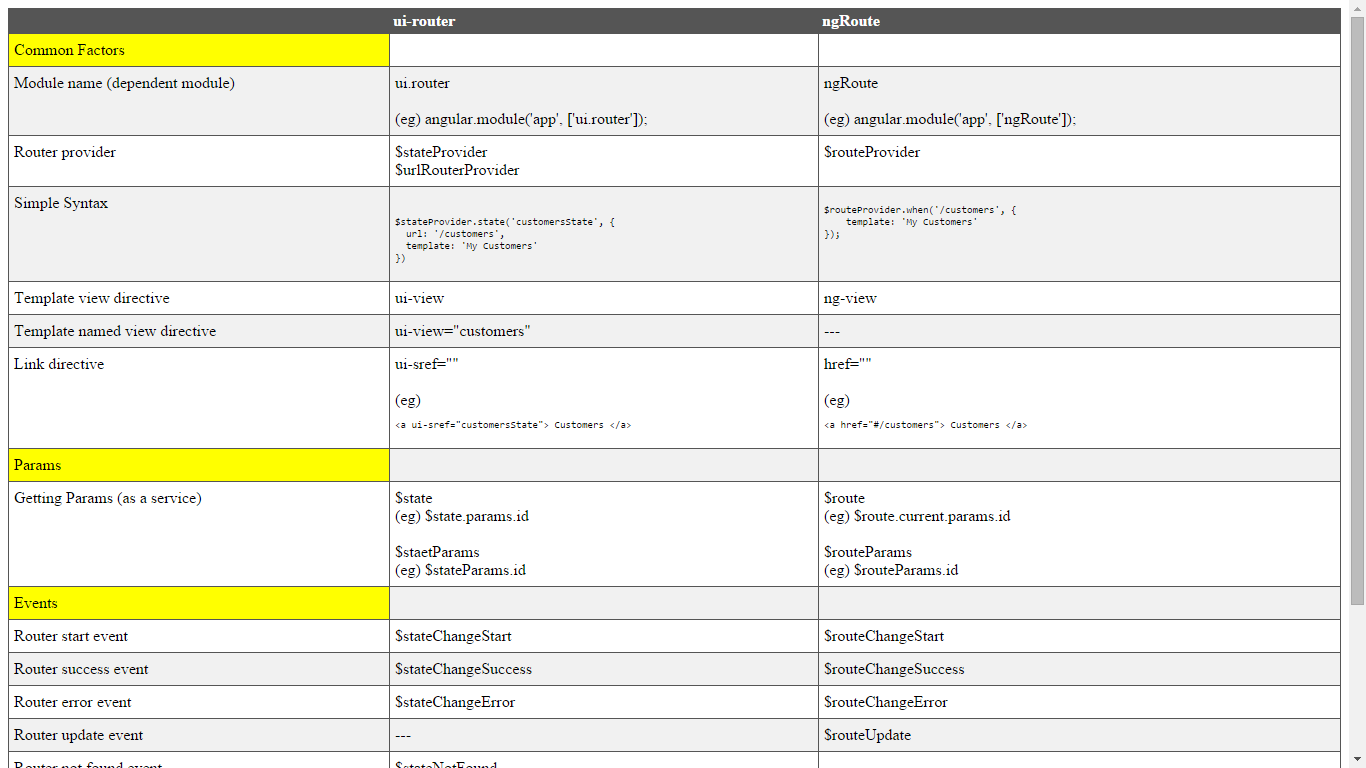
в чем разница между ngRoute (угловой маршрут.в JS) и ui-router (угловой ui-маршрутизатор.в JS) модули?
во многих статьях, когда ngRoute используется, маршрут настроен с $routeProvider. Однако, при использовании ui-router, маршрут настроен с $stateProvider и $urlRouterProvider.
какой модуль лучше использовать для лучшей управляемости и расширяемости?
15 ответов
ui-router является сторонним модулем и очень мощным. Он поддерживает все, что может сделать обычный ngRoute, а также многие дополнительные функции.
