WPF: почему текст и элементы размываются, если я использую эффект тени для родительского элемента
Если я добавлю DropShadowEffect для родительского элемента текст дочерних элементов размыт. Почему?
<Grid>
<Grid.Effect>
<DropShadowEffect />
</Grid.Effect>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Background="White">Test</TextBlock>
</Grid>
обновление:
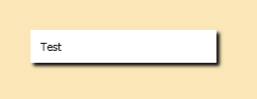
С ТЕНЬЮ

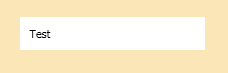
без тени

3 ответов
причина, по которой текст размыт, заключается в том, что эффекты заставляют элементы и все подэлементы сначала отображаться в растровое изображение. Это означает, что субпиксельная рендеринг (ClearType) не может иметь место и поэтому текст выглядит более низкого качества.
вы можете обойти это, применив эффект только к частям визуального дерева. Части, которые не содержат текста.
в вашем случае вы, вероятно, хотите что-то вроде этого:
<Grid>
<Border>
<Border.Effect>
<DropShadowEffect />
</Border.Effect>
</Border>
<TextBlock Background="White">Test</TextBlock>
</Grid>
попробуйте добавить TextOptions.TextFormattingMode="Display" к TextBlock как показано в WPF размытые шрифты проблема-решения.
Эффект может каким-то образом увеличить "размытость", например, перемещая сетку на некоторые доли пикселя или около того.
