Встраивание Markdown в Jekyll HTML
Я пытаюсь вложить markdown в HTML-файл при использовании Jekyll. Есть ли способ достичь чего-то подобного?
# index.html
---
layout: default
---
<p>[Stack Overflow](http://www.stackoverflow.com)</p>
примечание: Я знаю, что я мог бы сделать это.
# index.html
---
layout: default
---
<p><a href="http://www.stackoverflow.com">Stack Overflow</a></p>
5 ответов
вот как вы можете определить блок markdown с помощью плагин Jekyll:
module Jekyll
class MarkdownBlock < Liquid::Block
def initialize(tag_name, text, tokens)
super
end
require "kramdown"
def render(context)
content = super
"#{Kramdown::Document.new(content).to_html}"
end
end
end
Liquid::Template.register_tag('markdown', Jekyll::MarkdownBlock)
(чтобы установить этот фрагмент в качестве плагина, поместите его в под _plugins каталог вашего исходного корня сайта)
тогда используйте его так:
{% markdown %}
[Stack Overflow](http://www.stackoverflow.com)
{% endmarkdown %}
редактировать: увидеть @Кристиан отвечай за лучшее решение! Если вы используете Kramdown (что, вероятно, так как вы используете Jekyll), вы можете использовать его функцию для рендеринга markdown внутри divС
если вы используете Kramdown, основываясь на их док можно сделать так:
<div markdown="1">
My text with **markdown** syntax
</div>
и таким образом, текст внутри div отображается как markdown.
обязательно используйте .md или .markdown расширение для файла, as .html файлы не отправляются в Kramdown для обработки!
@sunny-juneja, проверьте фильтр расширения жидкости под названием markdownify:
https://github.com/mojombo/jekyll/wiki/liquid-extensions#markdownify
используйте его так:
<p>{{ '[Stack Overflow](http://www.stackoverflow.com)' | markdownify }}</p>
поместите одинарные или двойные кавычки вокруг строки внутри выход тег.
работает для меня на Jekyll 1.0.0beta3
посмотри суть пола Айриша для кода JS, который может интерпретировать разделы вашей страницы от Markdown до HTML.
по состоянию на текущий Jekyll 3.6.2 жизнь может быть намного проще со следующими двумя вариантами:
<div>
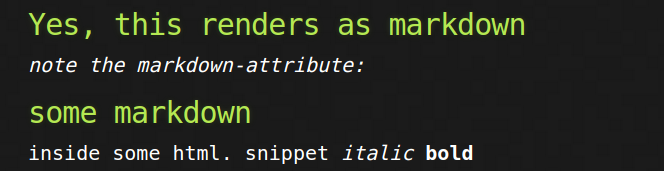
{{ "## Yes, this renders as markdown" | markdownify }}
</div>
обратите внимание на атрибут markdown:
<div markdown="1">
## some markdown
inside some html. `snippet` _italic_ **bold**
</div>