В чем разница между localStorage, sessionStorage, session и cookies?
каковы технические плюсы и минусы localStorage, sessionStorage, session и cookies, и когда я буду использовать один над другим?
8 ответов
Это чрезвычайно широкий вопрос, и многие плюсы / минусы будут контекстуальными для ситуации.
во всех случаях эти механизмы хранения будут специфичны для отдельного браузера на отдельном компьютере / устройстве. Любое требование к хранению данных на постоянной основе между сеансами должно включать вашу сторону сервера приложений - скорее всего, используя базу данных, но, возможно, XML или текстовый/CSV-файл.
localStorage, sessionStorage и cookies являются все решения для хранения клиентов. Данные сеанса хранятся на сервере, где они остаются под вашим непосредственным контролем.
localStorage и sessionStorage
localStorage и sessionStorage являются относительно новыми API (что означает, что не все устаревшие браузеры будут поддерживать их) и почти идентичны (как в API, так и в возможностях) за единственным исключением постоянства. sessionStorage (как следует из названия) доступен только в течение сеанса браузера (и удаляется, когда вкладка или окно закрыты) - он, однако, переживает перезагрузки страницы (source DOM руководство по хранению-Mozilla Developer Network).
ясно, что если данные, которые вы храните, должны быть доступны на постоянной основе, то localStorage предпочтительнее sessionStorage-хотя вы должны отметить, что оба могут быть очищены пользователем, поэтому вы не должны полагаться на продолжающееся существование данных в любом случае.
localStorage и sessionStorage идеально подходят для сохранения конфиденциальные данные, необходимые в клиентских скриптах между страницами (например: настройки, оценки в играх). Данные, хранящиеся в localStorage и sessionStorage могут быть легко считаны или изменены из клиента/браузера, поэтому не следует полагаться на хранение конфиденциальных или связанных с безопасностью данных в приложениях.
печенье
Это также верно для cookies, Они могут быть тривиально изменены пользователем, и данные также могут быть прочитаны из них в виде обычного текста-так если вы хотите сохранить конфиденциальные данные, сеанс действительно является вашим единственным вариантом. Если вы не используете SSL, информация cookie также может быть перехвачена в пути, особенно на открытом wifi.
на положительной стороне cookies могут иметь степень защиты от рисков безопасности, таких как межсайтовые Скрипты (XSS)/инъекции скриптов, установив флаг HTTP only, что означает, что современные (поддерживающие) браузеры будут препятствовать доступу к cookies и значениям из JavaScript (это будет также предотвратите доступ к ним вашего собственного, законного JavaScript). Это особенно важно для файлов cookie аутентификации, которые используются для хранения маркера, содержащего сведения о пользователе, который вошел в систему - если у вас есть копия этого файла cookie, то для всех целей и задач вы стать что пользователь, насколько веб-приложение касается, и имеют тот же доступ к данным и функциональности пользователь имеет.
поскольку cookies используются для целей аутентификации и сохранение пользовательских данных,все cookies, действительные для страницы, отправляются из браузера на сервер для запрос в тот же домен-это включает в себя исходный запрос страницы, любые последующие запросы Ajax, все изображения, таблицы стилей, скрипты и шрифты. По этой причине cookies не должны использоваться для хранения больших объемов информации. Браузер также может накладывать ограничения на размер информации, которая может храниться в файлах cookies. Обычно cookies используются для хранения идентификация токенов для аутентификации, сеанса и отслеживания рекламы. Маркеры, как правило, сами по себе не являются читаемой человеком информацией, а зашифрованными идентификаторами, связанными с вашим приложением или базой данных.
localStorage против sessionStorage против Cookies
с точки зрения возможностей, cookies, sessionStorage и localStorage позволяют хранить только строки - можно неявно конвертировать примитивные значения при настройке (они должны быть преобразованы назад, чтобы использовать их как свой тип после чтения), но не объекты или массивы (можно сериализовать их JSON, чтобы сохранить их с помощью API). Хранилище сеансов обычно позволяет хранить любые примитивы или объекты, поддерживаемые вашим серверным языком/платформой.
на стороне клиента и на стороне сервера
поскольку HTTP является протоколом без состояния-веб-приложения не могут идентифицировать пользователя из предыдущих посещений при возвращении на веб - сайт-данные сеанса обычно полагаются на маркер cookie для идентификации пользователя для повторных посещений (хотя редко параметры URL могут использоваться для той же цели). Данные обычно имеют скользящее время истечения срока действия (обновляется каждый раз, когда пользователь посещает), и в зависимости от вашего сервера/фреймворка данные будут либо сохранены в процессе (то есть данные будут потеряны, если веб-сервер аварийно завершает работу или перезапускается) или извне в сервере состояния или базе данных. Это также необходимо при использовании веб-фермы (более одного сервера для данного вебсайт.)
