Визуализация HTML из строки json в react
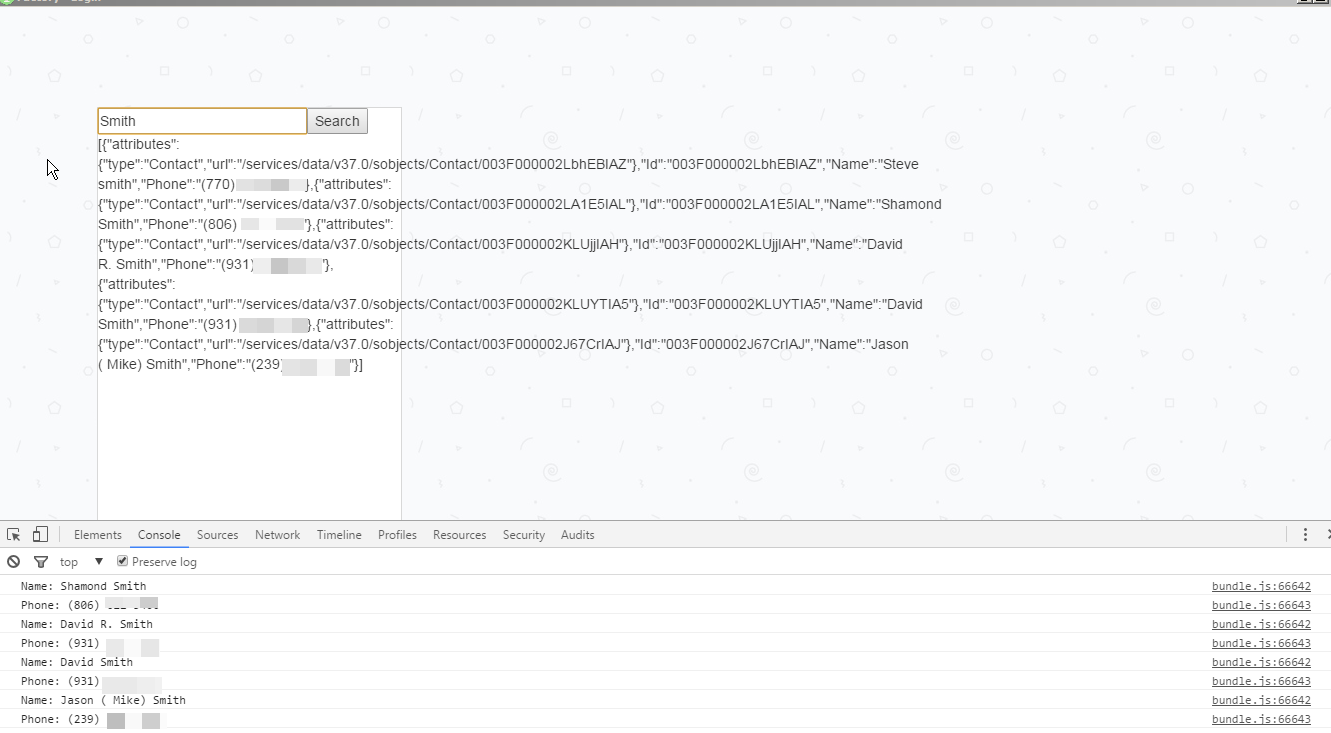
Я пытаюсь отобразить HTML-объект из строки JSON, которую я получаю из API. Я могу получить строку для рендеринга в HTML успешно, но она показывает всю строку JSON. Я только ищу, чтобы получить конкретные значения (телефон, имя, идентификатор.) Каков был бы лучший способ для меня извлечь определенные значения из моего массива JSON и отформатировать его в HTML? Я имею в виду записи по состоянию, но я не могу получить какое-либо значение записи в процессе рендеринга.