вот некоторые общие причины ui-маршрутизатор выбран над ngRoute:
ui-маршрутизатор позволяет вложенные представления и несколько именованных вид. Это очень полезно с большим приложением, где у вас могут быть страницы, унаследованные от других разделы.
ui-router позволяет вам иметь сильную связь между состояниями на основе имен состояний. Изменение url-адреса в одном месте обновит каждую ссылку до этого состояния при создании ссылок с помощью
ui-sref. Очень полезно для больших проектов, где URL-адреса могут меняться.существует также понятие оформителя который может быть использован для динамического создания маршрутов на основе URL-адреса, который пытается получить доступ. Это может означать, что вам не нужно указать все свои маршруты заранее.
государства позволяют отображать и получать доступ к различной информации о различных состояниях, и вы можете легко передавать информацию между состояниями через
$stateParams.вы можете легко определить, находитесь ли вы в состоянии или родительском состоянии для настройки элемента пользовательского интерфейса (выделение навигации текущего состояния) в ваших шаблонах через
$stateпредоставляется ui-router, который вы можете выставить, установив его в$rootScopeonrun.
по сути, ui-router-это ngRouter с большим количеством функций, под листами он совсем другой. Эти дополнительные функции очень полезны для больших приложений.
Дополнительная Информация:
- Github: https://github.com/angular-ui/ui-router
- документация:
- ссылка на API:http://angular-ui.github.io/ui-router/site/#/api
- руководство:https://github.com/angular-ui/ui-router/wiki
- Часто задаваемые вопросы:https://github.com/angular-ui/ui-router/wiki/Frequently-Asked-Questions
- Образец Заявления: http://angular-ui.github.io/ui-router/sample/#/
ngRoute - это модуль, разработанный командой AngularJS, который ранее был частью ядра AngularJS.
ui-router - это фреймворк, который был сделан вне проекта AngularJS для улучшения и расширения возможностей маршрутизации.
от ui-маршрутизатора документация:
маршрутизатор AngularUI-это структура маршрутизации для AngularJS, которая позволяет упорядочить части интерфейса в состояние машина. В отличие от сервиса $route в Angular core, который организован вокруг URL-маршруты, UI-маршрутизатор организован вокруг состояний, которые могут дополнительно есть маршруты, а также другое поведение, прилагается.
государства обязаны им, вложенные и параллельные взгляды, позволяя мощно управлять интерфейсом приложения.
ни один из них лучше, вам придется выбрать наиболее подходящий для вашего проекта.
однако, если вы планируйте иметь сложные представления в своем приложении, и вы хотели бы иметь дело с понятием "$state". Я рекомендую вам выбрать ui-router.
ngRoute-это модуль углового ядра, который хорош для базовых сценариев. Я считаю, что они добавят более мощные функции в предстоящих выпусках.
URL:https://docs.angularjs.org/api/ngRoute
Ui-router-это модуль, который преодолевает проблемы ngRoute. В основном вложенные / сложные представления.
URL:https://github.com/angular-ui/ui-router
некоторые из разница между ui-router и ngRoute
http://www.amasik.com/angularjs-ngroute-vs-ui-router/

ngRoute является частью основной структуры AngularJS.
ui-router-это библиотека сообщества, которая была создана, чтобы попытаться улучшить возможности маршрутизации по умолчанию.
вот хорошая статья о настройке / настройке ui-router:
Если вы хотите использовать функциональность вложенных представлений, реализованную в парадигме ngRoute, попробуйте угловое-маршрут-сегмент - Он направлен на расширение ngRoute, а не на его замену.
обычно ui-маршрутизатор работает на механизме состояния... Это можно понять на простом примере:
предположим, у нас есть большое приложение музыкальной библиотеки (например ..музыка или saavan или любой другой). И в нижней части страницы у вас есть музыкальный плеер, который разделяется по всему состоянию страницы.
теперь допустим, вы просто нажмите на некоторые песни, чтобы играть. В этом случае вместо перезагрузки полной страницы должно измениться только состояние музыкального проигрывателя. Это может быть легко обрабатывается ui-маршрутизатором.
в то время как в ngRoute мы просто прикрепляем представление и контроллер.
Угловое 1.x
ng-route разработан командой angularJS для маршрутизации.
НГ-маршрут: url (местоположение) на основе маршрутизации.
