WPF: выравнивание базовой линии метки и ее текстового поля
скажем, у меня есть простое текстовое поле рядом с меткой:
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Margin="3">MyLabel</Label>
<TextBox Margin="3" Width="100">MyText</TextBox>
</StackPanel>
...
</StackPanel>
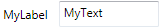
Это дает следующий результат:
Как вы можете видеть, базовые строки MyLabel и MyText не выровнены, что выглядит уродливо. Конечно, я мог бы начать играть с полями, пока они не совпадут, но поскольку это такое распространенное требование, я уверен, что WPF предоставляет гораздо более простое и элегантное решение, которое я просто не нашел еще...
4 ответов
это поведение, я думаю, вызвано тем, что TextBox по умолчанию вертикальное выравнивание Stretch, что заставляет его заполнять доступное пространство и иметь дополнительную пару пикселей под текстом. Если вы используете это вместо:
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label >MyLabel</Label>
<TextBox VerticalAlignment="Center" Width="100">MyText</TextBox>
</StackPanel>
</StackPanel>
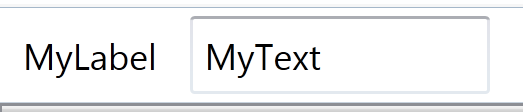
... вы должны увидеть более чистый результат.
что вы думаете?
<StackPanel Orientation="Horizontal">
<Label Margin="3" VerticalContentAlignment="Center">MyLabel</Label>
<TextBox Margin="3" VerticalContentAlignment="Center" Width="100">MyText</TextBox>
</StackPanel>
Я достиг этого взгляда в Kaxaml с:
<StackPanel Orientation="Horizontal">
<Label Margin="3" VerticalAlignment="Center">MyLabel</Label>
<TextBox Margin="3" Width="100" VerticalAlignment="Center">MyText</TextBox>
</StackPanel>
Я знаю, что это старый ответ, но вот пример для тех, кто ищет другой путь, где вам не нужно полагаться на текстовое поле фиксированной ширины:
вместо StackPanel используйте DockPanel и .Dock.
это оказывается очень удобным при использовании внутри сетки.
<DockPanel Grid.Column="2" Grid.Row="2">
<Label Content="SomeTitle:" DockPanel.Dock="Left"></Label>
<TextBox x:Name="SomeValueTextBox" VerticalAlignment="Center" DockPanel.Dock="Right"></TextBox>
</DockPanel>