Вставка Clip-Path в CSS не работает в chrome
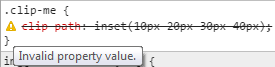
Я пытаюсь использовать свойство CSS clip-path, но я получаю сообщение Invalid property value ошибка в Chrome.

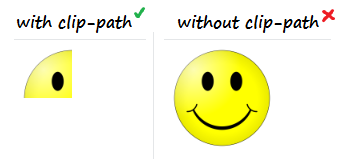
вот небольшая демонстрация:
.clip-me {
clip-path: inset(0px 50px 50px 0px); /* top, right, bottom, left */
}<img class="clip-me" src="http://i.stack.imgur.com/MnWjF.png" width="100">Примечание: это отличается от этого вопроса на clip-path не работает с chrome, потому что он специально спрашивает о том, как применить путь клипа с помощью SVG (не CSS)
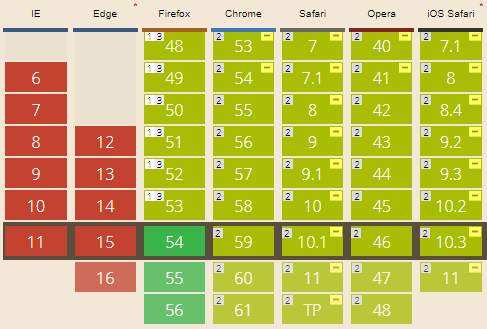
согласно могу я использовать, оно должен работать в chrome.
1 ответов
оказывается, мне просто нужно было -webkit- префикс (хотя я не вижу его в этом списке!--9-->префиксы)
.clip-me { /* top, right, bottom, left */
-webkit-clip-path: inset(0px 50px 50px 0px);
clip-path: inset(0px 50px 50px 0px);
}<img class="clip-me" src="http://i.stack.imgur.com/MnWjF.png" width="100">обновление с хром 55, clip-path без префикса поставщика теперь поддерживается, но многие другие браузеры по-прежнему требуют использования -webkit-clip-path так безопаснее включить его на данный момент.
вот снимок CanIUse (по состоянию на 2017 год), с дополнительным детали в правом верхнем углу частичной поддержки браузеров часто указывают на необходимость -webkit- префикс
Более Дальнеишее Чтение: