Вызов функции Javascript из консоли
в консоли JavaScript Chrome, как я могу вызвать функцию, которая принадлежит a .файл js включен в веб-страницу, которую я просматриваю?
5 ответов
если он внутри закрытия, я уверен, что вы не можете.
в противном случае вы просто сделать functionName(); и нажмите return.
пример того, где консоль вернет ReferenceError, помещает функцию внутри функции jQuery document ready
//this will fail
$(document).ready(function () {
myFunction(alert('doing something!'));
//other stuff
}
для успешного перемещения функции за пределы функции готовности документа
//this will work
myFunction(alert('doing something!'));
$(document).ready(function () {
//other stuff
}
затем в окне консоли введите имя функции с '()' для выполнения функции
myFunction()
также пользы мочь напечатать вне тело функции для того чтобы напомнить что функция делает. Сделайте это, оставив '()' от имени функции
function myFunction(alert('doing something!'))
конечно, если вам нужна функция для регистрации после загрузки документа, вы не можете этого сделать. Но вы могли бы обойти это.
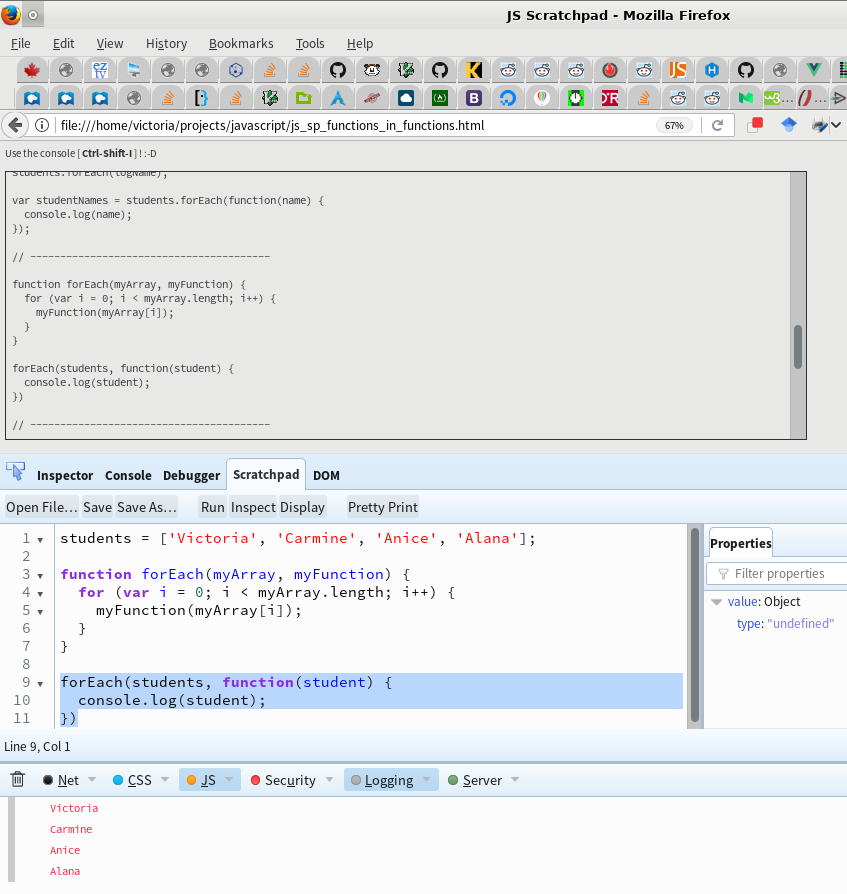
Это старый нить, но я просто искал и нашел ее. Я новичок в использовании веб-инструменты разработчика: в первую очередь в Firefox инструменты разработчика (в Firefox ст. 51), а также хром инструменты разработчика (хром В. 56)].
Я не смог запустить функции из консоли инструментов разработчика, но затем я нашел это
https://developer.mozilla.org/en-US/docs/Tools/Scratchpad
и я смог добавить код в блокнот, выделить и запустить функцию, выводят для консоли на скриншоте attched.
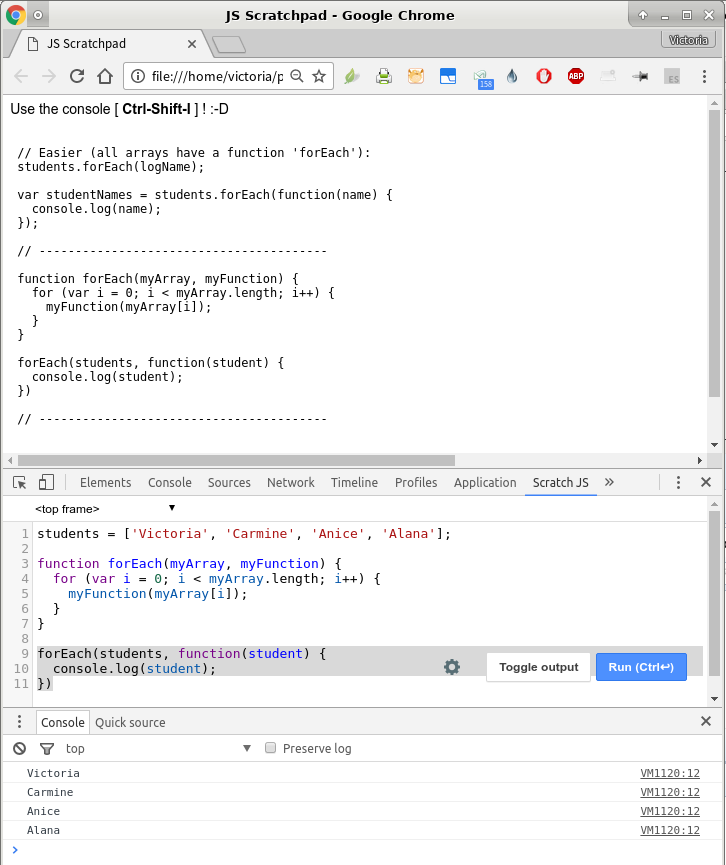
Я также добавил расширение Chrome "Scratch JS": похоже, он предоставляет ту же функциональность, что и Scratchpad в инструментах разработчика Firefox (скриншот ниже).
https://chrome.google.com/webstore/detail/scratch-js/alploljligeomonipppgaahpkenfnfkn
Изображение 1 (Firefox): http://imgur.com/a/ofkOp
Изображение 2 (Chrome): http://imgur.com/a/dLnRX
Я только что обнаружил эту проблему. Я смог обойти это, используя косвенный подход. В каждом модуле определите функцию, давайте назовем ее indirect:
function indirect(js) { return eval(js); }
С этой функцией в каждом модуле вы можете выполнить любой код в его контексте.
Е. Г. если у вас этот импорт в модуле:
import { imported_fn } from "./import.js";
затем вы можете получить результаты вызова imported_fn из консоли, выполнив это:
indirect("imported_fn()");
используя eval была моя первая мысль, но это не работает. Моя гипотеза заключается в том, что вызов eval из консоли остается в контексте консоли, и нам нужно выполнить в контексте модуля.