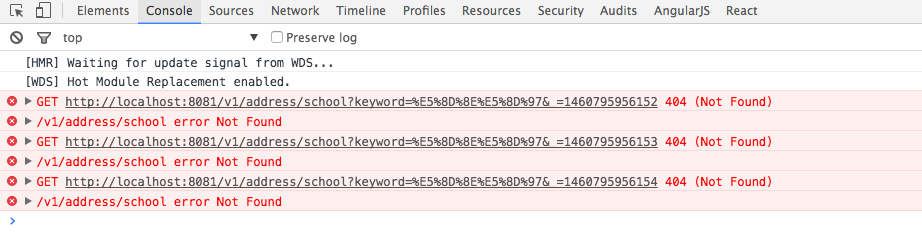
webpack-dev-прокси сервера не работает
Я хочу прокси /v1 / * дляhttp://myserver.com, а вот мой скрипт
devServer: {
historyApiFallBack: true,
// progress: true,
hot: true,
inline: true,
// https: true,
port: 8081,
contentBase: path.resolve(__dirname, 'public'),
proxy: {
'/v1/*': {
target: 'http://api.in.uprintf.com',
secure: false
// changeOrigin: true
}
}
},3 ответов
обновление:
благодаря @chimurai, установка changeOrigin: true важно, чтобы он работал.
под webpack-dev-server передает всю конфигурацию прокси в http-proxy-middleware С документация. Ясно, что вариант использования, который вы хотите, фактически достигается с помощью /v1/** путь:
devServer: {
historyApiFallBack: true,
// progress: true,
hot: true,
inline: true,
// https: true,
port: 8081,
contentBase: path.resolve(__dirname, 'public'),
proxy: {
'/v1/**': {
target: 'http://api.in.uprintf.com',
secure: false,
changeOrigin: true
}
}
},
убедитесь, что url-адрес и порт запроса совпадают с тем, на котором работает ваш webpack-dev-сервер. Итак, если ваш api находится по адресу http://localhost:5000, и ваш dev-сервер работает на http://localhost:8080 убедитесь, что все ваши просьбы будут http://localhost:8080. Его лучше всего сделать ваши запросы на localhost:8080/api (чтобы избежать конфликта с маршрутами приложений) и использовать перезапись пути для удаления /api.
пример:
конфигурация прокси-сервера webpack devserver:
proxy: {
'/api': {
target: 'http://localhost:5000',
pathRewrite: { '^/api': '' },
},
}
Webpack Дэв сервер работает на:
http://localhost:8080
желаемая конечная точка API:
http://localhost:5000/items
в вашем приложении, сделайте запрос:
http://localhost:8080/api/items.
этой должны работа. Мне кажется, что все вышеперечисленные проблемы связаны с выполнением запроса на url-адрес и порт API, а не url-адрес и порт сервера webpack dev и использованием перезаписи прокси-сервера и пути для направления запроса в API.
это отлично работает для меня.
devServer: {
host: '11.11.111.111', //local ip
port: 8080,
contentBase: outputpath,
historyApiFallback: true,
inline: true,
proxy: {
'/api':{
target:'http://example.com',
pathRewrite: {'^/api' : ''},
secure:false,
changeOrigin:true
}
}
},
//использовать
$.ajax({
url:'/api/pvp/share/getsharecfg.php',
dataType:'json',
...