В WebKit Переносов
кто-нибудь успешно смог реализовать перенос в любом из браузеров WebKit? Я пробовал CSS3 hyphenation, а также -webkit-hyphens: auto. Ни для одного из них нет шансов. Или я делаю что-то не так?
примечание: Я только пробовал Safari и Chrome на Mac.
обновление: пример кода
<html>
<head>
<style>
div {
-webkit-hyphens: auto;
}
</style>
</head>
<body>
<div style="width: 150px; border: solid 1px black;">
<p>Anaideia, spirit of ruthlessness, shamelessness, and unforgivingness</p>
<p>Supercalifragilisticexpialidocious, Antidisestablishmentarianism, Floccinaucinihilipilification, Hippopotomonstrosesquipedaliophobia</p>
</div>
</body>
</html>
3 ответов
-webkit-дефисы отлично работают на iOS 4.2 и выше и частично поддерживаются в ночных клубах webkit.
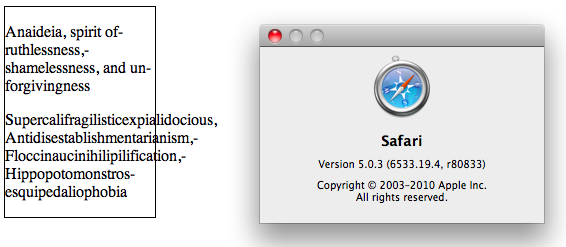
Webkit:

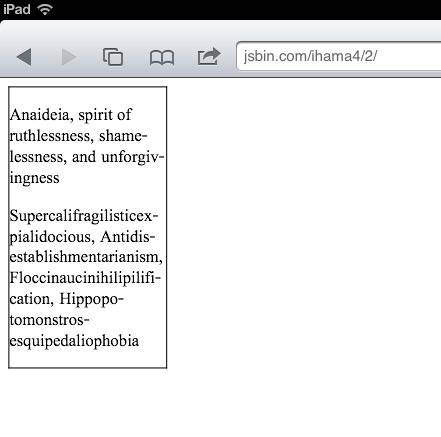
iOS 4.3:

он работает в Safari (протестирован с Safari 5.1 на OS X Lion и Safari mobile на iPad), но еще не с Chrome. См.http://caniuse.com/css-hyphens Для поддержки браузера дефисов.
вот как стилизованы абзацы в проекте 320 и выше (http://www.stuffandnonsense.co.uk/projects/320andup/):
p {
hyphens:auto;
text-align:justify;
-webkit-hyphens:auto;
-webkit-hyphenate-character:"10";
-webkit-hyphenate-limit-after:1;
-webkit-hyphenate-limit-before:3;
-moz-hyphens:auto;
}
(последняя строка для Firefox)
поэтому оправданный текст в браузерах, который был большим НЕТ-НЕТ, медленно становится реальность.
наступают лучшие дни.. После просмотра Редакторы рабочий проект - в случае, если я думаю, что лучшее свойство в будущем будет " overflow-wrap:". "дефисы:" действительно больше подходит для общих требований форматирования, в то время как переполнение-обертка для чрезвычайных случаев чрезмерно длинных слов, которые требуют взлома. Лучшее значение было бы
* {
overflow-wrap:hyphenate.
}
увы, overflow-wrap, похоже, пока не поддерживается на iphone или firefox, и overflow-wrap: дефис даже не находится в рабочем проекте. (смысл этого мало вам скажет)
