Визуализация CSS для innerHtml с помощью angular2
Я пытаюсь отобразить шаблон HTML, используя innerHTML и строку html + css, которую я получаю из SQL.
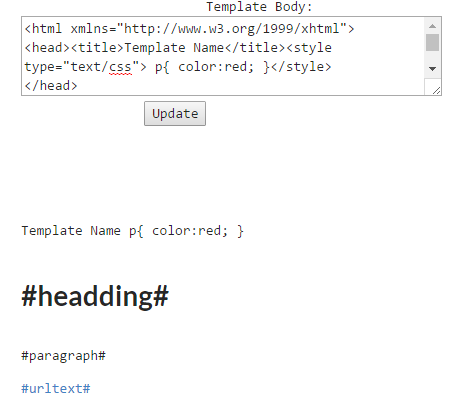
пример строки шаблона:
<html xmlns="http://www.w3.org/1999/xhtml"> <head><title>Template Name</title><style type="text/css"> p{ color:red; }</style> </head> <body> <h1>#headding#</h1> <p style="color:red;">#paragraph#</p><a href="#url#">#urltext#</a> </body> </html>
Теперь он отлично отображает HTML, но похоже, что он отбрасывает теги стиля и просто отображает текст внутри него.
Пример отображения:
HTML часть рендеринга:
<div [innerHtml]="templateBody">
</div>
дома.деталь.ТС частей:
@Component({
selector: "home",
templateUrl: `client/modules/home/home.component.html`,
encapsulation: ViewEncapsulation.Emulated
})
export class HomeComponent implements OnInit{
templateBody: string;
.....other code
}
Я пробовал с инкапсуляцией: ViewEncapsulation.Эмулированный / нет и т. д., попробовал встроенный CSS, и я попытался добавить: host >>> перед тегом p. Они делают то же самое.
какие предложения?
3 ответов
использовать его с DomSanitizer с bypassSecurityTrustHtml и SafeHtml, как показано ниже,
демо:https://plnkr.co/edit/eBlzrIyAl0Il1snu6WJB?p=preview
import { DomSanitizer } from '@angular/platform-browser'
@Pipe({ name: 'safeHtml'})
export class SafeHtmlPipe implements PipeTransform {
constructor(private sanitized: DomSanitizer) {}
transform(value) {
console.log(this.sanitized.bypassSecurityTrustHtml(value))
return this.sanitized.bypassSecurityTrustHtml(value);
}
}
@Component({
selector: 'my-app',
template: `
<div [innerHtml]="html | safeHtml"></div>
`,
})
export class App {
name:string;
html: safeHtml;
constructor() {
this.name = 'Angular2'
this.html = `<html xmlns="http://www.w3.org/1999/xhtml"> <head><title>Template Name</title><style type="text/css"> p{ color:red; }</style> </head> <body> <h1>#headding#</h1> <p style="color:red;">#paragraph#</p><a href="#url#">#urltext#</a> </body> </html>`;
}
}
ввести Sanitizer и применить bypassSecurityTrustHtml(value: string) : SafeHtml к содержимому HTML, как показано вhttps://angular.io/docs/ts/latest/api/platform-browser/index/DomSanitizer-class.html Чтобы Angular2 знал, что Вы доверяете содержимому.
см. также в RC.1 некоторые стили нельзя добавить с помощью синтаксиса привязки
Я сделал это без каких-либо труб и просто путем инъекции DomSanitizer и SafeHtml в мой компонент и запуска bypassSecurityTrustHtml в моей строке разметки. Это позволило мне сохранить мои встроенные стили от разбора.
import { Component, OnInit } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Component({
selector: "foo",
templateUrl: "./foo.component.html"
})
export class FooComponent {
html: SafeHtml;
constructor(private sanitizer: DomSanitizer) {
this.html = this.sanitizer.bypassSecurityTrustHtml('<span style="color:##0077dd">this works</span>');
}
}
и в foo.деталь.html шаблон
<div [innerHtml]="html"></div>