Выравнивание всплывающей подсказки (div) по тексту (span). Возможно?
Я изо всех сил пытаюсь придумать способ, которым я могу достичь следующего, Я думал об этом логически, и я уверен, что не могу сделать это без javascript (jQuery).
Я просто хотел бы знать, есть ли у кого-нибудь умные трюки CSS, которые достигнут того, чего я пытаюсь достичь.
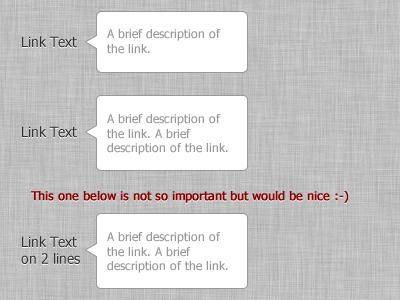
на описание :-). Я пытаюсь вертикально выровнять div до span, где div может быть разной высоты в зависимости от содержания. Пожалуйста, смотрите изображение ниже, чтобы лучше понять, что я хотел бы сделать:

Это мой точка отсчета для кода (пожалуйста, простите minification, просто как я печатаю).
HTML:
<ul>
<li><a href="address" title="no need for this as custom tooltip will replace">Link Text here</a>
<div class="tooltip"><span>Description of the link here</span></div>
</li>
<li><a href="address">Link 2 Text here</a>
<div class="tooltip"><span>Description of the link here</span></div>
</li>
</ul>
CSS:
ul {list-style-type:none;margin:0;padding:0 0 0 30px;overflow:visible;}
li {position:relative;border:1px solid #000;margin:5px 0;}
li a {font-size:14px;}
li .tooltip {position:relative;margin-left:100px;width:140px;padding:10px;font-size:12px;background-color:#fff;border:1px solid #999;border-radius:4px;z-index:10;}
обновление
пожалуйста, не публикуйте никаких ответов относительно jQuery или javascript (или любого кода css, который показывает или скрывает подсказку), Я могу написать это сам. Я просто хочу знать, может ли это быть достигнуто с помощью CSS. Функциональность всплывающей подсказки здесь не имеет значения, я просто хочу услышать ваши мнения/решения моей проблемы выравнивания: -)
2 ответов
здесь вы идете! http://jsfiddle.net/25UWs/2/
и вот пример, который использует переходы CSS3 для отображения и скрытия всплывающей подсказки http://jsfiddle.net/25UWs/5/
не используется javascript. Я также взял на себя смелость добавить стрелки всплывающей подсказки только с css.
ключ должен использовать эти свойства css (в правильном месте, конечно)
display:table;
display: table-cell;
display: inline-block;
vertical-align: middle;
вот css из jsfiddle пример:
ul {
padding:0;
margin: 20px;
list-style-type:none;
overflow:visible;
display: table;
}
li {
position:relative;
margin:5px 0;
display: table-cell;
vertical-align: middle;
width: 100%;
float:left;
}
li a {
color: #555;
font-size:14px;
display: inline-block;
width: 100px;
vertical-align: middle;
}
li .tooltip {
background: #ff;
width:140px;
padding:10px;
margin-left: 15px;
font-size:12px;
background-color:#fff;
border:1px solid #999;
border-radius:4px;
display: inline-block;
vertical-align: middle;
position: relative;
}
/* arrow */
li .tooltip:before,
li .tooltip:after {
position: absolute;
top: 50%;
left: -8px;
margin-top: -5px;
content: '';
width: 0;
height: 0;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 8px solid #fff;
}
li .tooltip:before {
border-right-color: #999;
left: -9px;
}
не нужно display: table-cell, просто поставить display:inline-block на <li> и положение: абсолютное к вашему <div>.
.tooltip {
position:absolute;
right: -10px;
top: -15px; /* or bigger if you need so */
margin-left:100px;
width:140px;
padding:10px;
font-size:12px;
background-color:#fff;
border:1px solid #999;
border-radius:4px;
z-index:10;
}
