Выравнивание строк текста по центру в SVG
мне нужно вывести несколько строк текста в SVG. Для этого я использую следующую схему:
<text>
<tspan> First line </tspan>
<tspan> Second line </tspan>
</text>
первая и вторая строки текста могут иметь разное количество символов, которые могут изменяться динамически. Я хочу, чтобы вторая строка отображалась под первой строкой, а текст в обоих из них был центрирован.
я могу сделать вторую строку ниже первой строки, добавив dy="15" второй <tspan>.
я могу выровнять текст в каждом индивидуальный <tspan> добавлять text-anchor="middle" к нему.
но как сделать относительное центрическое выравнивание тех <tspan>'ы?
я пытался использовать x="0" для каждого <tspan> но, видимо, это не работает, так как каждый <tspan> имеет разную ширину, и отображаемый текст в более короткой строке смещается влево.
есть ли способ выровнять центры 2 <tspan>различной ширины, используя только CSS и / или SVG.
3 ответов
Если добавить text-anchor="middle" to каждого tspan вы-Центр их (нужно убрать пробел между также tspans, иначе дополнительное пространство будет рассматриваться как часть первой строки, и они не будут полностью центрированы).
например:
<svg>
<text y="50" transform="translate(100)">
<tspan x="0" text-anchor="middle">000012340000</tspan><tspan x="0" text-anchor="middle" dy="15">1234</tspan>
</text>
</svg>
посмотреть: JSFiddle
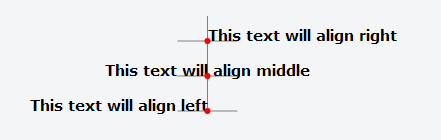
text-anchor='start' по правому краю.
text-anchor='middle' для среднего выровнять.
text-anchor='end' по левому краю.
код из демо:
<svg width="100%" height="230" viewBox="0 0 120 230"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<!-- Materialisation of anchors -->
<path d="M60,15 L60,110 M30,40 L90,40 M30,75 L90,75 M30,110 L90,110" stroke="grey" />
<!-- Anchors in action -->
<text text-anchor="start"
x="60" y="40">This text will align right</text>
<text text-anchor="middle"
x="60" y="75">This text will align middle</text>
<text text-anchor="end"
x="60" y="110">This text will align left</text>
<!-- Materialisation of anchors -->
<circle cx="60" cy="40" r="3" fill="red" />
<circle cx="60" cy="75" r="3" fill="red" />
<circle cx="60" cy="110" r="3" fill="red" />
<style><![CDATA[
text{
font: bold 15px Verdana, Helvetica, Arial, sans-serif;
}
]]></style>
</svg>
подробнее о свойстве text-anchor здесь
ключевые точки для горизонтального центрирования текста:
1. x="50%"
2. text-anchor='middle'
в вашем случае, вы можете написать так:
<svg style="width:100%">
<text y="50">
<tspan x="50%" text-anchor="middle"> First line </tspan>
<tspan x="50%" dy="15" text-anchor="middle"> Second line </tspan>
</text>
</svg>