поскольку данные сеанса полностью контролируются вашим приложением (на стороне сервера), это лучшее место для чего-либо чувствительного или безопасного в природе.
очевидным недостатком данных на стороне сервера является масштабируемость-ресурсы сервера требуются для каждого пользователя в течение сеанса, и любые данные, необходимые стороне клиента, должны быть отправлены с каждым запросом. Поскольку сервер не может знать, переходит ли пользователь на другой сайт или закрывает браузер, сеанс срок действия данных должен истечь через определенное время, чтобы все ресурсы сервера не были заняты заброшенными сеансами. Таким образом, при использовании данных сеанса вы должны знать о возможности того, что данные истекли и были потеряны, особенно на страницах с длинными формами. Он также будет потерян, если пользователь удалит свои файлы cookie или переключит браузеры/устройства.
некоторые веб-фреймворки / разработчики используют скрытые HTML-входы для сохранения данных с одной страницы формы на другую, чтобы избежать сеанса выдыхание.
localStorage, sessionStorage и cookies подчиняются правилам "одинакового происхождения", что означает, что браузеры должны запретить доступ к данным, кроме домена, который устанавливает информацию для начала.
для дальнейшего чтения по технологиям хранения клиентов см. Погрузитесь В Html 5.
-
плюсы:
- веб-хранилище можно рассматривать упрощенно как улучшение cookies, обеспечивая гораздо большую емкость хранилища. Если вы посмотрите на исходный код Mozilla, мы видим, что 5120KB (5 Мб что составляет 2,5 миллиона chars на Chrome) - это размер хранилища по умолчанию для всего домена. Это дает вам значительно больше пространства для работы с типичным файлом cookie 4KB.
- данные не отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. д.) - уменьшение объема трафика между клиентом и сервером.
- данные, хранящиеся в localStorage, сохраняются до явного удаления. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта.
минусы:
- Он работает в same-origin политика. Таким образом, сохраненные данные будут доступны только в том же источнике.
-
плюсы:
- по сравнению с другими, нет ничего AFAIK.
плюсы:
- ограничение 4K для всего файла cookie, включая имя, значение, дату истечения срока действия и т. д. Для поддержки большинства браузеров, держите имя под 4000 байт, и в целом размер файла cookie менее 4093 байт.
-
данные отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. д.) - увеличение объема трафика между клиентом и сервером.
обычно допускается следующее:
- 300 cookies в общей сумме
- 4096 байт за печенье
- 20 cookies на домен
- 81920 байт в домен (задано 20 cookies максимального размера 4096 = 81920 байт.)
-
плюсы:
- Это похоже на
localStorage. - данные не являются постоянными, т. е. данные доступны только для каждого окна (или вкладки в браузерах, таких как Chrome и Firefox). Данные доступны только во время сеанса страницы. Внесенные изменения сохраняются и доступны для текущей страницы, а также будущие посещения сайта в том же окне. После закрытия окна хранилище удаляется.
плюсы:
- данные доступны только внутри окна / вкладки, в которой они были установлены.
- как
localStorage, tt работает на политика того же происхождения. Таким образом, сохраненные данные будут доступны только в том же источнике.
- Это похоже на
Это свойства объекта "window" В JavaScript, так же как document является одним из свойств объекта window, который содержит объекты DOM.
свойство хранения сеанса поддерживает отдельную область хранения для каждого заданного источника, доступную в течение сеанса страницы I. e пока браузер открыт, включая перезагрузку и восстановление страниц.
локальное хранилище делает то же самое, но сохраняется даже при закрытии браузера и вновь открытый.
вы можете установить и извлечь сохраненные данные следующим образом:
sessionStorage.setItem('key', 'value');
var data = sessionStorage.getItem('key');
аналогично для localStorage.
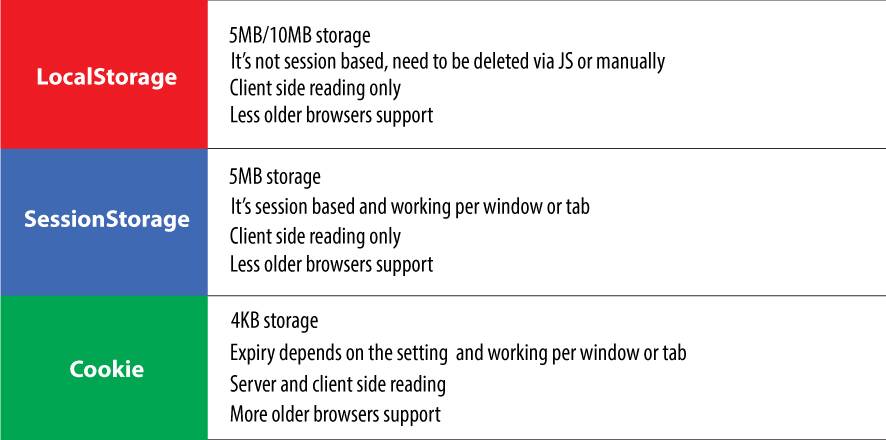
ОК LocalStorage как это называется, это локальное хранилище для ваших браузеров, оно может сэкономить до 10 МБ, SessionStorage делает то же самое, но, как говорится в названии, он основан на сеансе и будет удален после закрытия Вашего браузера, также может сохранить меньше, чем LocalStorage, например до 5 Мб, а печенье очень крошечные данные, хранящиеся в вашем браузере, которые могут сэкономить 4KB и могут быть доступны через сервер или браузер оба...
Я также создал изображение ниже, чтобы показать различия с первого взгляда:
API веб-хранилища предоставляет механизмы, с помощью которых браузеры могут безопасно хранить пары ключ/значение, гораздо более интуитивно, чем с помощью куки.
The API веб-хранилища расширяет Window объект с новыми свойствами - Window.sessionStorage и Window.localStorage. - вызов одного из них создаст экземпляр объекта хранения, с помощью которого элементы данных могут быть установлены, извлечены и удалены. Для и localStorage для каждого происхождения (домен.)
объекты хранения просты
локальное хранилище: Он хранит данные о пользователе без даты истечения срока действия эти данные не будут удалены, когда пользователь закрыл окна браузера он будет доступен в течение дня, недели, месяца и года.
в локальном хранилище можно хранить автономные данные 5-10mb.
//Set the value in a local storage object
localStorage.setItem('name', myName);
//Get the value from storage object
localStorage.getItem('name');
//Delete the value from local storage object
localStorage.removeItem(name);//Delete specifice obeject from local storege
localStorage.clear();//Delete all from local storege
Режим: Он такой же, как дата локального хранения, за исключением того, что он удалит все окна, когда окна браузера закрыты веб-пользователем.
в заседании хранения может хранить до 5 Мб данных
//set the value to a object in session storege
sessionStorage.myNameInSession = "Krishna";
сессии: сеанс-это глобальная переменная, хранящаяся на сервере. Каждому сеансу присваивается уникальный идентификатор, который используется для извлечения сохраненных значений.
печенье: Cookies-это данные, хранящиеся в небольших текстовых файлах в виде пар имя-значение на вашем компьютере. После установки файла cookie все последующие запросы страницы возвращают имя и значение файла cookie.
HTML Web storage предоставляет два объекта для хранения данных на клиенте:
window.localStorage - stores data with no expiration date
window.sessionStorage - stores data for one session (data is lost when
the browser tab is closed)
LocalStorage:
веб-хранилище можно рассматривать упрощенно как улучшение cookies, обеспечивая гораздо большую емкость хранилища. Доступный размер 5MB который значительно больше космоса, котор нужно работать с чем типичное cookie 4KB.
данные не отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. д) - снизить объем трафика между клиентом и сервером.
данные, хранящиеся в localStorage, сохраняются до явного удаления. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта. Он работает на политике того же происхождения. Таким образом, сохраненные данные будут доступны только в том же источнике.
объект localStorage:
объект localStorage хранит данные без даты истечения срока действия. Данные не будут удалены при закрытии браузера и будет доступен на следующий день, неделю или год.
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
localStorage.getItem("lastname");
//Remove
localStorage.removeItem("lastname");
Cookies:
мы можем установить время истечения срока действия для каждого cookie Ограничение 4K для всего файла cookie, включая имя, значение, дату истечения срока действия и т. д. Для поддержки большинства браузеров, держите имя под 4000 байт, и общий размер cookie под 4093 байт.
данные отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. д.) - увеличение объема трафика между клиентом и сервером.
sessionStorage:
Он похож на localStorage. Изменения доступны только для каждого окна (или вкладки в браузерах, таких как Chrome и Firefox). Внесенные изменения сохраняются и доступны для текущей страницы, а также будущих посещений сайта в том же окне. Как только окно закрыто, хранилище удаляется
данные доступны только внутри окна / вкладки, в которой они были установлены.
данные не постоянный, т. е. он будет потерян после закрытия окна / вкладки. Как и localStorage, он работает на политике того же происхождения. Таким образом, сохраненные данные будут доступны только в том же источнике.
локальное хранилище для всех сеансов, хранилище сеансов для одного сеанса данные отправляются обратно на сервер для каждого HTTP-запроса. вы также можете реально эту статью сейчас о webstorage