Визуализация двудольного графа
может ли кто-нибудь порекомендовать библиотеку или код для визуализации двудольных графов в C#?
Graph#, похоже, не поддерживает этот вид графика напрямую (но имеет некоторая поддержка распутывания вершин).
Я хочу создать такую графику, как эта двудольный граф С текстом в узлах. Узлы одинаковой ширины и высоты будет идеальным.
элемент управления WPF был бы идеальным, поскольку он существует для graph#. Возможно, существует даже определение XAML? Как альтернатива: окно отчета также может быть очень хорошим.
вероятно, кто-то с большим опытом работы в Graph# может дать советы о том, как это сделать использование графика#.
попробовал немного с NodeXL, но это, кажется, не идеальное решение, поскольку узлы, похоже, не настолько модифицируемы. Возможно, кто-то может предоставить лучшее решение. Поиграли с NetworkView, предоставленным Soroush. В данный момент это ближе всего к тому, чего я хочу.
-обновить- Опробовал общая NetworkView по Соруш Falahati. Это, кажется, хорошая база, но еще не настолько гибок, как мне нужно. Я считаю, что есть нет библиотеки, которая может делать эти вещи из коробки. (NetworkView имеет отличную функцию для установки соединений / ребер в элементе управления что дает ему дополнительный импульс над NodeXL). Возможно, Graph# может сделать еще больше, но в данный момент я только что попробовал эти два.
6 ответов
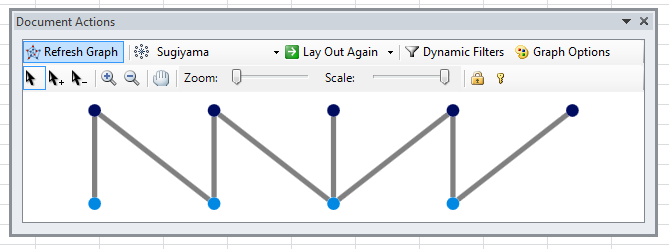
вы можете приблизить визуализацию двудольного графа в NodeXL, и даже улучшить его, сняв пограничные переходы. Я взял ваш образец двудольного графа, и на изображении ниже я покрасил узлы с их стороны (u или v). Они выложены с помощью алгоритм Сугияма это минимизирует пересечения кромок. Я сделал это в интерактивном шаблоне NodeXL для Excel 2007 -- 2013, но все эти функции должны быть доступны как автономный класс NodeXL C# и WPF библиотеки. Текущие библиотеки на данный момент доступны для загрузки здесь.

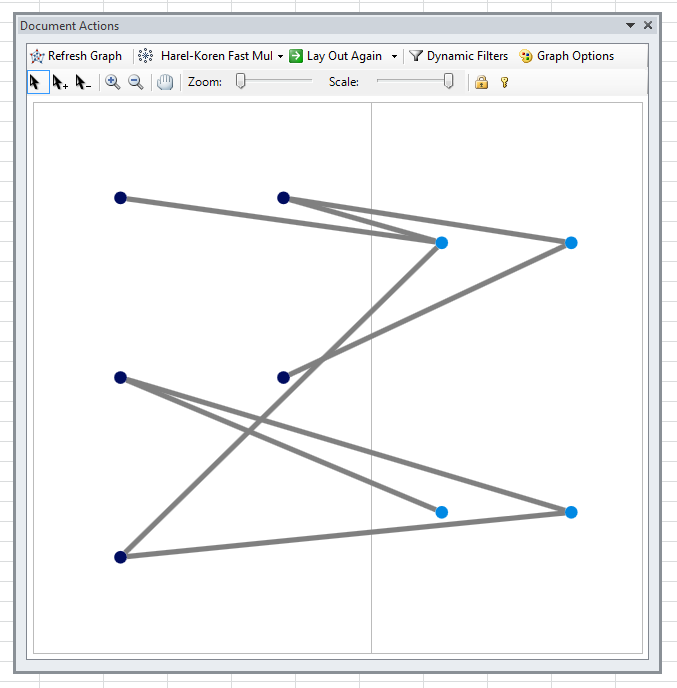
Я также попробовал макет группы NodeXL в коробке, чтобы разделить группы и отобразить их по отдельности в сетке с предельными результатами.

отказ от ответственности: я советник проекта NodeXL.
на самом деле, если вы можете использовать клиентскую сторону jquery .. iwoul настоятельно рекомендуем jqPlumbs.. http://www.jsplumb.org/jquery/demo.html
ладно, как хочешь,
вот пример / библиотека, которая позволяет легко создавать графики и блок-схемы,
http://www.codeproject.com/Articles/182683/NetworkView-A-WPF-custom-control-for-visualizing-a
Это на самом деле очень хорошие характеристики.
yFiles WPF - обширная библиотека классов .NET для приложений Windows Presentation Foundation (WPF). Его первоклассные элементы управления UI для просмотра и редактирования диаграмм позволяют автоматически упорядочивать сложные графики, диаграммы и сети одним нажатием кнопки. Наша библиотека диаграмм, созданная для приложений на основе Windows Forms, yFiles.NET
графика# в рамках структуры графа. Он содержит некоторые алгоритмы компоновки и элемент управления GraphLayout для приложений WPF.
использование WPF для визуализации графика с круговыми зависимостями
Если вы можете сделать это в Windows Forms, вы можете использовать NShape. Поскольку источник доступен, вы, вероятно, можете перенести его в WPF, если вам нужно. Это лучше, чем писать все с нуля. Или, возможно, вы можете разместить элемент управления WinForms, чтобы получить необходимую функциональность. Однако не так хорошо, как чистое решение WPF.
D3.js - это библиотека JavaScript для управления документами на основе данных. D3 помогает вам оживить данные с помощью HTML, SVG и CSS. Акцент D3 на веб-стандартах дает вам все возможности современных браузеров, не привязывая себя к собственной структуре, сочетая мощные компоненты визуализации и управляемый данными подход к манипуляции DOM
D3 позволяет привязывать произвольные данные к объектной модели документа (DOM), а затем применять управляемые данными преобразования к документ. Например, вы можете использовать D3 для создания таблицы HTML из массива чисел. Или используйте те же данные для создания интерактивной гистограммы SVG с плавными переходами и взаимодействием.
D3 не является монолитной структурой, которая стремится обеспечить все мыслимые функции. Вместо этого D3 решает суть проблемы: эффективное манипулирование документами на основе данных. Это во избежание собственническое представление и позволяет внесметную гибкость, подвергая действию полные возможности веб-стандартов, таких как CSS3, HTML5 и SVG. С минимальными накладными расходами D3 чрезвычайно быстр, поддерживает большие наборы данных и динамическое поведение для взаимодействия и анимации. Функциональный стиль D3 позволяет повторно использовать код через разнообразную коллекцию компонентов и плагинов.
http://mbostock.github.com/d3/talk/20111116/force-collapsible.html
