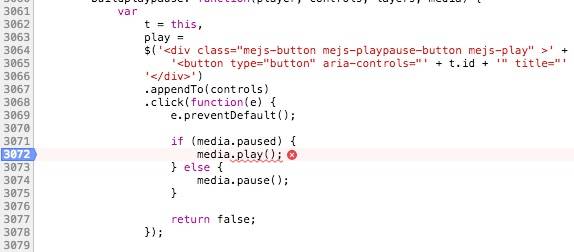
Видео больше не потоковое с mediaelement.js в Хроме
за последние несколько дней мы заметили, что наши видео перестали транслировать с помощью MediaElement.js Version 2.11.3 и Chrome Version 50.0.2661.94 (64-bit)
видео по-прежнему воспроизводятся в Firefox и Safari без проблем.
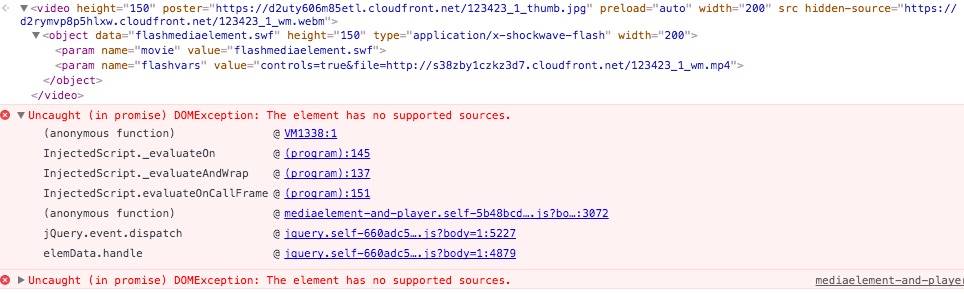
ошибка, которую мы получаем в инструментах Chrome Dev:
Uncaught (in promise) DOMException: The element has no supported sources.
разметка на странице выглядит так:
<video height="150" poster="https://xxxxxxxxxx.cloudfront.net/123423_1_thumb.jpg" preload="auto" width="200" src="" hidden-source="https://xxxxxxx.cloudfront.net/123423_1_wm.webm">
<object data="flashmediaelement.swf" height="150" type="application/x-shockwave-flash" width="200">
<param name="movie" value="flashmediaelement.swf">
<param name="flashvars" value="controls=true&file=http://s38zby1czkz3d7.cloudfront.net/123423_1_wm.mp4">
</object>
</video>
вот некоторые картинки из ошибок, чтобы сделать его немного больше ясно:
вот сообщения об ошибках в консоли:
3 ответов
это потому, что с Chrome 50 play () вызовите <video> или <audio> элемент возвращает обещание. Если воспроизведение успешно, обещание выполняется, а если воспроизведение не удается, обещание отклоняется вместе с сообщением об ошибке, объясняющим сбой.
вы можете найти некоторые примеры и дополнительную информацию здесь:https://developers.google.com/web/updates/2016/03/play-returns-promise?hl=en
Я мог бы повторить эту проблему с Chromium 51. Однако, похоже, эта проблема больше не возникает с Chrome 53.
к сожалению, я не смог найти легко читаемое подтверждение в интернете, что это была подтвержденная ошибка для Chromium/Chrome, которая была исправлена, но просто указывает, что несколько человек сообщили о проблемах с версиями Chrome/Chromium. например, здесь видео больше не потоковое с mediaelement.js в Chrome где Google Chrome Разработчик cwilso указывает на этот внутренний список рассылки chromium, но содержание которого довольно загадочно без дальнейших исследований. Похоже, это связано с коммутатором ENABLE_BROWSER_CDMS и реализацией EME для поддержки DRM, которая не работала так, как предполагалось. https://groups.google.com/a/chromium.org/forum/#!topic/chromium-reviews/Qi4dLcKjcCM
Это также может быть проблемой CORS. Set media.crossOrigin = 'anonymous'; и убедитесь, что ответ сервера заголовок Access-Control-Allow-Origin: *. Или вместо подстановочного знака звездочка укажите домен веб-сайта, которому разрешен доступ к видео с сервера.