Вокруг только верхний угол cardview
Я хочу только верх cardview.
я использовал ниже свойства, и он округляет весь угол.
Я хочу показать перекрытие всех карт
card_view:cardCornerRadius="4dp"
вот мой макет
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
card_view:cardCornerRadius="4dp"
card_view:cardPreventCornerOverlap="false"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/re1">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/colorAccent"
android:text="contact det"
android:gravity="center_vertical"
android:textColor="@android:color/white"
android:textSize="14dp"/>
<TextView
android:id="@+id/txtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
android:gravity="center_vertical"
android:textSize="10dp"
android:layout_below="@id/title"
android:layout_marginTop="10dp"
android:layout_marginLeft="5dp"/>
<TextView
android:id="@+id/txtSurname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Surname"
android:gravity="center_vertical"
android:textSize="10dp"
android:layout_below="@id/txtName"
android:layout_marginTop="10dp"
android:layout_marginLeft="5dp"
/>
<TextView
android:id="@+id/txtEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"
android:textSize="10dp"
android:layout_marginTop="10dp"
android:layout_alignParentRight="true"
android:layout_marginRight="150dp"
android:layout_alignBaseline="@id/txtName"/>
<TextView
android:id="@+id/txtAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Address"
android:textSize="10dp"
android:layout_alignLeft="@id/txtEmail"
android:layout_alignBaseline="@id/txtSurname"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
3 ответов
мы можем установить marginBottom вида карты в отрицательное значение.Маржа должна быть такой же, как и радиус карты. Например,
<FrameLayout
android:id="@+id/rootview"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_marginBottom="-3dp"
project:cardCornerRadius="3dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--The child view inside the cardview should have extra padding,so that negative margin will not affect the bottom padding of its child.Here normally we have 16dp bottom padding for child + margin bottom of the parent is 3dp=19dp comes.-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="19dp"/>
</android.support.v7.widget.CardView>
</FrameLayout>
это работает для меня.Но я сомневаюсь,что это правильный путь.Любые предложения приветствуются.
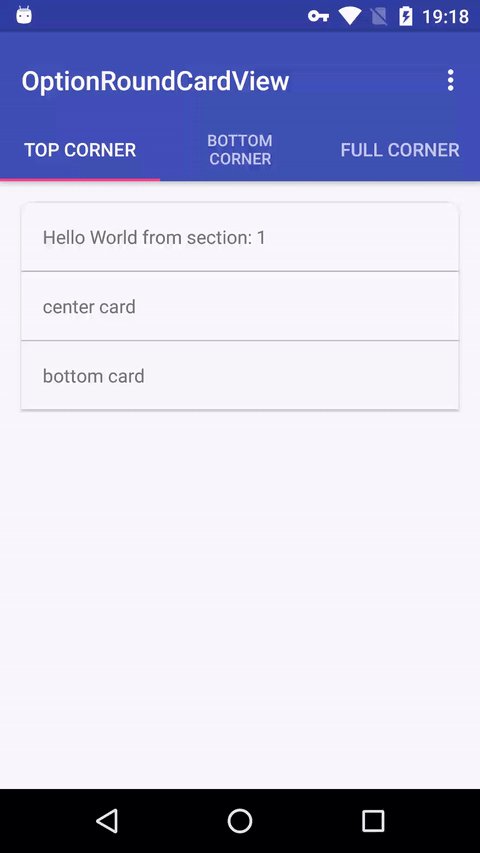
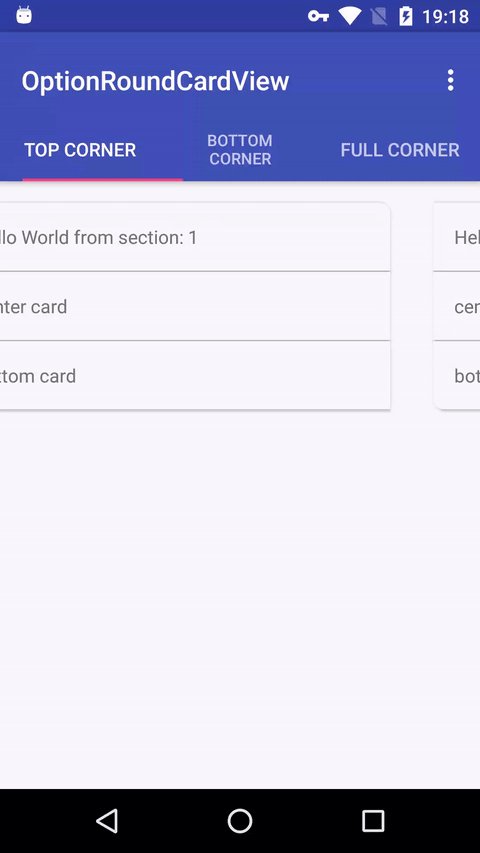
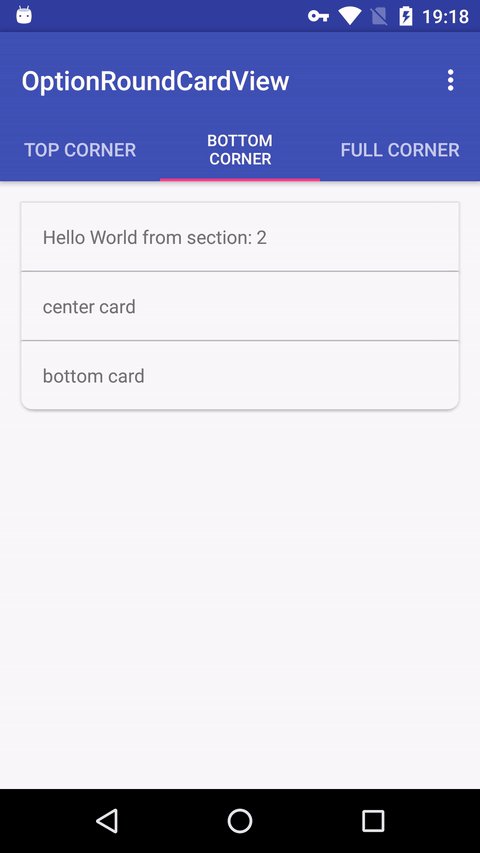
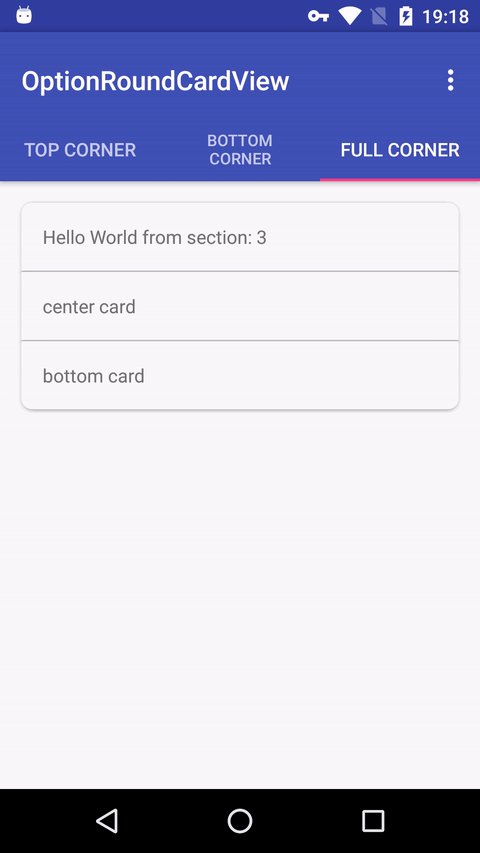
Android Cardview, который позволяет вам пользовательское положение круглого угла.
