Выравнивание с React-Bootstrap
Я довольно новичок в React-Bootstrap (и фронтальная работа в целом). Какова наилучшая практика выравнивания элементов при использовании React-Bootstrap?
например:
<Grid>
<Row className="show-grid">
<Col md={10}>
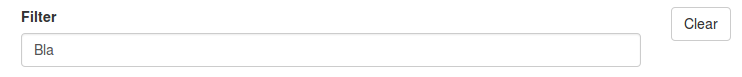
<Input type="text" label="Filter"/>
</Col>
<Col md={2}>
<Button>Clear</Button>
</Col>
</Row>
</Grid>
https://jsfiddle.net/f9vdksnu/1/
Как аккуратно выровнять компонент кнопки по входному компоненту? По умолчанию кнопка выровнена сверху.
помимо решения этой конкретный вопрос меня интересуют указатели на лучшие практики по согласованию с React-Bootstrap.
1 ответов
технически ваши оба col выровнены рядом друг с другом совершенно.
поскольку вход находится внутри группы форм, он получает дополнительную высоту по сравнению с кнопкой "очистить".
Если убрать label="Filter" в коде вы можете увидеть правильное выравнивание.
единственный способ, который я вижу сейчас, - это дать margin-top: 25px; кнопки.
здесь демо
в основном, я дал пользовательский класс кнопке и в css я добавил поле, необходимое для его выравнивания.