Визуализация дерева лингвистического синтаксиса в браузере
вход либо:
(1) заключенное в квадратные скобки представление дерева с помеченными внутренними узлами, такими как:
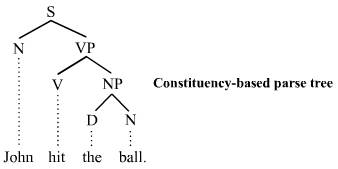
(S (N John) (VP (V hit) (NP (D the) (N ball))))
выход:

(являются ли строки пунктирными и присутствует ли заголовок, не имеют значения.)
или вход может быть:
(2) квадратные скобки на словах без меток, например:
((John) ((hit) ((the) (ball))))
С выходом таким же как выше (нет на этот раз внутренние метки, только древовидная структура).
Другим компонентом ввода является то, помечено ли дерево как в (1) или не помечено как в (2).
мой вопрос: каков наилучший способ (самое быстрое время разработки) отобразить эти деревья в браузере на javascript? Все должно происходить на стороне клиента.
Я представляю себе простой интерфейс только с текстовым полем (и переключателем, указывающим, является ли это помеченное дерево или нет), который при изменении запускает дерево для рендеринга (если на входе нет синтаксических ошибок).
2 ответов
на самом деле есть библиотека на стороне сервера для преобразования заключенного в скобки представления в дерево,phpsyntaxtree.
Вы можете переопределить их с помощью графической библиотеки JavaScript, такие как jsdraw2d или свернуть вас на javascript с помощью HTML5 canvas.
Я не уверен, что политика для самостоятельных подключений на stackoverflow. Прошу прощения, если это нарушает правила.
вы видели мое решение для этого? mshang.Калифорния/syntree
Это не совсем то, что вы хотите, но вы вольны украсть код если это поможет.
