Websockets PHP / AJAX / клиент обновления Javascript
Я использую websockets с PHP и некоторым Javascript. Я показываю клиенту некоторую информацию из своей базы данных. Моя цель-обновить клиент, когда информация вставлена в мою базу данных. Чтобы вставить некоторые данные в мою базу данных, я отправляю запрос post с моего компьютера.
на данный момент, я могу обновить клиент, чтобы вызвать функцию каждые 10 секунд. Но я хотел бы обновить, только если на этой странице отправлен запрос POST.
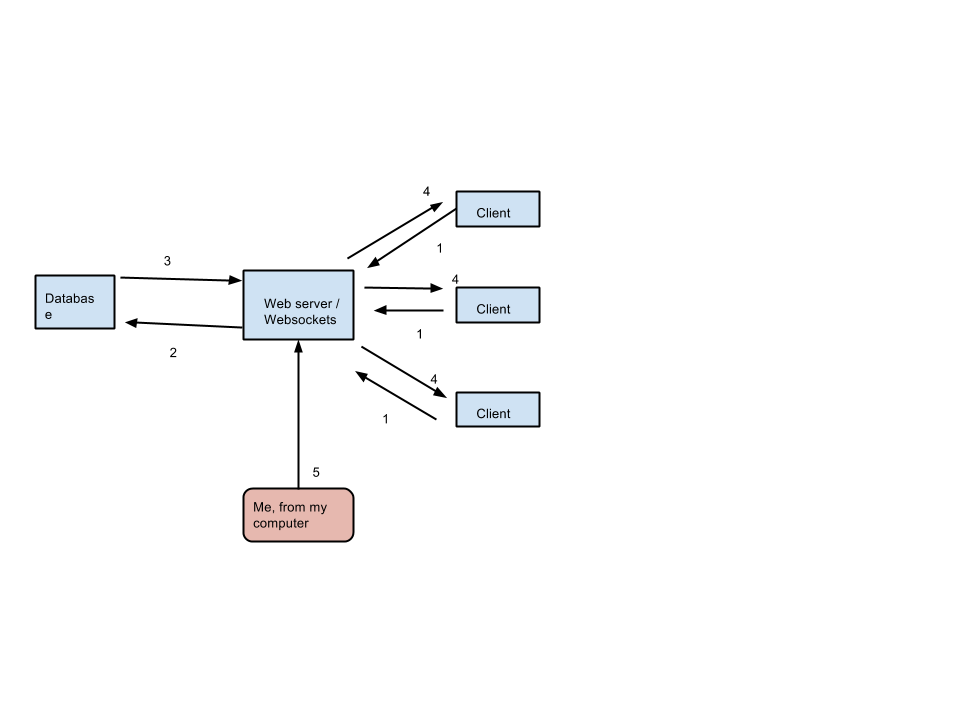
вот что может помочь вам поймите:

- подключение клиента к веб-странице.
- SQL select выполняется в моей базе данных
- результат получен и отображен на web странице.
- клиент подключен (через websockets) и видит информацию из базы данных.
- меня. Если я вставляю информацию в базу данных, я отправляю запрос POST (не из HTML-формы, нет отправки, просто запрос POST, как если бы я использовал Почтальон для тестирования веб-сервиса). При отправке запроса обновите клиент, вызвав функцию Javascript...
вот что я сделал:
-
.в PHP (страница, на которой отображается информация)
$(document).ready(function(){ //create a new WebSocket object. var wsUri = "ws://localhost:9000/server.php"; websocket = new WebSocket(wsUri); websocket.onopen = function(ev) { // connection is open $('#message_box').append("<div class="system_msg">Connected!</div>"); //notify user } // Call this function every 10 sec to refresh the client window.setInterval(function(){ displayInfo(1); }, 10000); websocket.onmessage = function(ev) { var msg = JSON.parse(ev.data); //PHP sends Json data $("#infos").html(msg.message); }; websocket.onerror = function(ev){$('#message_box').append("<div class="system_error">Error Occurred - "+ev.data+"</div>");}; websocket.onclose = function(ev){$('#message_box').append("<div class="system_msg">Connection Closed</div>");}; }); function displayInfo(r) { $.post("infos.php", { refresh : r}, function(data){ var msg = { message: data }; //convert and send data to server websocket.send(JSON.stringify(msg)); } ); } информация.в PHP: где я выполняю запрос SQL select (отлично работает)
сервер.в PHP: где код для серверной стороны есть. (работает отлично)
хорошо. Я действительно не знаю, как я могу добиться этого. Как сообщить и вызвать функцию displayInfo (r); если запрос POST отправляется на эту страницу.
