Выровнять иконки по вертикали к центру первой строки текста
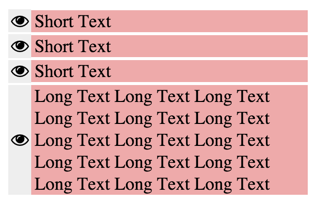
вот глаза с align-items: center собственность. Они в порядке для однострочного текста и терпят неудачу для многострочного текста:
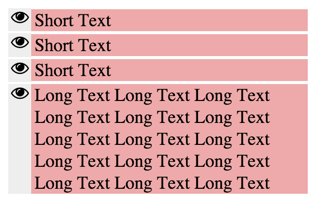
вот глаза с align-items: baseline (или flex-start). Они лучше подходят для многострочного текста, но не идеальны для всех, потому что я хочу выровнять глаз по центру первой строки текста:
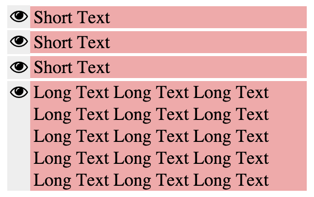
то, что я пытаюсь достичь, это:
посмотрите, как изображение глаза центрируется в первой строке текста?
можно ли сделать это элегантно с помощью свойств flexbox, без использования отступов или полей?
(Это упрощенный пример. В реальной проблеме я не хочу вводить заполнение, потому что это повлияет на другие элементы.)
вот jsfiddle, чтобы играть с:http://jsfiddle.net/sqp1wdap/
5 ответов
Я нашел решение:http://jsfiddle.net/sqp1wdap/3/
- выровнять глаза и текст в
flex-start - сделать
line-heightдля текста же, как высота глаз
вот отредактированный код:
.LegendItem_Eye {
width: $slotWidth;
display: flex;
justify-content: center;
align-items: flex-start; // ← edit (1)
background: #eee;
}
.LegendItem_Text {
padding: 0 3px;
flex: 1;
align-self: flex-start; // ← edit (1)
background: #eaa;
line-height: $fontSize; // ← edit (2)
}
Я нашел решение без изменения line-height свойства текста.
- то же самое, что oluckyman это перед тем, выровняйте оба глаза и текст до
flex-start. - добавить скрытый псевдоэлемент на глаз, который напоминает высоту текста.
- использовать
centerвыравнивание для глаза, которое будет выравнивать сам глаз и псевдо-элемент, который мы создали.
вот ссылка JSFiddle и резюме того, что Я:
.LegendItem {
min-height: $itemHeight;
font-size: $fontSize;
margin: 2px 0;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-start; // <-- Change this
}
.LegendItem_Eye {
width: $slotWidth;
display: flex;
justify-content: center;
align-items: center;
background: #bbb;
}
.LegendItem_Eye::before { // <-- Add this
content: "A";
width: 0px;
visibility: hidden;
}
.LegendItem_Text {
padding: 0 3px;
flex: 1;
background: #eaa; // <-- Remove align-self
}
и этой.
Я не уверен, есть ли элегантный способ сделать это с flex но я могу предоставить вам трещину для того же, и это не повлияет ни на какие другие элементы, насколько я думаю:
вы можете добавить пользовательский стиль для шрифта-awesome.в CSS
.fa{
position: absolute;
top: 0;
left: 0;
text-align:center;
padding:3px;
}
и для вашего пользовательского стиля вы можете сделать это:
.LegendItem_Eye {
width: $slotWidth;
display: flex;
justify-content: center;
align-items: center;
background: #eee;
position: relative; /* Added this new rule */
}
Я знаю, что это не правильное решение, но вы можете попробовать, если это не повредит другим элементам. :)
jSFiddle
.LegendItem_Eye {
width: $slotWidth; // keep width
float:left; // float left
line-height:1.3; // define line height
}
что нужно все вам нужна. демо.
(июль 2017) в то время как решение (и другие ответы) делает трюк, все они пропустили самый простой и простой в изменении ответ.
добавить * { outline: 1px dashed } к вашей оригинальной, немодифицированной скрипке, и вы можете почти увидеть решение, смотрящее вам в лицо как элемент .LegendItem_Eye принимает op полную высоту родительского контейнера.
как глаз-значок квадратный, вы можете просто добавить height: $slotWidth to .LegendItem_Eye и flex делает остальное.
, потому что значок теперь ограничен небольшим квадратом, flex просто не имеет места ни для одного center он в своем контейнере и отображает его в start согласно родительскому правилу justify-content: flex-start.
на Скрипка.
дополнение
на самом деле, значок по-прежнему сосредоточены в .LegendItem_Eye как это было $slotWidth = $itemHeight = $fontSize * 1.3; переехать, но мы ограничились $slotWidth квадрат вместо полного родителя высота.
логика
- по умолчанию размял элементов
align-self: stretch - родитель
.LegendItemправилаalign-items: stretch - родитель
.LegendItemправилаjustify-content: flex-start - ребенок
align-selfимеет приоритет над родительскимиalign-items - ребенок
.LegendItem_Eyeне имеет значения высоты - ребенок
.LegendItem_Eyeправилаalign-items: center -
глаз-значок - это ребенок!--35--> детей
.LegendItem_Eye -
глаз-значок-это символ шрифта, как и любой другой символ в алфавите, поэтому он занимает только данный
$fontSizeпространство и занимаетfa fa-eyeнастройки шрифта
в результате
- ребенок
.LegendItem_Eyeрастет до родительской высоты из-за 1, 2, 4 и 5 -
глаз-значок по центру
.LegendItem_Eyeиз-за 6, 7 и 9
решение
-
ограничить рост ребенка
.LegendItem_Eyeсо значением$slotWidth- исправления 5
- ограничение роста 9
- и отмена визуального эффекта 10
из-за 3 детей
.LegendItem_Eyeглаз-значок будет двигаться вверх
все правила 1-8 (кроме правила 5) являются по-прежнему в силе, просто в коробке $slotWidth