webpack-dev-server: как получить номера строк ошибок исходных файлов
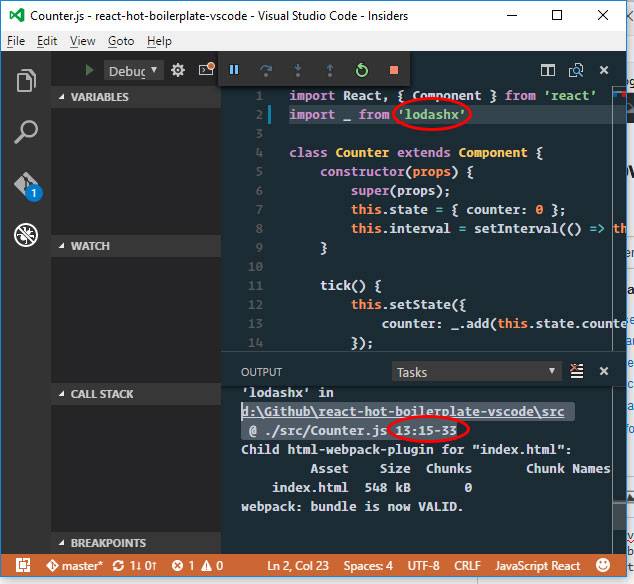
при запуске webpack-dev-server кажется, что все ошибки в выводе указывают на номера строк в пакете.js, а не исходный исходный файл. Как получить номера строк исходных файлов? Я использую webpack с babel для ES2015 js.
webpack.конфиг.разработка.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: '#source-map',
entry: [
`webpack-dev-server/client?http://${process.env.npm_package_config_host}:${process.env.npm_package_config_port}`,
'webpack/hot/only-dev-server',
'react-hot-loader/patch',
'./src/index.dev'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
template: 'index.html', // Load a custom template
inject: 'body' // Inject all scripts into the body
})
],
module: {
loaders: [{
test: /.jsx?$/,
loaders: ['babel'],
include: path.join(__dirname, 'src')
}]
}
};
сервер.js
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const config = require('./webpack.config.dev');
const port = process.env.npm_package_config_port || 3000;
const host = process.env.npm_package_config_host || 'localhost';
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
historyApiFallback: true,
stats: {
colors: true,
chunks: false,
'errors-only': true
}
}).listen(port, host, function (err) {
if (err) {
console.log(err);
}
console.log(`Listening at http://${host}:${port}/`);
});
2 ответов
мне пришлось добавить опцию retainLines в мой загрузчик babel:
loaders: [{
test: /\.jsx?$/,
loaders: ['babel?retainLines=true'],
include: path.join(__dirname, 'src')
}]
https://babeljs.io/docs/usage/options/
в документации написано
сохранить номера строк. Это приведет к дурацкому коду, но удобно для сценариев, где вы не можете использовать исходные карты.
Если кто-то знает способ, который не приведет к "дурацких" код (что бы это ни значило), пожалуйста, дайте мне знать.
используйте cheap-module-source-map в конфигурации webpack.
const config = {
devtool: 'cheap-module-eval-source-map',
...
}
Посмотреть больше https://webpack.js.org/configuration/devtool/