Все изображения не отображаются в facebook Поделиться кнопку
У меня есть одна проблема в моей кнопке Facebook share.
У меня есть 8 изображений в моем текущем сообщении, и все изображения больше, чем размер 200x200.
но когда я нажимаю на кнопку Facebook share, он будет отображаться только 3 изображения из 8, из которых мы можем выбрать миниатюру.
Я также googled для этой проблемы, и в соответствии со многими предложениями я также рассмотрел
https://developers.facebook.com/tools/debug Ссылка для отладки проблемы. Но там также все 8 изображений отображаются правильно.
любая помощь была бы заметна.
спасибо.
1 ответов
это большой вопрос, но я думаю, что ответ может разочаровать вас.
короткий ответ: насколько я знаю и искал, вы не можете сделать это.
ответ: вы можете оптимизировать этот сценарий с некоторыми хорошими статическими изображениями - или, если вы можете быть более творческими, динамическими изображениями.
первый совет
добавить статическое изображение в поделиться. Вы можете сделать это, добавив мета-теги Open Graph внутри вашего head раздел HTML:
<meta property="og:image" content="http://www.myawesomesite.com/logo.jpg"/>
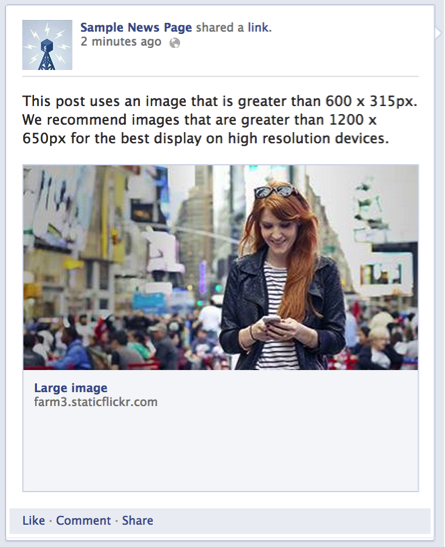
С кодом выше, вы скажете Facebook всегда показать это изображение в качестве опции в кнопку Share. Согласно документация на Facebook рекомендуется использовать изображения не менее 1200 x 640 пикселей, потому что это будет пост с большим изображением.
Ниже приведен предварительный просмотр одного сообщения с рекомендуемыми размерами:

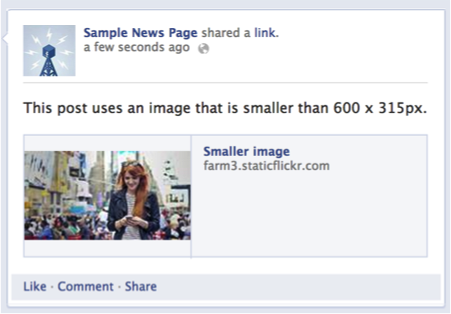
и теперь сообщение с небольшим изображение:

второй совет
на этот пост я нашел хорошее решение для вашей проблемы. Автор использовал те же принципы, что и предыдущий совет, но использовал для этого другой практический способ.
он использовал следующий тег:
<link rel="image_src" href="http://myawesomesite.com/logo.png" />
этот тег почти такой же, как предыдущий, но я думаю rel="images_src" может быть интересная вещь. The link бирка приложена в головном разделе веб-сайт тоже (согласно W3C в разделе), но я думаю, что вы можете лгать Facebook, потому что они плохие парни и не предоставляют хороший API.
мне было интересно - и это только предположение - почему бы не попробовать применить image_src как идентификатор ваших изображений post / website? Я не могу проверить это в настоящее время, но сейчас это лучшее, что я могу придумать.
вывод:
Facebook не очень хорошо во многих отношениях, и они не обеспечивают все, что нам нужно-как эта интересная функция. Но, может быть, мы сможем обмануть Facebook, используя некоторые странные методы.
если вы не хотите тестировать такие вещи, единственный способ выбрать изображения для обмена-дать вашей странице статические метатеги OpenGraph первого наконечника.
Я ожидаю, что это помогло что-то - к сожалению, я думаю, что это лучший ответ на свой вопрос.
