WPF стиль Combobox с двумя столбцами в раскрывающемся списке
я осмотрелся, нашел некоторые вещи и теперь застрял на combobox с двумя столбцами, отображаемыми в раскрывающемся списке. У меня есть темы xaml, и "стиль" combobox определен и работает хорошо, как ожидалось, так что эта часть в порядке.
теперь у меня есть combobox, который мне нужно отобразить два значения, подумайте об этом как аббревиатура состояния и имя состояния для раскрывающегося списка, исходящего из DataTable.Источник привязки DefaultView для элементов.
Если Я есть
<my:cboStates TextSearch.TextPath="StateAbbrev">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" TextSearch.Text="{Binding Path=StateAbbrev}">
<TextBlock Text="{Binding Path=StateAbbrev}"/>
<TextBlock Text="{Binding Path=FullStateName}" Margin="10 0"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</my:cboStates>
это работает. Теперь, как/где я застрял... Теперь я хочу, чтобы эта же функциональность, скажем, в 5 разных формах, и все они отображали одно и то же содержимое, и если когда-либо изменялись (не это, а для других многоколонных комбинаций), я не хочу продолжать помещать это непосредственно в XAML-файл формы.
Я надеялся поместить в файл словаря ресурсов темы и просто продолжать повторно использовать этот "стиль" снова и снова. Обретать смысл. Однако, когда я это делаю, и привязка к таблице данных, единственные результаты, которые я получаю при попытке сделать как стиль, это выпадающее меню показывает значения
System.Data.DataRowView
System.Data.DataRowView
System.Data.DataRowView
System.Data.DataRowView
вместо фактических 2 колонки. Вот что у меня есть в словаре ресурсов" Тема".
<DataTemplate x:Key="myStateComboTemplate" >
<StackPanel Orientation="Horizontal" >
<TextBlock Text="{Binding Path=StateAbbrev}"/>
<TextBlock Text="{Binding Path=FullStateName}"/>
</StackPanel>
</DataTemplate>
<Style x:Key="StyleMyStatesCombobox" TargetType="{x:Type ComboBox}"
BasedOn="{StaticResource MyOtherWorkingComboBoxStyle}" >
<Setter Property="TextSearch.TextPath" Value="{Binding Path=StateAbbrev}" />
<Setter Property="ItemTemplate" Value="{StaticResource myStateComboTemplate}" />
</Style>
Итак, если у меня есть два экземпляра моего класса "cboStates", созданного в форме, и установите один в явный стиль, указанный первым, а второй на основе параметра "Style", второй терпит неудачу, показывая только повторную систему.Данные.Объекта datarowview записи, а не фактические данные.
что я упускаю.
Итак, чтобы уточнить, что я ищу... Штат... ex data
AL Alabama
AK Alaska
AZ Arizona
AR Arkansas
CA California
CO Colorado
CT Connecticut
DE Delaware
Я хочу, чтобы combobox отображал сокращенное AL, AK, AZ и т. д. и более узкий combobox. Это также будет "SelectedValue" по возвращении.
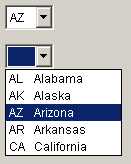
фактический раскрывающийся список будет представлять данные, перечисленные выше, показывая как аббревиатуру и длинное описание состояния.
образец желаемый combobox

1 ответов
наконец-то получилось... и для тех, кто пытается подобное. Поскольку я пытался создать стандартный экземпляр "класса", который можно было бы использовать повсюду, но не хотел явно ссылаться на XAML на каждой странице, часть стиля должна была обрабатываться во время фактического экземпляра класса в коде.
поскольку я точно не знаю, как / когда .net framework создает все свои элементы управления, назначения стилей и т. д., Я был разочарован тем, что он будет работать, если прямо из xaml, но сбой, когда в коде. Итак, я закончил тем, что заставил шаблон элемента и TextSearch.Значения TextPath в коде. Вот краткий фрагмент класса
public class myStatesCombo : ComboBox
{
public myStatesCombo()
{
Loaded += myAfterLoaded;
}
protected static DataTable myTableOfStates;
public void myAfterLoaded()
{
if( myTableOfStates == null )
myTableOfStates = new DataTable();
CallProcedureToPopulateStates( myTableOfStates );
ItemsSource = myTableOfStates.DefaultView;
// AFTER the object is created, and all default styles attempted to be set,
// FORCE looking for the resource of the "DataTemplate" in the themes.xaml file
object tryFindObj = TryFindResource("myStateComboTemplate" );
if( tryFindObj is DataTemplate )
ItemTemplate = (DataTemplate)tryFindObj;
// NOW, the CRITICAL component missed in the source code
TextSearch.SetTextPath( this, "StateAbbrev" );
}
}
теперь специальное примечание. В процедуре, которую я использовал для заполнения DataTable, я предварительно проверяю, существует ли таблица или нет. В первый раз я создаю таблицу. Если мне нужно повторно заполнить его, если я просто продолжаю делать "новый DataTable" каждый раз, он сдувает привязки шаблонов данных/элементов. Чтобы предотвратить это, я бы тогда do
if( myTableOfStates.Rows.Count > 0 )
myTableOfStates.Rows.Clear();
тогда я называю мой
sqlexecute вызов запроса из базы данных (DataAdapter) и Fill () datatable.
Итак, теперь все кажется заполненным правильно, привязки для отображения и textsearch завершены и готовы к работе.