любая помощь очень оценили. Заранее спасибо.
С уважением, Lapinou.
1 ответов
Я видел server.php по ссылке, которую вы предоставили, и это просто:
- принимать входящие подключения
- петли через все подключенные розетки
- если какой-либо из этих сокетов имеет данные, он отвечает каждому другому клиенту.
вам нужно изменить этот цикл и добавить другой источник для сообщений, и у вас есть 2 варианта. Вы можете объединить БД или открыть другой TCP-сокет и читать оттуда.
лучший решение заключается в использовании NodeJS с сокетом.io и DNode (очень элегантное решение, которое работает в кросс-браузере и не так сложно), но вам нужно иметь возможность устанавливать NodeJS на вашем сервере. Я могу предоставить образцы, если хотите.редактировать: вот это мой способ сделать это.
Я предполагаю, что вы знакомы с дистрибутивами на основе Debian (я собираюсь установить вещи с APT). Сначала я кое-что объясню. вещи:
- NodeJS является интерпретатором javascript на стороне сервера, который будет запускать нашу часть сокета. Фактически, мы будем использовать как PHP, так и NodeJS (последний только для обновления клиентов, поэтому ваш существующий код не сильно изменится)
- НПМ - утилита командной строки (которая поставляется с NodeJS). Его основное назначение-установка пакетов (Socket.io и DNode-это NPM пакеты)
- розетка.io является оберткой вокруг WebSockets, которые делают его работает кросс-браузер. Он также содержит серверные функции обработки
- DNode является RPC для общения с другими языками / серверами (в данном случае, с нашим PHP скриптом)
Сначала мы устанавливаем NodeJS. Версия на репо Ubuntu является старой, поэтому мы добавляем PPA из здесь:
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install node
это установит NodeJS и NPM. Подробнее здесь.
теперь cd в ваш рабочий каталог и создайте этот файл:server.js
//import libraries
var io = require('socket.io');
var dnode = require('dnode');
var clients = []; //this array will hold all connected clients
var srv = io.listen(8080, { log: false }); //this port must be different from apache
srv.sockets.on('connection', function(socket){
console.log("Client connected.");
clients.push(socket);
//this will be called when a javascript client sends us something. you can delete this if you don't need it
socket.on('message', function(data){
console.log(data);
});
socket.on('disconnect', function(){
console.log("Lost client.");
var i = clients.indexOf(socket);
clients.splice(i, 1); //remove from array
});
});
var dnode_server = dnode({
//expose a "send" function
send: function(data, cb){
for(i = 0; i < clients.length; i++){
clients[i].emit('update', { //send an "update" message to all connected clients
title: data.title, //some data
text: data.text
});
}
cb(null, false); //inform PHP that the processing is done. You can also return something
}
//you can have multiple functions here
});
dnode_server.listen(5004); //this port should not be accessible from the ouside
Далее установите необходимые библиотеки:
npm install socket.io
npm install dnode
вы можете запустить этот скрипт через node server.js
теперь нам нужно отредактировать javascript на стороне клиента. Импорт Сокета.io используя это:
<script type="text/javascript" src="http://YOURHOSTNAME:SOCKETIOPORT/socket.io/socket.io.js"></script>
тогда используйте его как это:
socket = io.connect('http://YOURHOSTNAME:SOCKETIOPORT');
socket.on('connect', function(data){
alert('Connected!');
});
socket.on('disconnect', function(){
alert('Disconnected :( are you offline?');
});
socket.on('update', function(data){ //our function call
alert(data.title + " " + data.text);
});
вы можете отправлять данные на сервер, как на NodeJS:
socket.emit('message', {foo: 'bar'});
наконец, вы хотите запустить "обновление" для всех подключенных клиентов из php-скрипта. Для этого нам нужна библиотека PHP для сопряжения DNode. Вы можете найти его здесь и его использование очень просто:
$dnode = new \DnodeSyncClient\Dnode();
$connection = $dnode->connect('localhost', 5004);
$connection->call('send', array(array(
'title' => "My awesome title",
'text' => "My awesome text"
)));
вызов этого скрипта PHP отправит заголовок и текст на ваш сервер.js, который будет транслировать все ваши подключенные клиенты.
надеюсь, что это помогает!
