Введите медиа-запросы CSS в инструментах разработчика Chrome
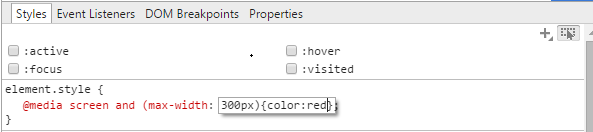
нажатие F12 я могу мгновенно изменить CSS элементов в Chrome. Однако я не могу ввести @ media screen и (max-width), подобный здесь:
http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
когда я нажимаю enter, он просто исчезает. Что я могу сделать, чтобы динамически добавлять и удалять медиа-запросы?

4 ответов
когда вы редактируете стили для определенного элемента в инспекторе, это похоже на редактирование встроенного элемента style атрибут: вы можете размещать только объявления свойств, такие как color: red в вашем примере. Это даже отражается в самой визуализации DOM при редактировании стилей элемента. Медиа-запросы не принадлежат встроенным стилям, они принадлежат @media правила, которые отображаются только в надлежащей таблице стилей.
в Chrome вам нужно будет отредактировать инспектора таблица стилей непосредственно для включения ваших медиа-запросов. Вы можете добраться до него, перейдя на панель "источники" и выбрав "инспектор-таблица стилей".
так как это включает в себя написание CSS, вам нужно будет выбрать элемент. Вы можете (обычно) получить уникальный селектор CSS для выбранного элемента, щелкнув его правой кнопкой мыши на панели "элементы" и выбрав копировать путь CSS.
тогда просто напишите свой CSS:
@media screen and (max-width: 300px) {
/* selector for your element */ { color: red; }
}
вы всегда можете добавить CSS в теги стиля в разделе head. Просто отредактируйте HTML, щелкнув правой кнопкой мыши на html и выберите "Редактировать как HTML". Например,
<style>
@media screen and (min-width: 0px) and (max-width: 400px) {
body {
background-color: red;
}
}
@media screen and (min-width: 401px) and (max-width: 599px) {
body {
background-color: green;
}
}
@media screen and (min-width: 600px) {
body {
background-color: blue;
}
}
</style>
можно использовать Новый Стиль. Нажмите на символ "плюс" (+), кроме .cls. Посмотреть
и потом, вы увидите, что он генерирует новый класс. Теперь нажмите на инспектора стилей. Посмотреть Вы будете перенаправлены на вкладку Sources с почти пустой таблицей стилей. Теперь вы можете поместить туда медиа-запросы. Посмотреть
У меня была та же проблема и, наконец, понял, что когда я поступала например:
@media (max-width: 767px)
.col-sm-3 {
width: 75%;
}
мой размер экрана был на самом деле больше, чем 767px. Поэтому, когда я нажал enter, он исчез и, казалось, не работал. Но я понял, что когда я отрегулировал размер экрана моего браузера ниже 768px, я увидел медиа-запрос в стилях.
