WPF-центрирование содержимого в scrollviewer?
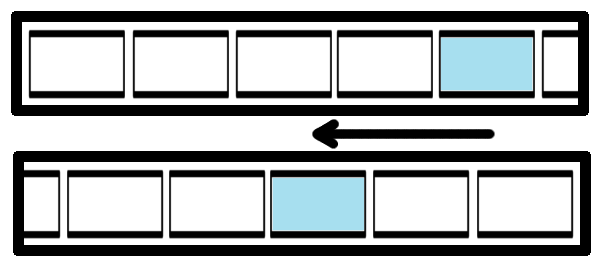
У меня есть scrollviewer, который содержит stackpanel элементов textblock (на самом деле, это, вероятно, tabitems, я использую stackpanel внутри scrollviewer для переопределения tabpanel по умолчанию в шаблоне tabcontrol). Что я хотел бы сделать, так это, когда выбранная вкладка будет изменена, переместить вновь выбранную вкладку в центр видимой области scrollviewer. В идеале это будет работать для всех вкладок, даже на дальних сторонах, но я бы удовлетворился возможностью сказать scrollviewer для прокрутки, чтобы конкретный элемент был как можно ближе к центру.
существуют ли какие-либо очевидные способы достижения этого в WPF? Все решения, которые я могу придумать прямо сейчас, включают в себя много работы над пользовательскими элементами управления.

3 ответов
ScrollViewer.ScrollToHorizontalOffset() Это то, что вы ищете. Просто нужно рассчитать, какое смещение выбранного элемента относительно stackpanel. Вы можете получить это с чем-то вроде selectedElement.TranslatePoint( new Point(), stackPanel)
чтобы сделать эту работу для элементов на дальних концах, вам нужно добавить некоторые "пустые" элементы в начало и конец вашего scrollviewer, чтобы занять соответствующее пространство.
чтобы это выглядело красиво, вызовите ScrollToHorizontalOffset в таймере, чтобы сделать прокрутку 'animate' вместо jump
вы можете легко установить содержимое в центр, используя следующий код;
scrollviewer.ScrollToVerticalOffset(scrollviewer.ScrollableHeight / 2);
scrollviewer.ScrollToHorizontalOffset(scrollviewer.ScrollableWidth / 2);
это сработало для меня:
//for ScrollViewer s;
s.ScrollToHorizontalOffset((s.ExtentWidth - s.ViewportWidth) / 2);
s.ScrollToVerticalOffset((s.ExtentHeight - s.ViewportHeight) / 2);
