В HTML5 плейсхолдера исчезает на фокус
есть ли свободно доступный плагин jQuery, который изменяет placeholder поведение в соответствии со спецификацией HTML5?
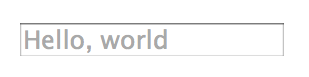
Перед Фокус
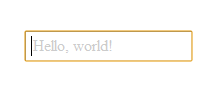
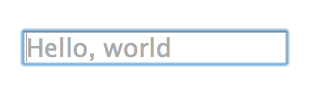
На Фокус Хорошо (Safari)
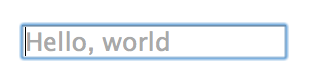
На Фокус Плохо (Chrome, Firefox)
вы можете то, что делает ваш браузер С этой простой скрипкой.
спецификация проекта HTML5 говорит:
агенты пользователя должны представить эту подсказку пользователю, после удаления разрывов строки из него, когда значением элемента является пустая строка и/или элемент управления не фокусируется (например, отображая его внутри пустого расфокусированного элемента управления и скрывая его в противном случае).
"/или " является новым в текущем проекте, поэтому я полагаю, что Chrome и Firefox еще не поддерживают его. См.ошибка WebKit #73629, хром ошибка #103025.
6 ответов

Стефано Дж. Attardi написал хороший плагин jQuery, который делает это.
Он более стабилен, чем у Роберта, а также тускнеет до более светлого серого цвета, когда поле фокусируется.
- посмотреть демо-страницы
- хватай его GitHub
- сыграет с скрипка
Я изменил его плагин, чтобы читать В отличие от чтобы вручную создать span.
эта скрипка имеет полный код:
HTML-код
<input type="text" placeholder="Hello, world!">
JS
// Original code by Stefano J. Attardi, MIT license
(function($) {
function toggleLabel() {
var input = $(this);
if (!input.parent().hasClass('placeholder')) {
var label = $('<label>').addClass('placeholder');
input.wrap(label);
var span = $('<span>');
span.text(input.attr('placeholder'))
input.removeAttr('placeholder');
span.insertBefore(input);
}
setTimeout(function() {
var def = input.attr('title');
if (!input.val() || (input.val() == def)) {
input.prev('span').css('visibility', '');
if (def) {
var dummy = $('<label></label>').text(def).css('visibility','hidden').appendTo('body');
input.prev('span').css('margin-left', dummy.width() + 3 + 'px');
dummy.remove();
}
} else {
input.prev('span').css('visibility', 'hidden');
}
}, 0);
};
function resetField() {
var def = $(this).attr('title');
if (!$(this).val() || ($(this).val() == def)) {
$(this).val(def);
$(this).prev('span').css('visibility', '');
}
};
var fields = $('input, textarea');
fields.live('mouseup', toggleLabel); // needed for IE reset icon [X]
fields.live('keydown', toggleLabel);
fields.live('paste', toggleLabel);
fields.live('focusin', function() {
$(this).prev('span').css('color', '#ccc');
});
fields.live('focusout', function() {
$(this).prev('span').css('color', '#999');
});
$(function() {
$('input[placeholder], textarea[placeholder]').each(
function() { toggleLabel.call(this); }
);
});
})(jQuery);
в CSS
.placeholder {
background: white;
float: left;
clear: both;
}
.placeholder span {
position: absolute;
padding: 5px;
margin-left: 3px;
color: #999;
}
.placeholder input, .placeholder textarea {
position: relative;
margin: 0;
border-width: 1px;
padding: 6px;
background: transparent;
font: inherit;
}
/* Hack to remove Safari's extra padding. Remove if you don't care about pixel-perfection. */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.placeholder input, .placeholder textarea { padding: 4px; }
}
Роберт Нюман обсуждает проблему и документирует свой подход в своем блоге.
эта скрипка это имеет все необходимые HTML, CSS и JS.

к сожалению, он решает проблему, изменяя value.
Это не будет работать по определению, если placeholder текст сам по себе является допустимым значением.
Я нашел этот вопрос, погуглите решение той же проблемы. Похоже, что существующие плагины либо не работают в старых браузерах, либо скрывают заполнитель в фокусе.
поэтому я решил свернуть свое собственное решение, пытаясь объединить лучшие части из существующих плагинов.
вы можете проверить это здесь и откройте проблему, если вы столкнулись с какими-либо проблемами.
Как насчет чего-то простого, как это? При фокусировке сохраните значение атрибута-заполнителя и полностью удалите атрибут; при размытии верните атрибут:
$('input[type="text"]').focus( function(){
$(this).attr("data-placeholder",$(this).attr('placeholder')).removeAttr("placeholder");
});
$('input[type="text"]').blur( function(){
$(this).attr("placeholder",$(this).attr('data-placeholder'));
});
Я написал свое собственное решение css3. Смотрите, если это fullfills все ваши потребности.
http://codepen.io/fabiandarga/pen/MayNWm
Это мое решение:
- входной элемент имеет значение "необходимая"
- необходим элемент aditional span для заполнителя. Этот элемент перемещается поверх входного элемента (position: absolute;)
- с селекторами css входной элемент проверяется на валидность (требуется поля недопустимы, пока нет входных данных), и заполнитель затем скрывается.
ошибка: заполнитель блокирует mouseevents для ввода! Эта проблема обходится скрытием элемента-заполнителя, когда мышь находится внутри родительского элемента (оболочки).
<div class="wrapper">
<input txpe="text" autofocus="autofocus" required/>
<span class="placeholder">Hier text</span>
</div>
.placeholder {
display: none;
position: absolute;
left: 0px;
right: 0;
top: 0px;
color: #A1A1A1;
}
input:invalid + .placeholder {
display: block; /* show the placeholder as long as the "required" field is empty */
}
.wrapper:hover .placeholder {
display: none; /* required to guarantee the input is clickable */
}
.wrapper{
position: relative;
display: inline-block;
}
может быть, вы можете попробовать с Float Label Pattern:)
посмотреть плавающие метки в CSS
