Выделите inputText в JSF при возникновении ошибки проверки
У меня есть форма с большим количеством inputText, я хочу выделить тех, кто не заполняется правильными данными.
Я попытался использовать ' component.valid ' но он всегда возвращает, что поле недействительно (т. е. поля всегда красные).
этот код :
<h:inputText value="#{creerPersonne1.nom}" id="nom"
style="#{not nom.valid ? 'border-color:red;' : 'border-color:black;'}">
<f:validateRegex pattern="^[a-zA-Z]+$"></f:validateRegex>
</h:inputText>
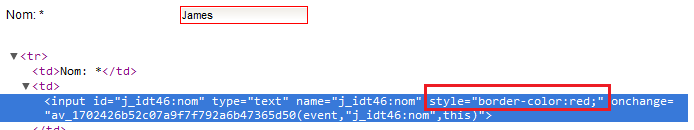
это результат :

обратите внимание, что поле также выделяется при первой загрузке страницы.
1 ответов
вы должны использовать component.valid вместо nom.valid.
component является неявным объектом EL для текущего входного компонента. И component.valid называет isValid() метод компонента на стороне сервера. The id аргумент нельзя использовать таким образом.
поэтому вы должны изменить свой код следующим образом:
style="#{ component.valid ? 'border-color:black;' : 'border-color:red;'}"
(не связано, но вы должны лучше использовать классы стилей вместо жестко закодированных стилей. Действительная проверка работает для styleClass атрибут также).
