Вращать изображения по кругу?
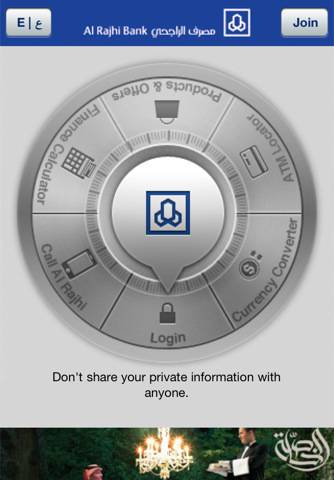
пожалуйста, взгляните на этот снимок приложение:

это банковское приложение. он имеет 6 кнопок вокруг логотипа банка. Вы можете вращать изображения щелчком мыши и удерживать в одном из них и перемещать палец в любом направлении (по часовой стрелке или против часовой стрелки). Так, например, я могу повернуть их, чтобы поставить Currency Convertor изображение на месте Login изображения.
в моем приложении у меня тоже есть 6 изображений, я хочу их повернуть. Как я могу это сделать?
Update: кстати, это приложение для iPhone, но я думаю, что это не проблема iOS.
3 ответов
предполагая, что вам не нужно менять элементы в "меню" (включить/отключить/заказать/видимость), вы, вероятно, можете "обмануть", имея растровое изображение с предварительно нарисованными элементами и вращая растровое изображение. Изображение над верхней частью и предпосылкой etc можно сделать путем "наслаивать" изображения, так..
- у вас есть фоновое изображение (возможно, "скос" вокруг циферблата), которое вы рисуете первым..
- затем вы поворачиваете изображение набора, чтобы разместить опцию меню, где вы хотите он (прозрачный в любом месте, где вы хотите, чтобы фон был виден..) и нарисуйте его на фоне
-
затем вы нарисуете изображение указателя на циферблате (опять же, прозрачный в любом месте, где вы хотите, чтобы циферблат и фон были видны).
- конечный результат (теоретически) будет выглядеть очень похоже на ваш скриншот.
на Android вы, вероятно, сделаете это на внеэкранном растровом изображении, чтобы пользователь не видел создаваемое изображение, а затем нарисуйте все готовое растровое изображение. В iOS закадровая буферизация в основном автоматический, поэтому вам, вероятно, не нужно беспокоиться об этом.
..она становится сложнее, если вы хотите изменить состояние вещей.. Я бы "построил" циферблат с изображениями элементов (как сегментные изображения) без вращения, затем повернул и нарисовал "встроенный" циферблат.
Я бы лично показал тени на циферблате в качестве другого слоя (это был бы шаг 2.5), используя частично прозрачное затемнение растрового изображения область тени. Это сделает вращение более убедительным, поскольку тени останутся в правильных местах..
Просто сделай это
RotateAnimation rAnim = new RotateAnimation(0, 359, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rAnim.setDuration(1000);
image.startAnimation(rAnim);
