В JS объекты DataTable.fixedHeader различная ширина между заголовком и данными
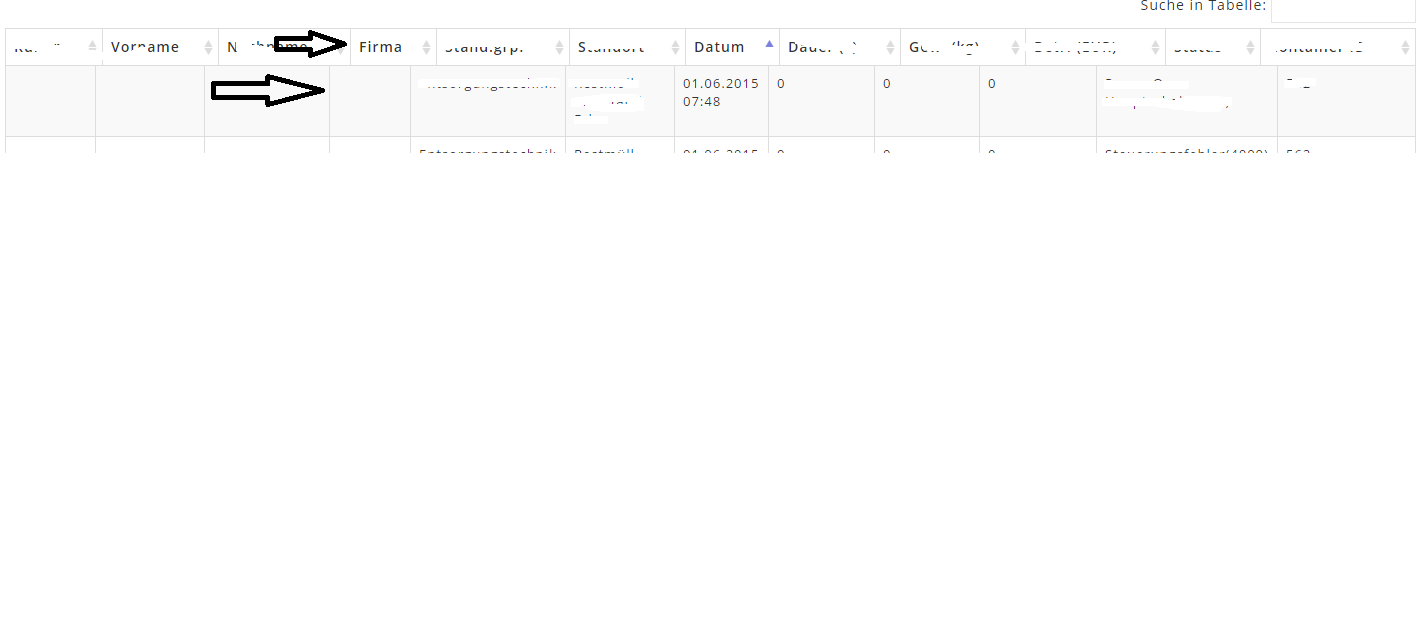
Я использую плагин javascript dataTables.fixedHeader и заполнить данные с помощью ajax. Теперь у меня проблема, что ширина каждого столбца данных динамически, а заголовок остается на той же статической ширине.

код:
HTML:
<table class="table table-striped table-bordered table-hover" id="custTable">
<thead>
<tr>
<th>
......
</th>
<th>
......
</th>
<th>
......
</th>
......
</tr>
</thead>
<tbody id="dataList"></tbody>
</table>
JS:
table = $('#custTable').DataTable({
"dom": "frtiS",
"deferRender": true,
});
заполнить его:
$('#custTable').dataTable().fnAddData([
xyz, xyz, xyz, ...
]);
1 ответов
отключить автоматическую ширину столбцов.
JS
table = $('#custTable').DataTable({
"dom": "frtiS",
"deferRender": true,
"autoWidth": false
});
