Вес шрифта Google Open Sans
Я использую Google Open Sans шрифты на html-странице через:
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
только font-weight: 600; делает шрифт жирным. Другие ценности, кажется, не имеют значения. Как иметь промежуточные веса шрифтов для этого конкретного шрифта, используя правила CSS? Или использовать другой шрифт?
1 ответов
что вы используете только 400 файл шрифта вес шрифта. Для того, чтобы получить другие файлы шрифтов вес шрифта, вам нужно выбрать вес шрифта, а также, как
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700');
обратите внимание, что чем больше Весов шрифта вы используете, тем больше времени потребуется для загрузки этих файлов. Чтобы добавить больше Весов шрифтов, выполните следующие действия.
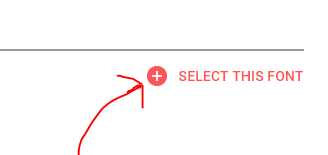
- на Открыть Sans страница шрифта и нажмите на Выберите Этот Шрифт выбор

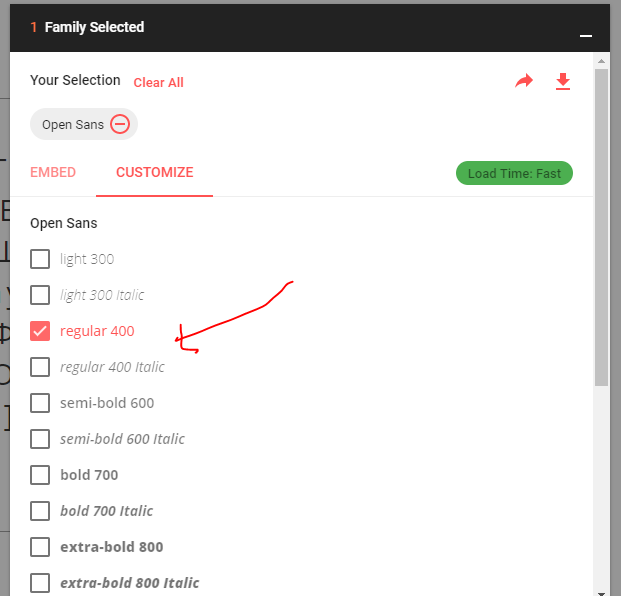
- разверните поле в нижнем колонтитуле и нажмите кнопку настройка
- теперь здесь, выберите вес шрифта, который вы хотели бы выбрать для этого шрифта. И вы закончили, вернитесь к добавьте и получить новый URL.