class menuScreen extends React.Component {
constructor(props) {
super(props)
const data = store.getState();
this.state = {
username: '',
messages: data.messages
}
}
handleSearch(e) {
this.setState({username: e.target.value})
}
handleChange(evt) {
this.setState({
username: evt.target.value.substr(0, 100)
});
}
onLinkClicked() {
var conn = new jsforce.Connection({serverUrl: 'https://cs63.salesforce.com', accessToken: sessionStorage.getItem('token')})
var parent = this.state.username
//console.log(this.state.username)
conn.sobject("Contact").find({
LastName: {
$like: parent
}
}, 'Id, Name, Phone'
).sort('-CreatedDate Name').
limit(5).skip(10).execute(function(err, records) {
if (err) {
return console.error(err);
}
for (var i = 0; i < records.length; i++) {
var record = (records[i]);
console.log("Name: " + record.Name); //these are the records I'm trying to render
console.log("Phone: " + record.Phone);
} this.setState({records : records})
}.bind(this));
}
render() {
return (
<div className='menubox' id='menubox'>
<div className='searchbar-container'>
<form onSubmit={e => e.preventDefault()}>
<input type='text' size='25' placeholder='Contact Last Name' onChange={this.handleChange.bind(this)} value={this.state.username}/>
<button type='submit' onClick={this.onLinkClicked.bind(this)}>
Search
</button>
</form>
</div>
<div>
<div dangerouslySetInnerHTML={ { __html: JSON.stringify(this.state.records) } }></div> //how can I show specific values, isntead of the entire string?
</div>
</div>
)
}
}
export default menuScreen;
3 ответов
вы можете запустить функцию карты и вывести JSX для каждого элемента.
class menuScreen extends React.Component {
constructor(props) {
super(props)
const data = store.getState();
this.state = {
username: '',
messages: data.messages,
records: [],
};
}
render() {
return (
<div>
{this.state.records.map(record => (
<div>{record.attributes.name} {record.attributes.phone} {record.whatever}</div>
)}
</div>
);
}
}
имейте в виду, если вы хотите более сложную структуру HTML в функции карты, вам придется обернуть ее в один узел DOM.
полный файл будет выглядеть так:
render() {
return (
<div className='menubox' id='menubox'>
<div className='searchbar-container'>
<form onSubmit={e => e.preventDefault()}>
<input type='text' size='25' placeholder='Contact Last Name' onChange={this.handleChange.bind(this)} value={this.state.username}/>
<button type='submit' onClick={this.onLinkClicked.bind(this)}>
Search
</button>
</form>
</div>
<div>
{this.state.records.map(record => (
<div>{record.attributes.name} {record.attributes.phone}</div>
)}
</div>
</div>
);
}
JSON.parse строку в объект JavaScript. Затем вы можете выполнить любую обработку этого объекта, например удалить поля, которые вам не нужны, а затем вы можете JSON.stringify он возвращается в строку JSON, которую вы можете отобразить.
что-то типа:
class BlahBlah extends React.Component {
constructor() {
//...some code...
this.processJson = this.processJson.bind(this)
}
//...a lot of code...
processJson(json) {
var object = JSON.parse(json)
var output = {}
//for every property you want
output[property] = object[property]
return JSON.stringify(output)
}
//...a lot more code...
render() {
return(
//...even more code...
<div dangerouslySetInnerHTML={ { __html: this.processJson(this.state.records) } }></div>
//...and yet more code.
)
}
}
вы можете создать отдельный метод рендеринга, который будет отображать ваши записи следующим образом:
renderRecords(records) {
return records.map(r => <div> r.Name, r.Phone</div>);
}
а затем вызовите метод внутри вашего метода рендеринга, вместо использования dangerouslySetInnerHTML, например
render() {
return (
<div className='menubox' id='menubox'>
<div className='searchbar-container'>
<form onSubmit={e => e.preventDefault()}>
<input type='text' size='25' placeholder='Contact Last Name' onChange={this.handleChange.bind(this)} value={this.state.username}/>
<button type='submit' onClick={this.onLinkClicked.bind(this)}>
Search
</button>
</form>
</div>
<div>
<div>{ this.renderRecords() }</div>
</div>
</div>
)
}