WooCommerce: назначение конечной точки пользовательскому шаблону на страницах моей учетной записи
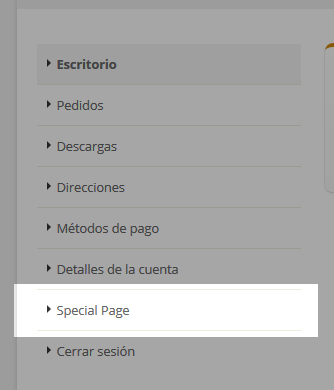
эта функция добавляет вкладку с именем "специальная страница" в список вкладок "Моя учетная запись":
add_filter( 'woocommerce_account_menu_items' , 'jc_menu_panel_nav' );
function jc_menu_panel_nav() {
$items = array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'orders' => __( 'Orders', 'woocommerce' ),
'downloads' => __( 'Downloads', 'woocommerce' ),
'edit-address' => __( 'Addresses', 'woocommerce' ),
'payment-methods' => __( 'Payment Methods', 'woocommerce' ),
'edit-account' => __( 'Account Details', 'woocommerce' ),
'special-page' => __( 'Special Page', 'woocommerce' ), // My custom tab here
'customer-logout' => __( 'Logout', 'woocommerce' ),
);
return $items;
}
это приводит к следующему:
но ссылка my-account/special-page/, и, естественно, дает ошибку 404.
как я могу назначить этот URL-адрес файлу с именем special-page.php?
2 ответов
наконец, я мог бы решить проблему, используя фрагмент предусмотрено для тех же людей WooCommerce (на этой странице есть больше советов). Для всех, кто заинтересован, вставьте в функции весь следующий код.на PHP:
function my_custom_endpoints() {
add_rewrite_endpoint( 'special-page', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'my_custom_endpoints' );
function my_custom_query_vars( $vars ) {
$vars[] = 'special-page';
return $vars;
}
add_filter( 'query_vars', 'my_custom_query_vars', 0 );
function my_custom_flush_rewrite_rules() {
flush_rewrite_rules();
}
add_action( 'wp_loaded', 'my_custom_flush_rewrite_rules' );
Я думаю, что этот способ позволяет больше контроля для заказа / переименования меню:
function my_custom_my_account_menu_items( $items ) {
$items = array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'orders' => __( 'Orders', 'woocommerce' ),
//'downloads' => __( 'Downloads', 'woocommerce' ),
//'edit-address' => __( 'Addresses', 'woocommerce' ),
//'payment-methods' => __( 'Payment Methods', 'woocommerce' ),
'edit-account' => __( 'Edit Account', 'woocommerce' ),
'special-page' => 'Special Page',
'customer-logout' => __( 'Logout', 'woocommerce' ),
);
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'my_custom_my_account_menu_items' );
в следующей функции я включил файл для поддержания некоторого "порядка", но он также допускает прямой код.
обязательно размещайте special-page.php файл в .
function my_custom_endpoint_content() {
include 'woocommerce/myaccount/special-page.php';
}
add_action( 'woocommerce_account_special-page_endpoint', 'my_custom_endpoint_content' );
важно: после этого перейдите в панель мониторинга > настройки > постоянные ссылки и нажмите "Сохранить настройки", чтобы сбросить правила перезаписи (спасибо @optimiertes)
источник: вкладка моя страница счета
первый my-account/special-page/ должно быть myaccount/special-page/ в woocommerce 2.6+.
это решение неполное, и я все еще работаю над...
вы можете использовать сначала этот крюк:
add_action( 'init', 'add_wc_endpoint' );
function add_wc_endpoint(){
add_rewrite_endpoint( 'special-page', EP_ROOT | EP_PAGES );
}
затем фильтрация wc_get_templateНазывать ваши файлы, когда запрос соответствует вашей конечной точкой:
add_filter( 'wc_get_template', 'custom_vc_endpoint', 10, 5 );
function custom_vc_endpoint($located, $template_name, $args, $template_path, $default_path){
if( $template_name == 'myaccount/special-page.php' ){
global $wp_query;
if(isset($wp_query->query['special-page'])){
$located = get_template_directory() . '/woocommerce/myaccount/special-page.php';
}
}
return $located;
}
если вы используете дочернюю тему, заменить get_template_directory() by get_stylesheet_directory()... вставьте этот код в функцию.php-файл активной дочерней темы или темы.
избежать ошибка 404 "страница не найдена", вам нужно будет обновить правила перезаписи, добавив в свой код:
flush_rewrite_rules();
обновление: наконец-то Дарио нашел рабочее решение. Посмотри на его ответ.
ссылки: