Вопросительный знак символов, отображаемых в тексте, почему это?
У меня есть резервный сервер, который автоматически создает резервную копию моего сайта, как файлов, так и базы данных.
на живом сайте текст выглядит нормально, но когда вы просматриваете его зеркальную версию, он отображает"? внутри некоторого текста. Этот текст хранится в таблице базы данных новостей.
вот снимок экрана, на котором он находится на живом сервере и на зеркальном сервере.
Что может произойти в процессе резервного копирования на зеркальные сервер? alt текст http://i34.tinypic.com/2mpbfo6.jpg
8 ответов
следующие статьи будут полезны
http://dev.mysql.com/doc/refman/5.0/en/charset-syntax.html
http://dev.mysql.com/doc/refman/5.0/en/charset-connection.html
после подключения к базе данных выполните следующую команду:
задать имена 'utf8';
убедитесь, что ваша веб-страница также использует кодировку UTF-8:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
PHP также предлагает несколько функция, которая будет полезна для преобразования:
отредактируйте файл конфигурации Apache на" зеркальном " сервере (сервере с проблемой) и прокомментируйте следующую строку:
AddDefaultCharset UTF-8
затем перезапустите Apache:
service httpd restart
проблема в том, что строка" AddDefaultCharset UTF-8 " переопределяет тип содержимого, указанный в .html-файлы; например:
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
наиболее распространенным симптомом является то, что коды символов выше 127 отображаются как черные бриллианты с вопросительными знаками на них (в Chrome, Safari или Firefox), или как маленькие коробки (в IE и Opera). HTML-файлы, генерируемые Microsoft Word, обычно имеют много таких символов, наиболее распространенным из которых является символьный код 160 = 0xA0, что эквивалентно "" в кодировке Windows-1252 и часто встречается между тегами span, например:
<span style="mso-spacerun: yes">ááá </span>
я попал сюда в поисках решения для JavaScript, отображаемого в браузере и, хотя и не напрямую связанного с базой данных...
в моем случае я скопировал и вставил текст, который нашел в интернете, в файл JavaScript и сохранил его с помощью Windows Notepad.
когда страница, которая использует этот файл JavaScript, выводит строки, вместо специальных символов, таких как акцентированные буквы, были вопросительные знаки (например, показанные в вопросе, так далее.
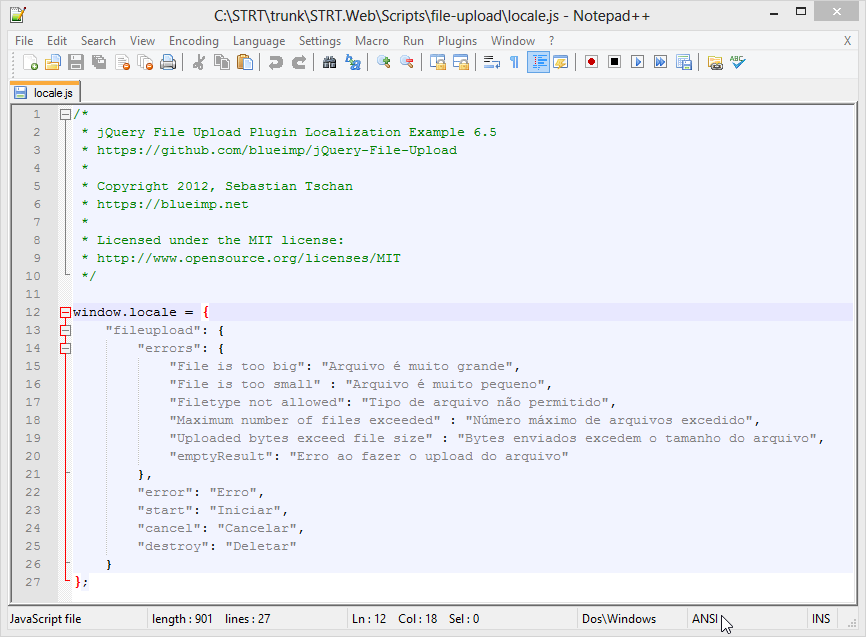
Я открыл файл с помощью Notepad++. Сразу после открытия файла я увидел, что кодировка была установлена как ANSI Как вы можете видеть (курсор мыши на нижнем колонтитуле) на следующем скриншоте:

чтобы решить проблему, нажмите кнопку на Notepad++ и выберите Encode in UTF-8. Ты должен быть готов. :)
Ваш браузер неправильно интерпретировал кодировку страницы (либо потому, что вы принудили ее к определенной настройке, либо страница установлена неправильно), и поэтому не может отображать некоторые символы.
Это будет что-то делать с кодировками.
вы уверены, что зеркальный сайт имеет те же свойства в отношении кодировок символов, что и ваш основной сервер?
в зависимости от того, какой сервер у вас есть, это может быть свойство самого серверного процесса, или это может быть переменная среды.
например, если это среда UNIX, возможно, попробуйте сравнить LANG или LC_ALL?
Смотрите также здесь
Проверьте набор символов, излучаемый зеркальным сервером. Кажется, есть разница от этого до основного сервера - живой сайт, похоже, выводит Unicode, где зеркала нет. Кроме того, обычно рекомендуется очистить символы Unicode в входящем контенте и заменить их соответствующими HTML-объектами.
ваша конкретная проблема касается "умных кавычек", "em тире" и " en тире.- Я знаю, что ты можешь заменить их тире на — и Н-тире с – (что должно быть сделано на входной стороне вашей базы данных); я не знаю, какая правильная замена для смарт-котировок будет. (Обычно я просто заменяю все фигурные одинарные кавычки на "и все фигурные двойные кавычки на" ... Типографские вундеркинды могут пристрелить меня на месте.)
Я должен отметить, что некоторые браузеры более снисходительны, чем другие с этой проблемой-Internet Explorer в Windows, как правило, автоматически обнаруживает и "исправляет" это; Firefox и большинство другие браузеры отображают вопросительные знаки.
обычно я проклинаю MS word, а затем Запускаю следующий Wscript.
// заменить на путь к файлу, который нуждается в уборке
PATH = " test.HTML-код"
ВАР иди=объект WScript.CreateObject ("Сценарии.Filesystemobject, с");
содержание ВАР=идти.GetFile (путь).OpenAsTextStream().ReadAll();
var out=go.CreateTextFile ("clean-" +PATH, true);
// символы
content=содержание.заменить(/"/г'"');
content=содержание.заменить(/"/г'"');
content=содержание.заменить(/’/г,"'");
content=содержание.заменить(/–/г,"-");
content=содержание.заменить(/©/г,"©");
content=содержание.заменить(/®/г,"®");
content=содержание.заменить(/°/г,"°");
content=содержание.заменить (/¶/g, "
");
content=содержание.заменить(/¿/г"¿");
content=содержание.заменить(/¡/г,'¡');
content=содержание.заменить (/ў/г,'¢');
content=содержание.заменить(/£/г,'£');
content=содержание.заменить(/¥/г,'¥');
из.Написать (содержание);
Unicode или другой набор символов проваливания?
Я видел, как подобные" странные " символы появляются на сайтах, над которыми я часто работал, когда текст копируется из электронной почты или другого формата документа (например, word) в текстовый редактор. Редактор может отображать символы, отличные от ASCII, но браузер не может. Для веб-сайта я бы предложил найти код сущности HTML для символа и вставить его вместо этого ... или переключитесь на более стандартные.
