В Xamarin.Формы: могу ли я встроить один ContentPage или ContentView в другой ContentPage
У меня есть несколько файлов XAML ContentPage в моем проекте Xamarin. Я хочу встроить общий фрагмент xaml в каждую страницу ContentPage. В общем фрагменте xaml нет ничего особенного (ему не нужно делать ничего конкретного для платформы). Разве это не должно быть так же просто, как встраивание тега в xaml ContentPage для включения общего файла xaml? Кто-нибудь может указать мне правильное направление?
2 ответов
вы можете взять Родительский дочерний элемент вашей страницы контента (например, a StackLayout который обертывает все дочерние элементы), поместите его во внешний файл xaml, а затем включите этот компонент в каждую из ваших страниц содержимого.
*внешний файл xaml будет StackLayout введите, а не страницу содержимого.
**Edit-добавлен пример кода:
давайте добавим заголовок StackLayout: мы добавляем код класс:
public partial class HeaderNavigationBar
{
public HeaderNavigationBar()
{
InitializeComponent();
}
}
затем добавьте код XAML:
<StackLayout x:Class="HeaderNavigationBar" Orientation="Horizontal"
HorizontalOptions="FillAndExpand" Padding="10" BackgroundColor="White">
<Image Source="burger_icon" HorizontalOptions="StartAndExpand" Aspect="AspectFit">
<Image.GestureRecognizers>
<TapGestureRecognizer Command="{Binding SlideNavigationDrawerCommand}"/>
</Image.GestureRecognizers>
</Image>
</StackLayout
и, наконец, на странице где вы хотите использовать ваш компонент - добавьте эту ссылку:<HeaderNavigationBar></HeaderNavigationBar>
большое спасибо IdoT, это сработало для меня, но после добавления некоторых строк. поскольку это поможет в создании шаблонов / пользовательских элементов управления / подформ, легко добавляемых / общих для Xamarin.Формы.
и вот моя полная работа, основанная на вашем предложении, поэтому ее можно использовать как с другими:
HeaderNavigationBar.xaml
<?xml version="1.0" encoding="utf-8" ?>
<StackLayout xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App9.MVC.Views.HeaderNavigationBar"
Orientation="Horizontal"
HorizontalOptions="FillAndExpand" Padding="10" BackgroundColor="White">
<Button Text="Internal 1" />
<Button Text="Internal 2" />
</StackLayout>
Как видите, добавлено:
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
и the.cs, было объявлено как StackLayout.
HeaderNavigationBar.cs
using Xamarin.Forms;
namespace App9.MVC.Views
{
public partial class HeaderNavigationBar : StackLayout
{
public HeaderNavigationBar()
{
InitializeComponent();
}
}
}
затем для страницы, которая будет держать его / показать его:
MainView.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:common="clr-namespace:App9.MVC.Views;assembly=App9"
x:Class="App9.MVC.Views.MainView">
<StackLayout Padding="0,0,0,20">
<common:HeaderNavigationBar>
<Button Text="External 1" />
</common:HeaderNavigationBar>
<Button Text="Test Button 1" x:Name="btnPage1" Clicked="btnPage1_clicked" />
</StackLayout>
</ContentPage>
как вы можете заметить, пространство имен имеет полный путь, в MainView:
xmlns:common="clr-namespace:App9.MVC.Views;assembly=App9"
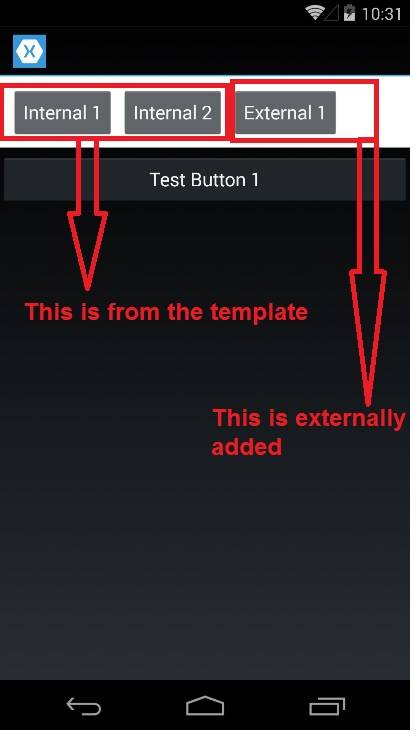
кроме того, вы можете заметить, что есть кнопка под названием "внешний 1", это также будет отображаться с внутренними кнопками, так как элемент управления является stacklayout, поэтому он может обрабатывать добавление дополнительных элементов управления.
как видно здесь:
также для страницы внутри другой страницы:
- https://github.com/twintechs/TwinTechsFormsLib
- http://blog.twintechs.com/advanced-xamarin-forms-techniques-for-flexible-and-performant-cross-platform-apps-part-5-page-in-page-embedding
еще раз спасибо Идот.