WkWebView не будет loadHTMLstring
Я пытаюсь показать в WkWebView html-страницу, которую я ранее загрузил и сохранил в строке.
вот как я настраиваю свой WkWebView:
webView = WKWebView(frame: self.blankView.frame)
webView.navigationDelegate = self
webView.loadHTMLString(tipShow.htmlString!, baseURL: nil)
view.addSubview(webView)
строка html, которую я пытаюсь показать:
<html> <style type="text/css"> * { -webkit-touch-callout: none; -webkit-user-select: none; /*
Disable selection/copy in UIWebView */
}
</style> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,
initial-scale=1">
<title>TITLE</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script
src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script> </head>
<body>
<div data-role="page" id="page1">
<div align=justify style="margin-left:20px; margin-right:20px">
<font size="4.5" face="HelveticaNeue-Light"><br>
<p>
THIS IS A TEST
</p>
</div> </div>
</body></html>
когда WkWebView показывает на мой взгляд, он стоит так навсегда.
кто-нибудь может объяснить мне, почему и как решить эту проблему?
2 ответов
Свифт
возможно, вы делаете это слишком сложно. Это сработало для меня ...
во-первых, импорт WebKit
во-вторых, создайте @IBOutlet под своим классом:
@IBOutlet weak var webView: WKWebView!
В-третьих, поместите следующее в viewDidLoad ():
let htmlString:String! = "\(YourString)"
webView.loadHTMLString(htmlString, baseURL: NSBundle.mainBundle().bundleURL)
SWIFT 3 Обновление
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
Я столкнулся с той же проблемой, что и вы! Ключевая проблема заключается в настройках проекта:
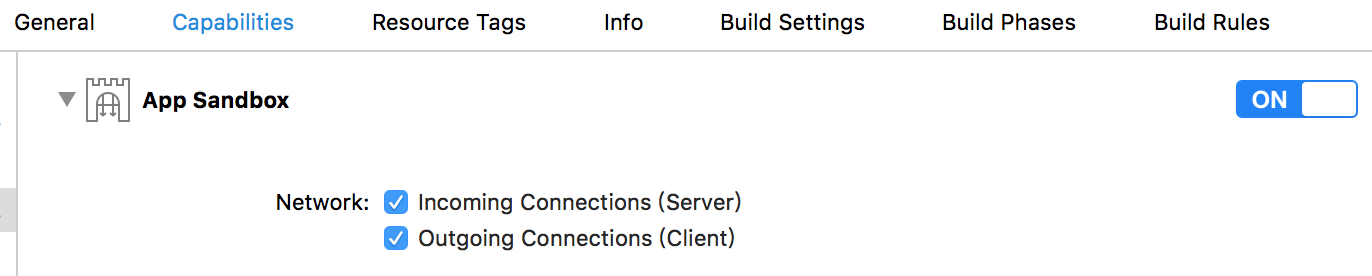
Проверьте Проект Xcode > Цель > Возможности > Песочница Приложений.
убедитесь, что вы проверили сетевые входящие и исходящие соединения.
см. SreenShot ниже: