В чем разница между "обычной перезагрузкой", "жесткой перезагрузкой" и "пустым кэшем и жесткой перезагрузкой" в Chrome?
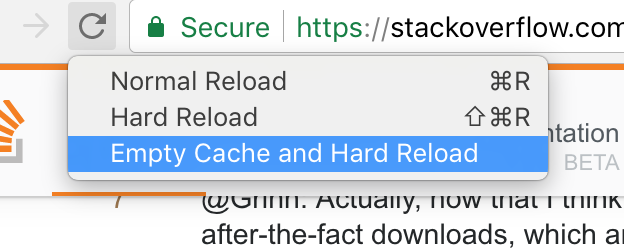
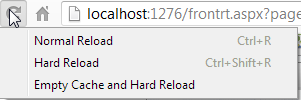
недавно я обнаружил эту новую функцию в Chrome:

Я могу понять разницу между вариантом 1 и вариантом 3, и этот вариант 2, вероятно, что-то среднее, но я не могу найти более точной информации нигде.
кто-нибудь знает точное поведение каждого из 3 вариантов?
2 ответов
нормальный релоад
то же самое, что и нажатие Ф5. Это будет использовать кэш, но revalidate все во время загрузки страницы, ища "304 не измененных" ответов. Если браузер может избежать повторной загрузки кэшированных файлов JavaScript, изображений, текстовых файлов и т. д. так и будет.
жесткий релоад
Не используйте ничего в кэше при выполнении запроса. Заставьте браузер повторно загрузить каждый файл JavaScript, изображение, текстовый файл, так далее.
пустой кэш и жесткая перезагрузка
очевидно, что если кэш пуст, то он должен будет сделать жесткую перезагрузку. Это снова заставит браузер повторно загрузить все. Однако, если страница делает какие-либо загрузки после факта через JavaScript, которые не были частью загрузки страницы, то они все равно могут использовать кэш, где опорожнение кэша помогает, потому что он гарантирует, что даже они не будут использовать кэширование файлы.
Примечание: эта функция доступна только при открытых инструментах разработчика.
Это также работает в Mac OS X. откройте инструменты разработчика, а затем, на кнопке перезагрузки, либо 1. вторичный щелчок (щелчок правой кнопкой мыши для правой руки), или 2. длинный щелчок, он же долгое нажатие посмотреть меню.
кроме ответ, жесткая перезагрузка часто приводит к обновлению прокси-серверов, сетей доставки контента и других удаленных кэшей.