Вертикальное выравнивание текста в outlook не центрируется [с изображениями]
в настоящее время я пытаюсь разобраться с некоторыми проблемами с электронной почтой html, которая отлично работает в браузерах и через gmail, но, к сожалению, у меня проблемы с вертикальным выравниванием текста в outlook (он прилипает к нижней части).
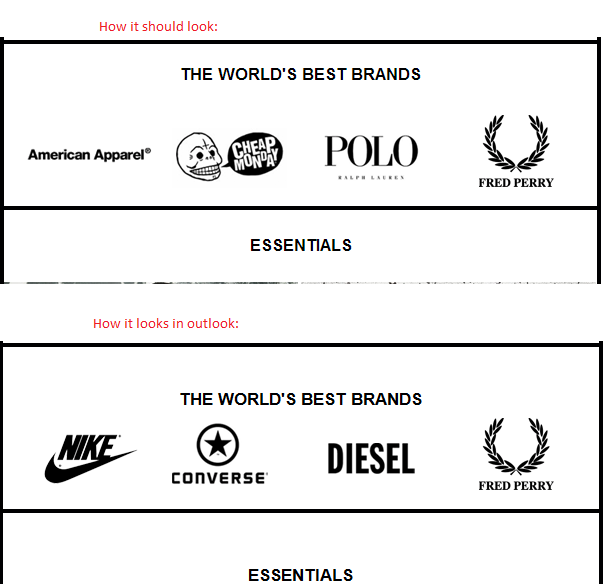
этот образ показывает вам, что не так:

<td align="center" style="font-size:17px;font-weight:bold;line-height:62px;"><a href="url" style="text-decoration:none;color:#000001;">THE WORLD'S BEST BRANDS</a></td>
</tr>
<tr>
<td align="center"><a href="url" style="color:#000001;text-decoration:none;"><img src="url" alt="XXXX" width="593" height="100" class="brandsimage" style="display:block;border:0;" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" style="font-size:17px;font-weight:bold;line-height:72px;"><a href="url" style="text-decoration:none;color:#000001;">ESSENTIALS</a></td>
</tr>
есть идеи, как это исправить?
2 ответов
добавить valign="middle" и высоты <td> вы хотите, чтобы текст по вертикали по центру на:
<tr>
<td align="center" valign="middle" height="100" style="font-size:17px;font-weight:bold;line-height:72px;">
<a href="url" style="text-decoration:none;color:#000001;">ESSENTIALS</a>
</td>
</tr>
в html электронной почте всегда используйте,
valign="top|middle|bottom" для вертикального выравнивания и
align="left|center|right" для горизонтального выравнивания.
просто помните, что вам нужно height="" или width="" тот же <td> элемент.
для меня, чтобы заставить его работать, важно было указать height и align="center" как свойства HTML и дублировать height в CSS style элемент.
<td colspan="3" align="center" height="80px" width="100%"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px;
color:#666666; height: 80px; background: #cccccc;
padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px;">
<strong>for internal use</strong>
</td>проблема выравнивания была замечена для всех прогнозов на основе Word (2007-2016).
