В JavaFX2.2, Как установить размер шрифта для текста, введенного в поля ввода и заголовки таблиц?
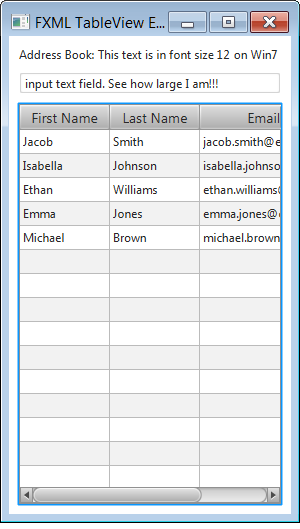
в моем JavaFX2.2 FXML программы, я нахожу, что шрифты не масштабируются должным образом. В результате заголовки таблиц и поля входных данных непропорционально велики.
есть ли способ, чтобы установить размер шрифта для текста вход в полях ввода?
есть ли способ, чтобы установить размер шрифта для текста, отображаемого в заголовках таблицы?

SCCE
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.cell.*?>
<?import javafx.collections.*?>
<?import fxmltableview.*?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.collections.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<?import javafx.collections.*?>
<?import java.lang.*?>
<?import fxmltableview.Person?>
<Scene xmlns:fx="http://javafx.com/fxml" >
<GridPane alignment="center" hgap="10" vgap="10">
<padding>
<Insets top="10" right="10" bottom="10" left="10"/>
</padding>
<Label text="Address Book: This text is in font size 12 on Win7" GridPane.columnIndex="0" GridPane.rowIndex="0">
<font>
<Font size="12.0"/>
</font>
</Label>
<TextField fx:id="textField" GridPane.columnIndex="0" GridPane.rowIndex="1">
input text field. See how large I am!!!
</TextField>
<TableView GridPane.columnIndex="0" GridPane.rowIndex="2">
<columns>
<TableColumn text="First Name">
<cellValueFactory>
<PropertyValueFactory property="firstName" />
</cellValueFactory>
</TableColumn>
<TableColumn text="Last Name">
<cellValueFactory>
<PropertyValueFactory property="lastName" />
</cellValueFactory>
</TableColumn>
<TableColumn text="Email Address">
<cellValueFactory>
<PropertyValueFactory property="email" />
</cellValueFactory>
</TableColumn>
</columns>
<items>
<FXCollections fx:factory="observableArrayList">
<Person firstName="Jacob" lastName="Smith"
email="jacob.smith@example.com"/>
<Person firstName="Isabella" lastName="Johnson"
email="isabella.johnson@example.com"/>
<Person firstName="Ethan" lastName="Williams"
email="ethan.williams@example.com"/>
<Person firstName="Emma" lastName="Jones"
email="emma.jones@example.com"/>
<Person firstName="Michael" lastName="Brown"
email="michael.brown@example.com"/>
</FXCollections>
</items>
</TableView>
</GridPane>
</Scene>
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package fxmltableview;
import javafx.beans.property.SimpleStringProperty;
public class Person {
private final SimpleStringProperty firstName = new SimpleStringProperty("");
private final SimpleStringProperty lastName = new SimpleStringProperty("");
private final SimpleStringProperty email = new SimpleStringProperty("");
public Person() {
this("", "", "");
}
public Person(String firstName, String lastName, String email) {
setFirstName(firstName);
setLastName(lastName);
setEmail(email);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String fName) {
lastName.set(fName);
}
public String getPrimary() {
return getEmail();
}
public String getSecondary() {
return getEmail();
}
public String getEmail() {
return email.get();
}
public void setEmail(String fName) {
email.set(fName);
}
}
public class FXMLTableViewController implements Initializable {
@FXML
private Label label;
@FXML
private void handleButtonAction(ActionEvent event) {
System.out.println("You clicked me!");
label.setText("Hello World!");
}
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}
}
package fxmltableview;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author
*/
public class FXMLTableView extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("FXML TableView Example");
primaryStage.setScene
((Scene)FXMLLoader.load(getClass().getResource("fxml_tableview.fxml")));
primaryStage.show();
}
/**
* The main() method is ignored in correctly deployed JavaFX application.
* main() serves only as fallback in case the application can not be
* launched through deployment artifacts, e.g., in IDEs with limited FX
* support. NetBeans ignores main().
*
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
1 ответов
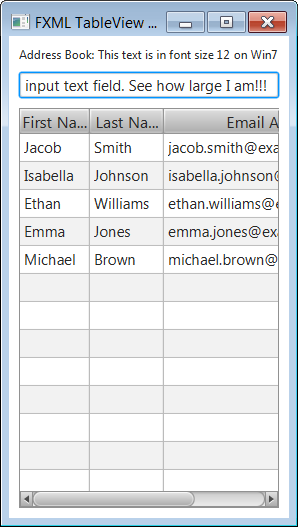
Я нашел эти полезные статьи Марко и Роб
Я
1) вручную изменил ширину столбца таблицы
<TableColumn text="First Name" prefWidth="90" >
<cellValueFactory>
<PropertyValueFactory property="firstName" />
</cellValueFactory>
</TableColumn>
<TableColumn text="Last Name" prefWidth="90" >
<cellValueFactory>
<PropertyValueFactory property="lastName" />
</cellValueFactory>
</TableColumn>
2) добавлена ссылка в файл fxml
<stylesheets>
<URL value="@tffontsize.css" />
</stylesheets>
3) создал файл css tfffontsize.в CSS
.text-field {
-fx-font-size: 12pt;
}
.table-view .column-header{
-fx-font-size: 14;
}
.table-cell {
-fx-font-size: 12px;
}