Ex:
$routeProvider
.when("/home", {
templateUrl : "home.html"
})
ui-маршрутизатор develoepd модулем третьей стороны.
ui-router:государство маршрутизация
Ex:
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html'
})
--> ui-router допускает вложенные представления
--> ui-router более мощный, чем ng-route
ngRoute-это модуль, построенный командой Angular, который обеспечивает базовую функциональность маршрутизации на стороне клиента. Этот модуль обеспечивает довольно мощную базу для маршрутизации и может быть построен на довольно легко, чтобы дать прочную функциональность маршрутизации, как показано в этот блог (обязательно прочитайте комментарий между Уордом Беллом и Беном Наделем, автором-они являются парой угловых профессионалов)
ui-маршрутизатор смещает фокус с url-ориентированных маршрутов на " состояния приложения", который может или не может быть отражен в url-адресе.
основными функциями, добавленными ui-router, являются вложенные состояния и именованные представления.
вложенные состояния позволяют отделить логику управления для различных частей приложения. Очень простой пример этого-приложение с первичной навигацией сверху, вторичным списком навигации слева и содержимым справа. Без вложенных состояний один контроллер обычно должен обрабатывать логику отображения для вторичной навигации, а также для содержимого. Вложенная маршрутизация позволяет разделить эти проблемы.
именованные представления-еще одна дополнительная функция ui-router. С ngRoute, вы можете иметь только одну директиву ngView на странице, тогда как с именованными представлениями в ui-router вы можете указать несколько директив ui-view, а затем каждое состояние может повлиять на шаблон и контроллер представлений имен. Супер простой пример этого будет иметь основное содержание вашего приложения основное представление,а затем также иметь нижний колонтитул, который будет отдельным пользовательским интерфейсом. В этом случае контроллер нижнего колонтитула больше не должен прослушивать изменения состояния / маршрута.
хорошее сравнение ngRoute и ui-router можно найти на этот подкаст эпизод.
чтобы сделать вещи более запутанными, следите за новым "официальным" модулем маршрутизации, который команда Angular ожидает выпустить для версий 1.5 и 2.0 Angular. Это будет замена модуля ngRoute. здесь текущая документация для нового модуля маршрутизатора-она довольно разрежена на момент этой публикации, Так как реализация еще не завершена. Смотреть здесь больше новостей о том, когда этот модуль будет выпущен.
ngRoute-это базовая библиотека маршрутизации, где вы можете указать только один вид и контроллер для любого маршрута.
с помощью ui-router вы можете указать несколько видов, как параллельных, так и вложенных. Поэтому, если ваше приложение требует (или может потребовать в будущем) какой-либо сложной маршрутизации/представлений, тогда продолжайте ui-router.
этой лучше всего начать руководство для маршрутизатора AngularUI.
основная вещь, которую вы должны знать: ng-router использует $location.path() и ui-маршрутизатор использует $state.go
остальные нас все особенности.
ui маршрутизатор сделать вашу жизнь проще! Вы можете добавить его в приложение AngularJS, введя его в свои приложения...
ng-route входит в состав core AngularJS, поэтому он проще и дает вам меньше вариантов...
посмотрите здесь, чтобы лучше понять ng-маршрут:https://docs.angularjs.org/api/ngRoute
также при его использовании не забудьте использовать: ngView ..
ng-ui-маршрутизатор отличается но:
https://github.com/angular-ui/ui-router но дает вам больше возможностей....
Angularui Router-это структура маршрутизации для AngularJS, которая позволяет организовать части вашего интерфейса в государственную машину. В отличие от сервиса $route в модуле Angular ngRoute, который организован вокруг маршрутов URL, UI-Router организован вокруг состояний, которые могут дополнительно иметь маршруты, а также другое поведение.
ngRoute-это модуль, разработанный Angular.команда js, которая ранее была частью углового ядра.
ui-router-это фреймворк, который был сделан за пределами углового.JS проект по улучшению и улучшению маршрутизации capabalities.
1-ngRoute разработан angular team, тогда как ui-router является сторонним модулем. 2-ngRoute реализует маршрутизацию на основе URL-адреса маршрута, тогда как ui-маршрутизатор реализует маршрутизацию на основе состояния приложения. 3-ui-router предоставляет все, что предоставляет ng-route, а также некоторые дополнительные функции, такие как вложенные состояния и несколько именованных представлений.
ng-View (разработано командой AngularJS) может использоваться только один раз на странице, тогда как ui-View (сторонний модуль) можно использовать несколько раз на странице.
ui-View поэтому лучший вариант.
