Вёрстка « Как правильней — вложить html5-тег в div или наоборот
/** * GeSHi (C) 2004 - 2007 Nigel McNie, 2007 - 2008 Benny Baumann * (http://qbnz.com/highlighter/ and http://geshi.org/) */ .html4strict.geshi_code {font-family:monospace;} .html4strict.geshi_code .imp {font-weight: bold; color: red;} .html4strict.geshi_code .kw2 {color: #000000; font-weight: bold;} .html4strict.geshi_code .kw3 {color: #000066;} .html4strict.geshi_code .es0 {color: #000099; font-weight: bold;} .html4strict.geshi_code .br0 {color: #66cc66;} .html4strict.geshi_code .sy0 {color: #66cc66;} .html4strict.geshi_code .st0 {color: #ff0000;} .html4strict.geshi_code .nu0 {color: #cc66cc;} .html4strict.geshi_code .sc-1 {color: #808080; font-style: italic;} .html4strict.geshi_code .sc0 {color: #00bbdd;} .html4strict.geshi_code .sc1 {color: #ddbb00;} .html4strict.geshi_code .sc2 {color: #009900;} .html4strict.geshi_code span.xtra { display:block; }
<html>
...
<body>
<div class='wrapper'>
<header class="header">Lorem Ipsum</header>
</div>
<div>Lorem Ipsum</div>
</body>
</html>
А сегодня мне подумалось, что, возможно я неправ, и правильней использовать
в качестве враппера html5-тег:
/** * GeSHi (C) 2004 - 2007 Nigel McNie, 2007 - 2008 Benny Baumann * (http://qbnz.com/highlighter/ and http://geshi.org/) */ .html4strict.geshi_code {font-family:monospace;} .html4strict.geshi_code .imp {font-weight: bold; color: red;} .html4strict.geshi_code .kw2 {color: #000000; font-weight: bold;} .html4strict.geshi_code .kw3 {color: #000066;} .html4strict.geshi_code .es0 {color: #000099; font-weight: bold;} .html4strict.geshi_code .br0 {color: #66cc66;} .html4strict.geshi_code .sy0 {color: #66cc66;} .html4strict.geshi_code .st0 {color: #ff0000;} .html4strict.geshi_code .nu0 {color: #cc66cc;} .html4strict.geshi_code .sc-1 {color: #808080; font-style: italic;} .html4strict.geshi_code .sc0 {color: #00bbdd;} .html4strict.geshi_code .sc1 {color: #ddbb00;} .html4strict.geshi_code .sc2 {color: #009900;} .html4strict.geshi_code span.xtra { display:block; }
<html>
...
<body>
<header class='wrapper'>
<div class="header">Lorem Ipsum</div>
</header>
<div>Lorem Ipsum</div>
</body>
</html>
Враппер нужен чисто для декоративных целей, например, заливка по всей ширине браузера,
а ширина контента фиксированная.
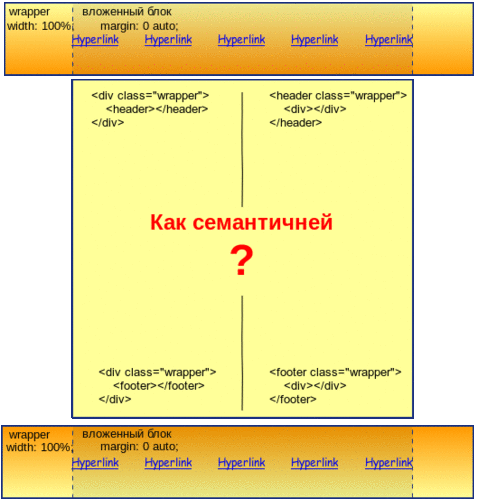
Как будет правильней с точки зрения семантики?
update:
Похоже я непонятно излагаю свои мысли, поэтому попробую проиллюстрировать:

1 ответов
Вообще, header, как мне думается, должен быть как можно больше специфичен, то есть содержать в себе только необходимые для обозначения хедера элементы, - будь то глобальный header страницы или header части страницы, и не должен иметь внутри никаких врапперов, разве что если враппером является он сам. Семантичность и соответствие тегов их назначению должны быть для вас важнее их вложенности и порядка, и html5 теги каждый раз ва об этом напоминают.
а разве теги в html5 создали не для того чтобы им классы не задавать ? То есть зачем задавать header класс. П.с. я очень начинающий )
Исходя из указанной картинки, семантически правильнее первый вариант, где див внешний.
StreetStrider - " С точки зрения семантики смысл имеют только элементы, содержащие какой-то контент. Если вы оборачиваете элемент с контентом в другой, то внешний уже является несемантическим ", исходя из ваших слов семантически правильно сделать более менее увесистую структуру на XML невозможно.
имхо Правильнее построить именно так.
<header><p class="h1">Header</p></header>
<content>
<div>
Lorem ipsum.
</div>
</content>
<footer><span class="h6">©right;</span></footer>
Обращатся потом можно к
header {}
header > p {}
content {}
content > div {}
footer {}
footer > span {}
.h1 {}
.h6 {}
и ещё кучей других способов к любому из элементов.
Если 'wrapper' должен быть именно классом то можно его дать для тега header:
<header class="wrapper"><p class="h1">Header</p></header>
Если 'wrapper' уникален т.е. может быть и как ID, то создавать его вовсе не нужно, т.к. можно обратится к header - этот тег считается уникальным.