ссылка:https://github.com/captain-miao/OptionRoundCardview

в соответствии с вопросом, я предполагаю, что вы хотите применить свойство радиуса угла только к верхней части карты. Вы можете получить этот эффект с помощью двух CardView. Место одно CardView внутри CardView и удалить outer CardView свойство радиуса угла. Также примените прозрачный фон к вашему outer CardView ваш внутренний CardView будет иметь значение cornerRadius 4dp. Затем примените marginTop к своему внутреннему CardView, Так что его нижняя часть становится скрытой внешней CardView. Именно такой образ, радиус нижнего угла вашего внутреннего CardView будут скрыты.
вам придется поместить содержимое xml в свой внутренний CardView. Внешний CardView служит только для того, чтобы скрыть нижние закругленные углы внутреннего CardView.
Ваш XML-макет будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view_outer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
card_view:cardBackgroundColor="@android:color/transparent"
card_view:cardCornerRadius="0dp"
card_view:cardElevation="4dp" >
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="3dp"
card_view:cardElevation="0dp"
card_view:cardCornerRadius="4dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/re1">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@color/colorAccent"
android:text="contact det"
android:gravity="center_vertical"
android:textColor="@android:color/white"
android:textSize="14dp"/>
<TextView
android:id="@+id/txtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
android:gravity="center_vertical"
android:textSize="10dp"
android:layout_below="@id/title"
android:layout_marginTop="10dp"
android:layout_marginLeft="5dp"/>
<TextView
android:id="@+id/txtSurname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Surname"
android:gravity="center_vertical"
android:textSize="10dp"
android:layout_below="@id/txtName"
android:layout_marginTop="10dp"
android:layout_marginLeft="5dp"
/>
<TextView
android:id="@+id/txtEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"
android:textSize="10dp"
android:layout_marginTop="10dp"
android:layout_alignParentRight="true"
android:layout_marginRight="150dp"
android:layout_alignBaseline="@id/txtName"/>
<TextView
android:id="@+id/txtAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Address"
android:textSize="10dp"
android:layout_alignLeft="@id/txtEmail"
android:layout_alignBaseline="@id/txtSurname"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
</android.support.v7.widget.CardView>
я взял ссылку из этого вопроса SO:вопрос. Надеюсь, это решит твою проблему.
